Table of Contents
Why do we need a Shopify menu with images?
Have you ever bought something just by the look of it? If yes, you will understand why we need to create Shopify menu with images.
A Shopify menu with images certainly will increase the conversion rate of your store.
When customers use the menu to search for their products, an image will likely make them stay longer on the page as they can see what the products look like before changing pages. This prevents customers from leaving your store too soon as they get lost in the sea of words.
In this blog, we will guide you through the straightforward process of how to add images to your Shopify menu.
There are three best ways you can create Shopify menu with images.
This one is the most basic one as it does not require any IT skills of any sort. However, you need to install a theme that can support multi-level mega menus. The images must be linked with each of the products and collections so that they can be shown in the navigation menu.
You should only choose images that are clear, and well-lit with realistic colors which help the customers have the best visualization of the products.
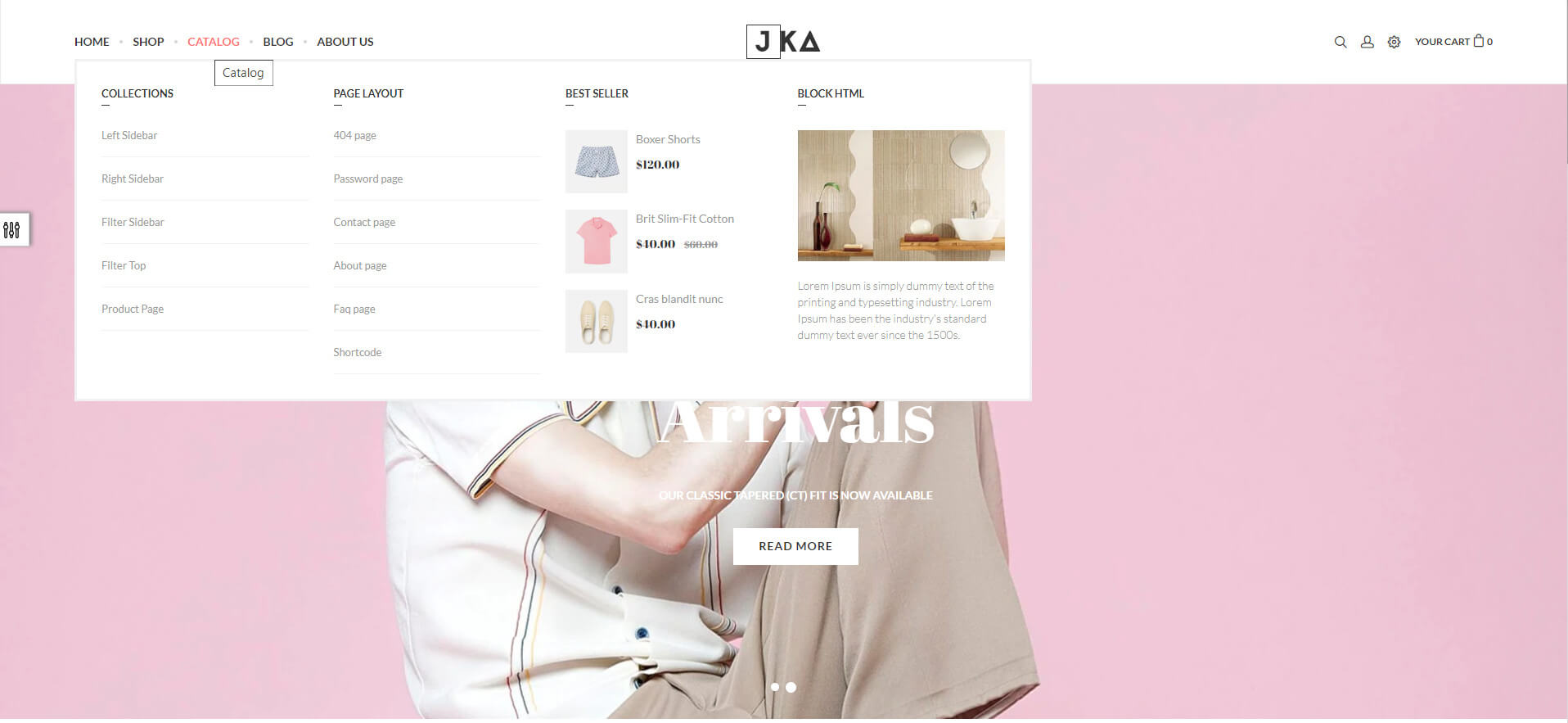
For example, this is the Ap Jka theme which supports a mega menu with images.

