Table of Contents
If you constantly pay attention to the theme of your Shopify storefront, chances are you want to customize it yourself or even build it from scratch.
In this blog, we’ll walk you through the fundamentals of custom Shopify themes to do just that. And you don’t need any coding experience for this. Interesting?
Let’s dive in!
| 💡 Recommend reading: |
Shopify Theme Overview
1. What is a Shopify theme?
A Shopify theme is a pre-made framework that defines the look and feel of your Shopify store.
At its core, a well-chosen theme will make the great appearance and soul of your storefront. It manifests your brand’s nuance and affects the user experience of your online store as well.
Not to mention, it is one of the most essential factors in setting up your Shopify store!
There are thousands of Shopify themes with different styles, layouts, and functionality for every industry today. Scrolling through Shopify Theme Store might even inspire you for your custom Shopify themes!
Whether you’re looking for a new theme or want to tweak your existing one, it’s all within the Shopify ecosystem.
2. “Can I create my own custom Shopify themes?”
Yes, you surely can!
Creating your own Shopify theme might require significant time and effort. But once you’ve done it right, it will pay off, thanks to these three benefits:
- Complete control: You can choose your colors, fonts, and layout. You’re in charge of the overall look and feel of your theme.
- Scalability: You can scale your theme to fit your store regardless of size. It’s also a bonus point when you need to grow the store without changing the theme.
- Uniqueness: Your theme will be one-of-a-kind under your design work. That helps you stand out from the competition and bears a strong branding image in the minds of your customers.
To create your theme, note that Shopify themes are built using Shopify Liquid, a templating language designed for Shopify only. It’s the foundation of Shopify themes, for which heavy content can be loaded on this large-scale eCommerce platform.
But as a non-coder, you might not be familiar with Liquid or web development. Rest assured. Shopify has tons of resources available to help with your learning.
Take your theme development skills to the next level with Shopify’s Liquid Learning Guide. Otherwise, getting help from a Shopify theme developer is a good idea.
However, the good news is — learning Liquid isn’t the only way!
You can create and edit custom Shopify themes differently without HTML/CSS know-how. At the bottom of this page, we’ll guide you to do that with Shopify Theme Editor and other third-party tools. Stay tuned!
3. “Can I switch from my existing theme?”
The short answer is yes!
Switching themes can give your store a whole new vibe. It’s usually essential when the store needs to be expanded or optimized.
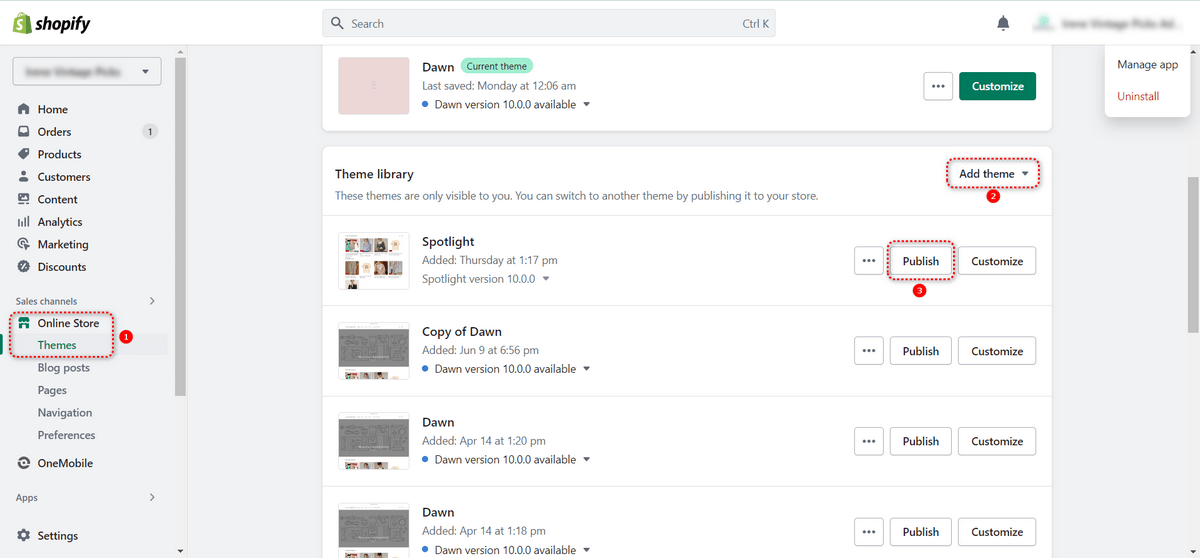
Here’s how you switch your existing theme in Shopify.
