Table of Contents
What is Shopify liquid and how to use it? Those questions are lurking in Shopify users’ minds, especially for people who wish to create a better store theme but have little to no coding knowledge.
Generally speaking, it is a method offered by Shopify that allows you to manually edit the template code. Your store theme can be tailored to your preferences with the help of Liquid.
But that sounds far from simple, doesn’t it? In this blog, we will show everything you need to know about Shopify Liquid and how you can leverage it to create a robust and engaging storefront.
What is Shopify Liquid?

Tobias Lütke, co-founder and CEO of Shopify, developed Shopify Liquid, an open-source template language, which is written in Ruby. It is used to render dynamic content on storefronts and serves as the framework for Shopify themes.
Shopify Liquid is used to build and customize your Shopify themes
Shopify has been producing Liquid since 2006. At the moment, many significant hosted web applications like Salesforce Jekyll, Zendesk, and others utilize Liquid.
As it serves as a straightforward bridge between store data and HTML, Liquid is intentionally more constrained than other programming languages. Thus, it is referred to as a template engine or syntax rather than a language. Yet, it employs if/then statements, logic, and loops exactly like any other programming language would.
To utilize this template language, you don’t need to be familiar with store databases. For the proper information to be displayed, Liquid has its own syntax. The three main components of the code are objects, tags, and filters.
- Objects: These are details from your Shopify account that you wish Shopify to display on your website, such as product name, availability, collections, blog entries, discount codes, etc.
- Tags: They don’t create visible output like objects do, but you can set up conditions or loops to display messages on the page when something happens, such as when a product sells out or a collection is empty.
- Filters: You can have basic filters (date, address format, etc.), media, font, URL, money, math, or array filters, among others; all of them are used to modify information. They alter the output of integers, strings, objects, and variables.
By including a substantial variety of objects, tags, and filters in Liquid, Shopify always makes the most recent version of the Liquid available for use in merchants’ stores.
You may establish a development store via the Shopify Partner Dashboard if you want to test out Shopify’s implementation of Liquid.
The benefits of using Shopify liquid
 Shopify Liquid is made in a straightforward manner so that the users can edit them on their own.
Shopify Liquid is made in a straightforward manner so that the users can edit them on their own.
In your capacity as a store owner, Shopify Liquid will offer you the power to fix a few issues and let you alter the template code to your liking. You will be able to save your time and money as a result in the future.
Or, if you are a designer, you are not required to understand the store data itself. Having said that, the themes you built can be completely independent of the store content and may be used for any number of stores.
Moreover, each Liquid file in Shopify enables you to access specific variables without doing any manual action. You can then export this data using liquid without having to understand anything about the actual product.
Liquid can also be used to retrieve information that hasn’t been made available to you. You could, for instance, ask Shopify to add all the items from a specific collection to a variable you establish.
Lastly, there is detailed documentation for Shopify Liquid, as well as samples of pre-made solutions. Even if you run into issues while learning Shopify Liquid, you can quickly contact Shopify customer service where you can receive assistance.
How to use Shopify liquid to customize Shopify pages
You can use Shopify liquid to build and customize any pages on your store. For us, landing pages are extremely useful in engaging your customers and enhancing their buying experiences.
So, in this part, we will show you how to build customizable landing pages using Shopify Liquid.
Step 1: Building a custom page template
To start building a landing page for your theme, make a special Liquid template file just for this task. You can build a specific landing page Liquid file by using an alternative template, which you can then assign to a page from the admin and update in the theme editor.
There are two methods for doing this:
- If you are using Slate, you may manually create a new file, then copy and paste the current page.liquid code into this file, and store it in the templates folder.
- If you are using the admin template editor, you can add a new template and the editor will immediately import the default template code.
Besides, create distinct page templates for each landing page with its own special sections if you want to host multiple landing pages. An existing constraint of sections is that a change made to one part will affect all iterations of that section.
To prevent modifications to one area from impacting subsequent versions, separate sections would therefore need to be developed.
Step 2: Adding content to the landing page
The type of content you want to display on your landing page must then be decided. Maybe you want to draw attention to a certain product, a recent collection, a blog article, or something else entirely.
Almost all themes will already contain a highlighted collection area on the main page, which is often accessed through the theme editor.
These available sections can normally be added to the home page as dynamic sections, but they can also be added to other pages as static sections.