Ap Jka theme
After installing the theme, do as follows to create image associations.
Step 1: Open Shopify admin
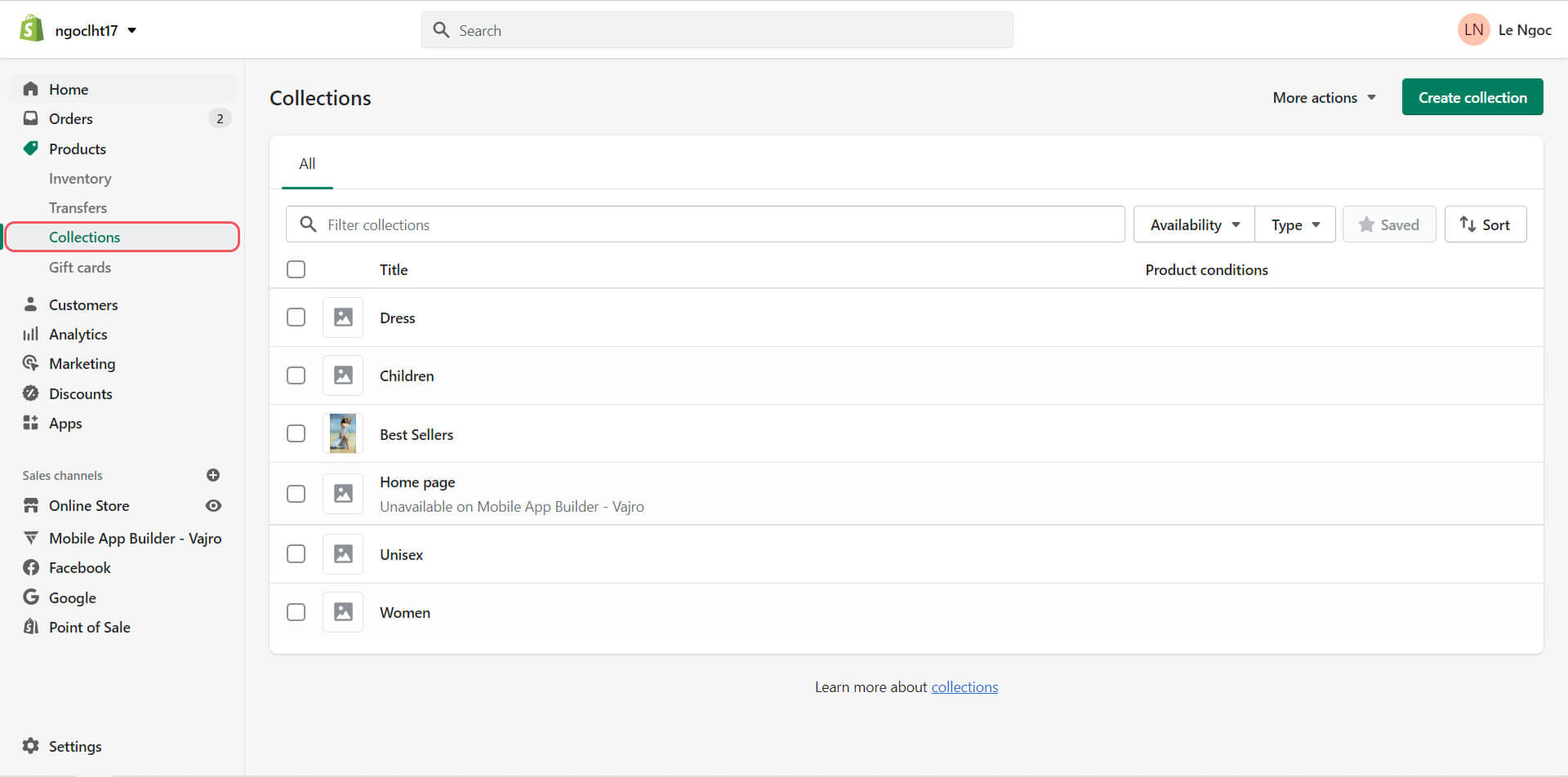
Step 2: Go to “Products” → “Collections”

Go to “Products” → “Collections”
Step 3: Pick the collections you want to show with images.