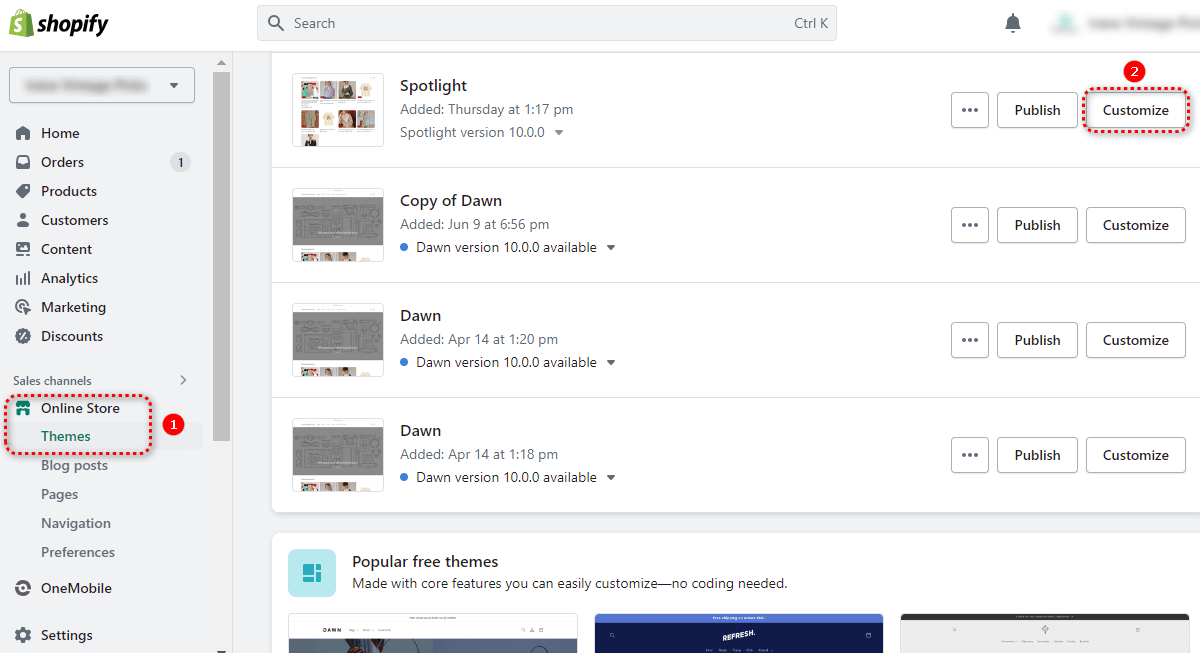
- Go to Online Store > Themes in your Shopify Admin.
- Click Add Theme to add a new theme to your theme library. You can skip this step if there’s already a theme you want to switch to.
- Click Publish to switch.

Steps to switch themes in Shopify
Usually, merchants have built multiple options in their theme library before even thinking of switching from their current theme. They might also do their previewing and testing many times before launching the theme.
| 💡 Important note:
Once you’ve replaced your current Shopify theme with the new one, it will instantly go live and appear on the storefront. Your customers will be able to view the new theme right away. |
For this reason, we suggest that you have good preparation beforehand. This will prevent you from making any unwanted mistakes. Remember to customize and check your new theme thoroughly until it’s ready to be switched.
Suppose you want to switch to an original theme with zero customization. Research and thoroughly test it before publishing it.
Specifically, read the theme’s documentation, look at its demos, test it on a staging environment, and get feedback from others.