Step 3: Adding a newsletter section on the landing page
A newsletter sign-up form is frequently one of the landing page’s most important elements since you can use it to direct your audience to the page to gather leads.
The newsletter sign-up option is well-displayed on Shopify’s landing page.
You can use the same procedure that helps to convert a dynamic section into a static section after you have located the newsletter section for your theme.
To make the newsletter part a static section that can be manually added to your custom page template, you must first create a new section using the newsletter section’s code and then, remove the presets.
Besides, you have the option of making this form visible or not as you can include a hide or show newsletter option in the newsletter area. You can make it possible to hide or display a section depending on its settings by combining Liquid’s control flow tags with that part’s settings.
The rule you can establish might resemble this:
{% if section.settings.show_newsletter == true %}
Code for newsletter
{% endif %}
After that, you should include a checkbox in the section settings that interact with the show_newsletter attribute. This can be used to toggle the theme editor’s newsletter section’s visibility on and off:
"type": "checkbox", "id": "show_newsletter", "label": "Show newsletter sign up", "default": true
Step 4: Adding “Call to action” on the landing page
A “call to action” button, which enables you to direct visitor interaction to particular products or carry out a particular activity, such as creating an account or accessing the material, is one of the most prevalent elements of a landing page.
The majority of themes do not typically have a section designated for a call to action, so you may need to create one for your own.
So if your current theme does not have a call to action section that is natively supported, you can create buttons using the default class names in order to ensure that they are styled uniformly across the board.
Again, you can add section options that decide whether to show or hide this area. This allows you more freedom when determining what information is crucial to include on the landing page.
Step 5: Putting everything on your custom page template
You must add the static sections you have just built onto the custom page template you made at first. These sections can be added to your template using section tags, for example:
{% section 'fall-featured-collection' %}
The removal of the header navigation and footer is another thing to do when building landing pages. Visitors’ options are fewer as a result, and the page’s content and call to action are given more attention. Besides, you can expect faster website loading times by doing this.
You can specify conditions in Liquid’s control-flow tags to prevent the header and footer from loading on your freshly made landing page.
Only when the current page is not the landing page may you insert a header section using a unless tag. You would include this condition in your theme.liquid file, where the header section can be added as {% section ‘header’ %}.
To achieve this, you may create an “unless statement” that targets the title of the page.liquid template file. If the title of your page template does not contain “landing-page,” you can use the contains operator to create a condition that loads a header.
Here is how the code looks like:
{% unless template.suffix contains "landing-page" %}
{% section 'header' %}
{% endunless %}
At the same time, the footer can be included in an “unless statement” in the same theme.liquid file:
{% unless template.suffix contains "landing-page" %}
{% section 'footer' %}
{% endunless %}
After this step is done, neither your landing page nor pages with “landing-page” in the file name will have a header, top navigation, or footer. On all other pages of your storefront, however, the header and footer will be visible.
Step 7: Personalizing the landing page
When you access the theme editor, you can add items, a sign-up form for your newsletter, and a call to action to this landing page. You can access the specific landing page and make changes to the settings by using the page selector.
You can fill the landing page with your collections, blog entries, and any other content after setting up the landing page with the various sorts of static parts.
With this less rigid method, you can choose which content should be highlighted while building a landing page that is both aesthetically beautiful and effectively converting.
Which parts are contained in the Shopify liquid?
As you can see in the previous part, there are many components in Shopify Liquid that you may use to create and customize your pages. Here is the breakdown of all the 3 basic parts of the Liquid:
1. Templates
What is rendered on each type of page in a theme is controlled by templates.
There is a certain sort of template for each page type in an online business. The template can be used to include features that are appropriate for the page type. You could, for instance, add a comment form to an article template or more product recommendations to a product template.
To develop customized templates for various use cases, you can create many variations of the same template type. For instance, you could make a unique product design just for summer items or a unique page template just for websites that include videos.

Image Source: Templates overview by Shopify
In your theme, you can utilize two different sorts of template files. These template file types are used to create a variety of template kinds, each of which represents a particular kind of content in an online store operated by a merchant.
- File types
JSON and Liquid are the two different file types that can be used as theme templates. While other template types support both template file types, some template types only support the Liquid file type.
| Type | Description |
| JSON | Data files with the .json file extension are JSON templates. These templates make it simple to add content from sections to your template. You may use the theme editor to add, remove, or rearrange sections.