On a side note, keep these things in mind when switching custom Shopify themes:
- You can not transfer any customizations you have made on your previous theme to the new one.
- Have a backup of your previous theme before switching in case you want to revert to it later.
- Update any custom code to work with the new theme.
- Again, test it before deploying it to your store. Ensure your products, pages, and other content blocks are displayed correctly.
- Theme switching can take some time, so your store may be down for some time.
The Basics to Know Before Creating Custom Shopify Themes
Making custom Shopify themes yourself could be daunting if you’re unfamiliar with the need-to-know basics.
In the previous section, we talked about Liquid. But understanding just that is unfortunately not enough.
Knowing these three essential web-based tools will simplify your work on a custom Shopify theme. They are:
- Shopify CLI (Command Line Interface)
- Dawn (Shopify’s reference theme)
- Shopify GitHub Integration
Let’s dig into their details.
1. Shopify CLI
Shopify CLI is a command-line tool used to create, deploy, and manage Shopify themes. Simply put, it tells Shopify what to do.
Shopify CLI is important for non-coders because it enables them to create themes without looking at eye-hurting codes.
With CLI, you’ll see commands in the form of text. That means you can ask Shopify to change your theme more quickly and easily.
CLI accelerates your Shopify theme development process by:
- Allowing a preview of your theme changes: this helps you to view the changes in a safe environment before the theme goes to your live store. With previews, you will be able to identify and fix any problems right away;
- Providing hot reload CSS and section changes: that’s for when you want to see the changes you make to your theme files in real time;
- Initializing a new theme with Dawn: a reference theme made easy to customize. (We’ll dive more into this later on)
- Publishing themes from the command line;
- Running on multiple themes in different environments: CLI keeps your custom Shopify themes organized and out of conflicts between them;
- Enabling a set of checks on your theme: this ensures it’s compliant with Shopify’s theme guidelines.
Shopify CLI saves you a lot of time and effort when creating a custom Shopify theme. Install it on your machine, and no complexity will be left in your theme-building process.
2. Dawn theme
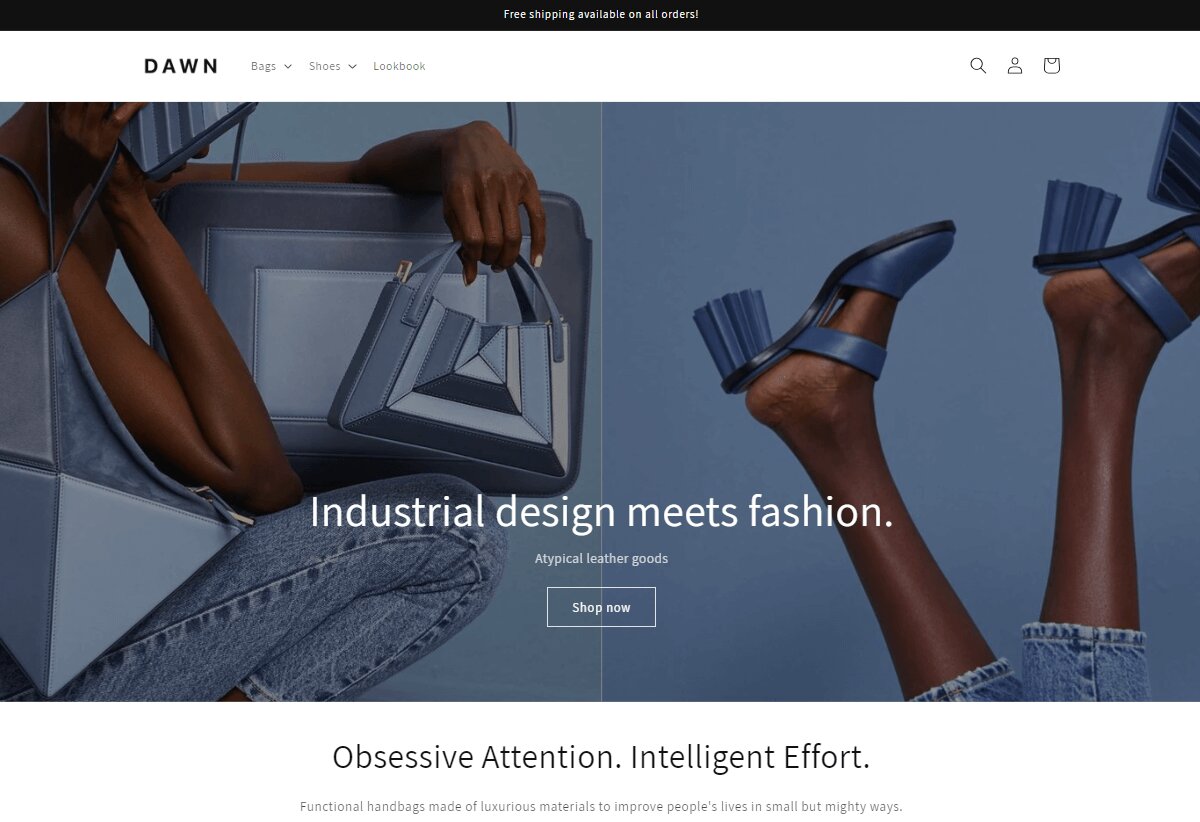
Let’s get back to Dawn. This is a reference theme on Shopify, meaning it’s the starting theme on the platform. And it’s free.
You can start with the Dawn theme when crafting your custom Shopify themes. It’s a great starting point for creating a striking and functional theme for your store.
Dawn has a flexible layout, responsive design on all devices, modern flair, and a well-documented codebase. Believe it or not, those features speak volumes of a Shopify store that rocks.

Dawn – Shopify’s reference theme
All you need to do is make a copy of Dawn into your version and start making changes using Shopify CLI. Remember to rename your version of Dawn to distinguish it from the original one.
At this point, the change you’ve made will automatically go into a library file called GitHub repository.
3. GitHub integration
GitHub allows you to host your theme files and track changes to your custom Shopify themes.
With Shopify GitHub integration, you can deploy the newly created theme (or repository) to your Shopify store. But first, you have to connect your GitHub account to your Shopify store.
4. Theme development workflow
Many choose the GitHub workflow instead of the Shopify admin panel when customizing their theme because the former offers better version control.
GitHub helps you track changes over time with a sufficient backup and history.
However, since every tweak you make in your GitHub repository will go live, you might want to be more careful. Make sure to preview your custom Shopify themes before entering the GitHub integration stage.
How to Build Custom Shopify Themes From Scratch
Now you’ve known the essentials of creating custom Shopify themes. It’s time to make a real effort and create your unique piece from scratch.
We will show you how to do it with just two simple methods. Once again, no coding is required. Scroll on!
1. Use Shopify Theme Editor
Suppose you start with Dawn as it manifests your brand’s basic look and feel. Then, head to the Theme Editor in your Shopify admin to make your desired customizations.
A Shopify Theme Editor is a web-based tool that lets you make changes to your theme settings. You can edit, rearrange content, and preview your theme. Every tweak will happen in real-time.
Recognize the modular sections and blocks of your theme functionality to make your custom Shopify themes more seamless and practical. These layout factors can decide how your storefront will impress visitors and increase conversion rates.
While redesigning your theme, considering these factors can also spark creativity and speed up your theme-editing work.
Next, here’s how to leverage the Shopify theme editor for your custom Shopify themes building:
1.1. Access the Shopify Theme Editor
Here’s how to enter the theme editor and begin your customization:
- Go to Online Store > Themes from the Shopify Admin.
- Find the theme and click Customize to kick-start your editing.