Any HTML or Liquid code must be contained in a section that is referenced by the JSON template if you’re using one. |
| Liquid | Liquid markup files, having the.liquid file extension, are what constitute liquid templates. Liquid templates support adding HTML and Liquid directly. |
- Template types
Each of the accessible template types corresponds to a specific category of content in an online store. If you wish to render any page type, you must have a corresponding template. For instance, you require at least one product template in order to render a product page.
You can have a total of 1,000 JSON templates in your theme. For instance, You can add up to 965 more templates to the theme, if you already have 20 JSON product templates, 10 JSON page templates, and 5 JSON collection templates.
The following template types are available for use in themes. Take a look at them now:
| Type | Description |
| 404 | Renders the page content that customers will see if they submit an incorrect store URL. |
| article | Renders the article page, which includes the complete article’s text and a customer comment form that is optional. |
| blog | Renders the blog page, which displays all of the blog’s articles. |
| cart | Renders the /cart page, which shows a customer’s cart’s contents in general. |
| collection | Displays the collection page, which has a list of all the products in the collection. |
| customers/account | Renders the customer account page, which gives a summary of the account for the customer. |
| customers/activate_account | Renders the page for activating a customer account, which contains the activation form. |
| customers/addresses | Renders the customer addresses page, which enables users to update their current addresses and add new ones. |
| customers/login | Renders the customer login page, which has the login form for a customer account. |
| customers/order | Renders the customer order page, which shows the specifics of previous orders |
| customers/register | Creates the customer account creation form that is hosted on the customer register page. |
| customers/reset_password | Renders the password-reset page, which contains the form for changing a customer account’s password. |
| gift_card.liquid | Displays the gift card that was given to a customer after a purchase on the gift card page that is rendered. This has to be a template for Liquid. |
| index | Displays the homepage of your store. |
| list-collections | Displays the collection list page, which presents all your store’s collections. |
| page | Displays your shop’s pages, such as About us and Contact us. |
| password | Displays the /password page, which is shown when you add password protection to your online store. The password form for customers to enter the store is also included on this page, which is also where merchants can update the message. |
| product | Renders the product page, which includes a form for buyers to choose a variant and add the product to their cart, along with the product’s media and content. |
| robots.txt.liquid | Renders the robots.txt file, which instructs search engines as to which pages on a website are appropriate for crawling or not. This has to be a template for Liquid. |
| search | Displays the /search page, which shows the results of a storefront search. |
2. Sections
Sections are Shopify Liquid files that let you create reusable content units that merchants can edit. Blocks that let retailers add, remove, and reorder the material in a section can also be included.
You may, for instance, design a section called “Image with text” that allows you to choose the image, specify the content, and decide how the image and text are displayed.
JSON templates or section groups can be used to dynamically add sections to sites, offering merchants the freedom to easily alter page layouts. The ability to embed app content within a section without modifying theme code is provided by sections that are included in JSON templates or section groups. These sections also allow app blocks.
Up to 25 sections and 50 blocks can be rendered using JSON templates and section groups.
Additionally, sections can be added statically, giving you the option to customize static information contextually.
Sections are by default accessible for any template or section group. In the section schema, you can restrict which templates and section groups have access.