Steps to access the Shopify Theme editor
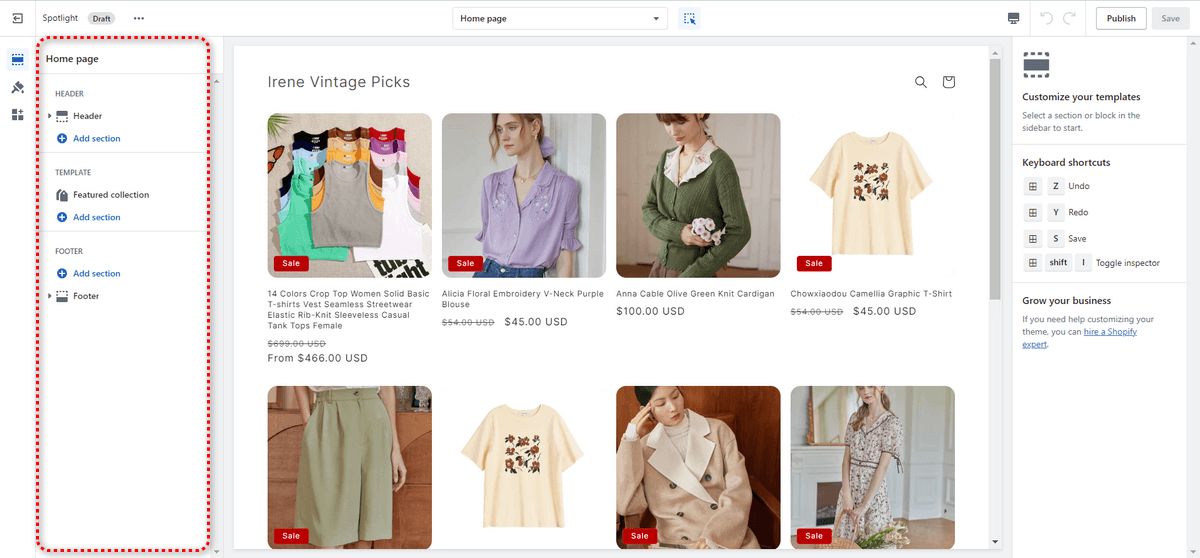
In the theme editor, you’ll immediately detect a tree view on the left sidebar. It includes three main parts of a Shopify storefront: Header, Template, and Footer.

Header, Template, and Footer on the Shopify navigation sidebar
This sidebar is where to view your settings and navigation. It displays outlined elements, blocks, and sections you’ve added to the page. This will give you a more comprehensive picture of what’s currently on your theme.
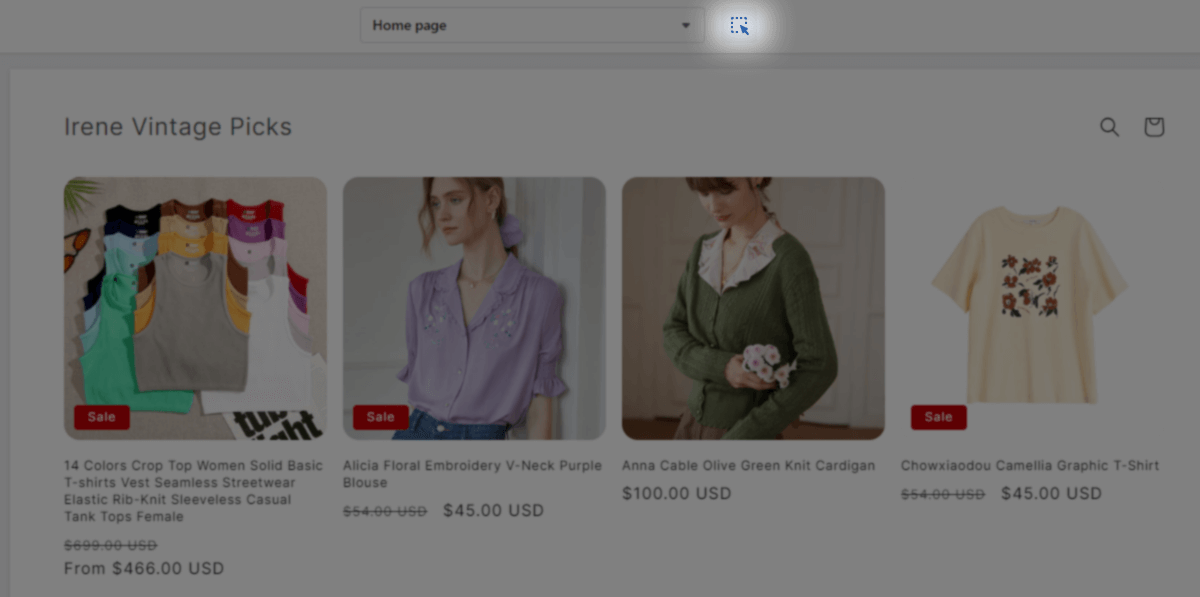
1.2. Activate Preview Inspector
Preview Inspector is a new feature on Shopify that will save you hundreds of hours of theme-creating. It allows you to make any possible tweaks to your online store in the preview window.
That means you can navigate, add, remove, and edit blocks, sections, and other elements while ensuring your live store looks as expected.

How to activate the Preview mode in the Shopify Theme Editor
It’s even more convenient that every section or block clicked will load its corresponding settings on the right sidebar.
One noteworthy piece of information: besides the left sidebar, the right sidebar is another mode to help merchants use their screen space.
- If you have a wider-than-1600-pixel screen that supports an expanded browser window, you’ll have the setting panel on the right side of your screen.
- If you prefer the single sidebar mode, narrow your browser window until the setting panel is no longer on the right. Instead, it moves over the top of the navigation sidebar on the left.
1.3. Make use of the theme editor’s editing features
Theme Editor has the most basic features to help you edit their custom Shopify themes more effortlessly. Though, we would say “practice makes perfect”. Therefore, to help you familiarize yourself with the process, here is a brief introduction to its features to warm you up:
- Adding/removing sections and blocks: Spot the Add section button at the top or bottom of the selected section. Likewise, hover over a block to see the Add block button. To delete a section or block, click the Remove button in the section settings.
- Other preview inspector tools: They include moving to the next/previous position, duplicating, and hiding sections or blocks.
- Templates: There are a variety of templates available from your current theme. All of them are accessible from the page selector in the theme editor’s top bar. If you want to make a new template from scratch, click New template and make sure you’re using an Online Store 2.0 theme.
- Previewing templates: Now you can preview any template with specific resources in your store. For example, you can test a product template with any product in the store. That means no longer going back and forth between tabs on the browser.
That’s how you use the prime editing features from the theme editor to make custom Shopify themes.
It’s best to jot down the necessary changes previously and how each can benefit your Shopify sales strategies. Pre-planning is key!
2. Use third-party page builder apps
A drag-and-drop page builder enables you to design websites from a pre-made template by simply dragging and dropping elements onto the page.
This is another hassle-free way to build a custom Shopify theme. However, most of these third-party apps are built more advanced than the basic theme editor in Shopify.
That’s why you’ll need one to reskin your online business into a sophisticated store with endless flexibility and powerful elements.
For years, the best page builders like GemPages, PageFLy, and Shogun have stepped into the game and eased the job of thousands of merchants worldwide.
Once you’ve installed these apps, you can go in immediately and build custom Shopify themes from scratch. Based on what you’ve outlined for your storefront’s UX and UI, you can create new sections and blocks, add and shift elements, adjust colors and text size, update content, etc.
Different page builders might come with different user interfaces, but the navigation to use them for all is mostly the same.
Overall, the benefits of using a Shopify page builder include:
- No longer stick to default themes that don’t fit with your brand vision or aesthetic taste;
- Store’s landing pages can go live faster than your competition;
- Most third-party page builders come with trendy elements of diverse functions;
- It’s a cost-effective option since you don’t need to hire web developers to help you with every store update;
- Straightforward drag-and-drop features that are tailored to your specific needs;
Don’t hesitate! It’s time to upgrade your eCommerce business to the next level with your custom Shopify themes.
Final Words
It’s all possible for you to create custom Shopify themes with no prior coding experience. We’ve shown you how to do it fabulously with the Shopify theme editor and third-party page builders. And no need to learn Liquid or any coding knowledge!
With that said, take a look at what Shopify CLI, the Dawn theme, and GitHub integration are. They are free tools and the foundation of Shopify themes. Understanding their basics might spark ideas about what’s better for your theme-building.