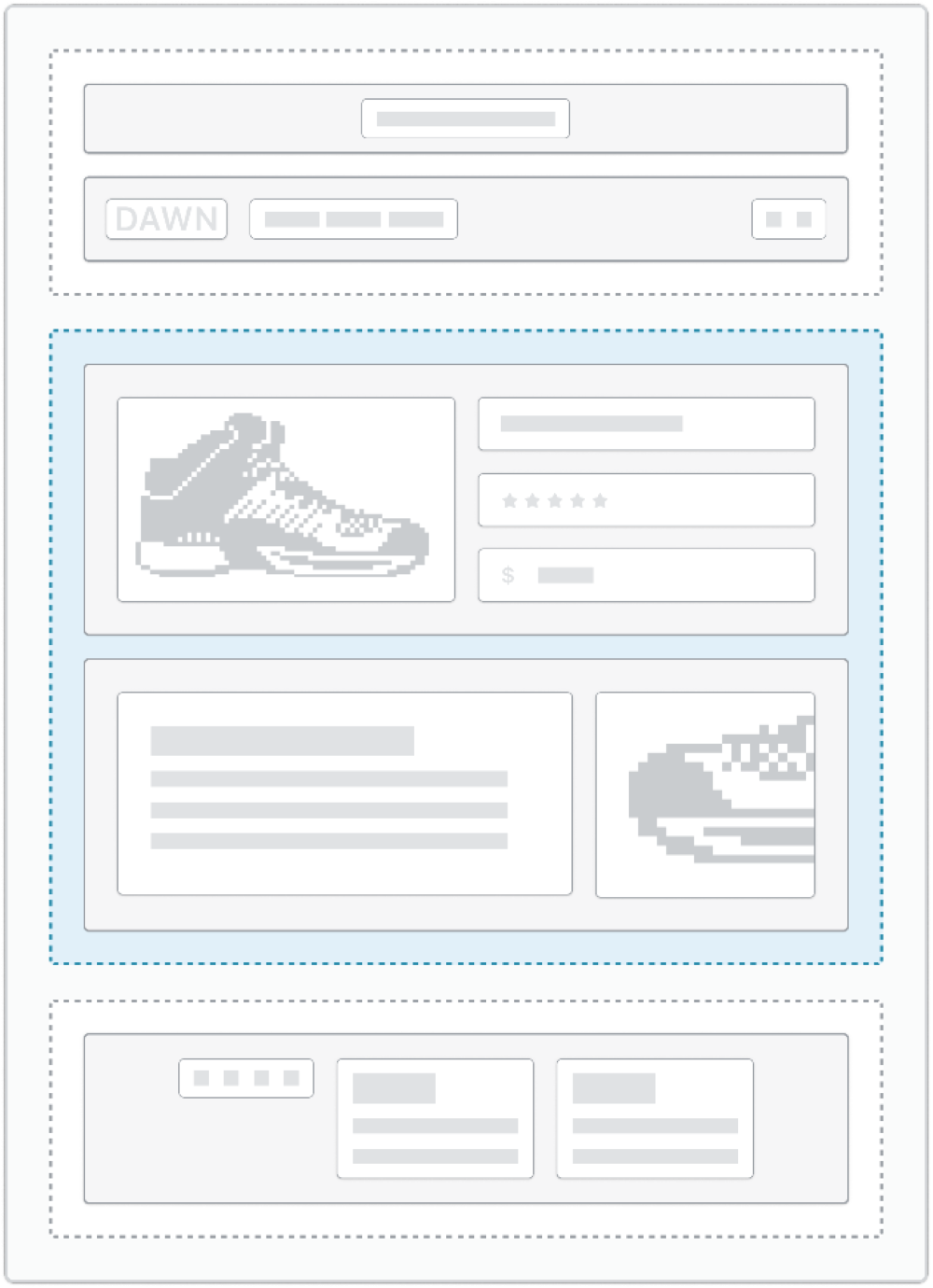
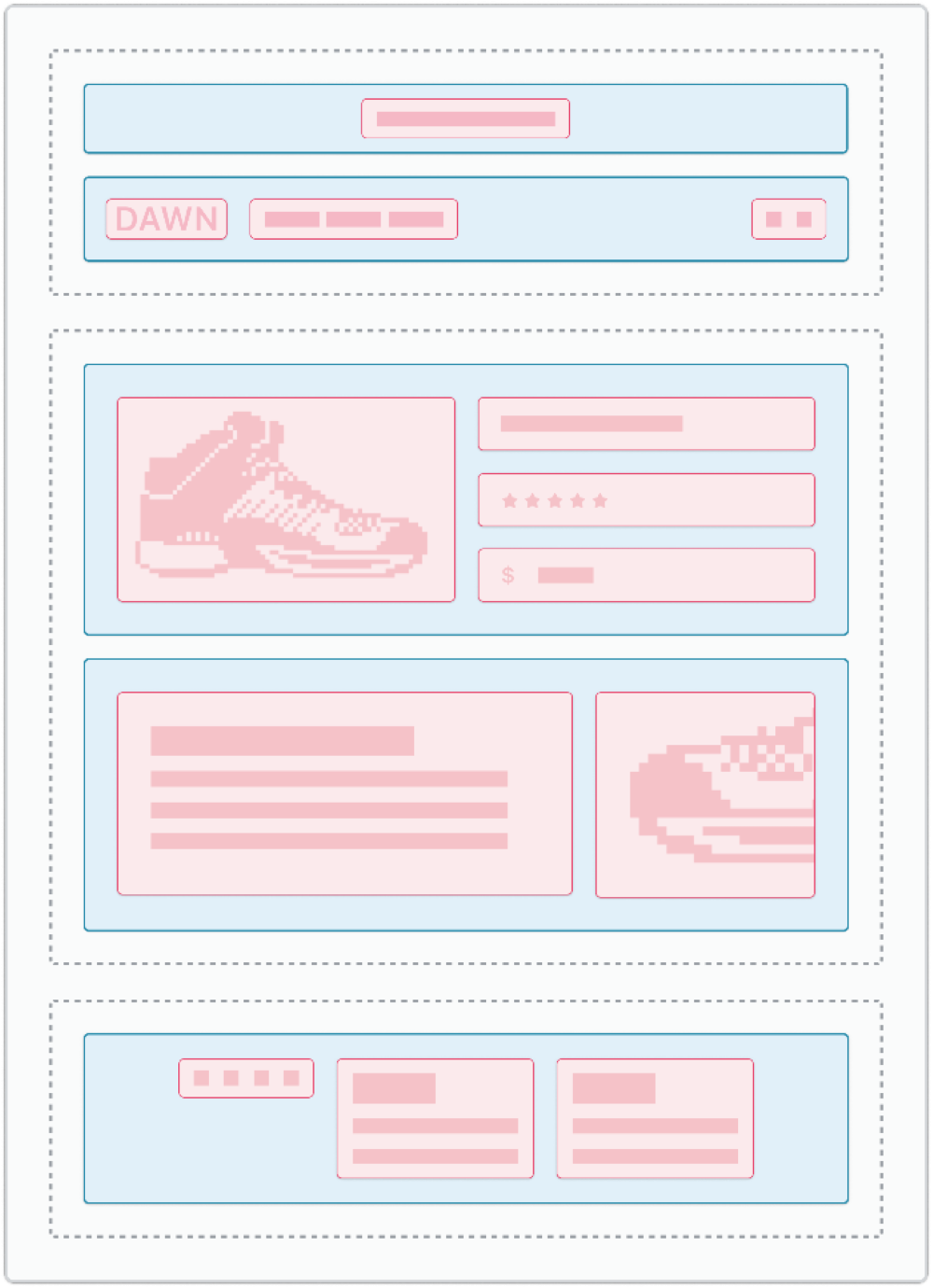
Sections are indicated in blue while blocks are highlighted in red in the below figure, which displays the primary theme architecture components:

Image Source: Sections overview by Shopify
There are three main content kinds that sections can include:
| Type | Description |
| Main content | You can include any HTML or liquid content in the section. The two following section-specific objects: The section object and the block object—as well as global objects, tags, and filters—are also accessible to sections using Liquid theme files.
Variables generated outside of sections, with the exception of global objects, are not accessible inside sections. The variables produced within sections, along with the section and block objects, aren’t accessible outside of the section in which they were formed. |
| Assets | The following section-specific Shopify Liquid tags can be used by sections to bundle their own JavaScript and CSS assets:
{% javascript %} |
| Schema | The section-specific Liquid tag, {% schema%}. is supported by sections. The following section properties and settings are defined by this tag: name, tag, class, limit, settings, blocks, app blocks, presets, etc. |
2. Snippets
The use of snippets, which let you retain repetitive code in a single file, is quite beneficial. In fact, the main advantage of this is that you can change all instances of that code from a single file.
When creating themes, snippets are a really useful tool. You can focus on specific sections of code rather than having to manage large files. Additionally, it makes integrating and using Shopify sections much simpler.
Moreover, there are additional reasons you might wish to use snippets besides their aesthetic and organizational advantages.
First off, all of your theme’s snippet files are gathered in one place in the snippets folder. Then, to make working with files cleaner and simpler, you can prefix files with their function. You will see that these things follow the template naming standards pretty closely, which makes it much simpler to incorporate them into your workflow.
Second, you can also supply your snippet with several variables. The second loop is where the snippet will terminate when it is rendered. This makes your sample much more general and gives you the flexibility to apply it in many contexts.
Conclusion
Now you have the answer to the question: What is Shopify liquid? – the template language used to display data from a Shopify store. It might seem overwhelming for any beginner to learn how to use it.
However, we hope with our detailed blog you know the basics of Liquid and how to utilize it to customize your store theme. Yet, if you are still struggling with this method, you can go see our guide on how to edit Shopify themes in just 5 minutes.
Take your time and share with us if you have any problems! Good luck.