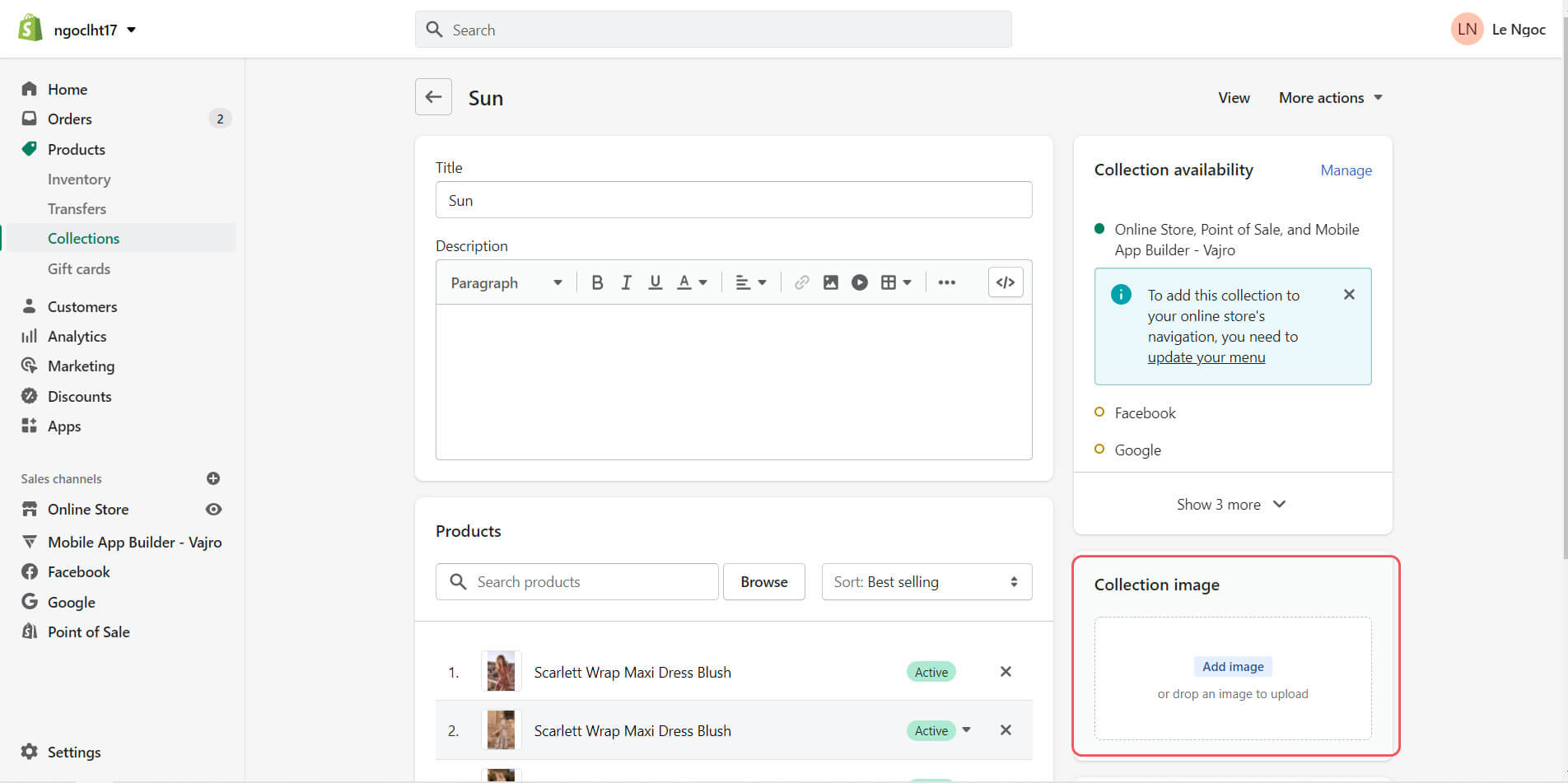
Step 4: Tap “Upload images”

Tap “Upload images”
Choose the image in your library you want to update and click “Save”
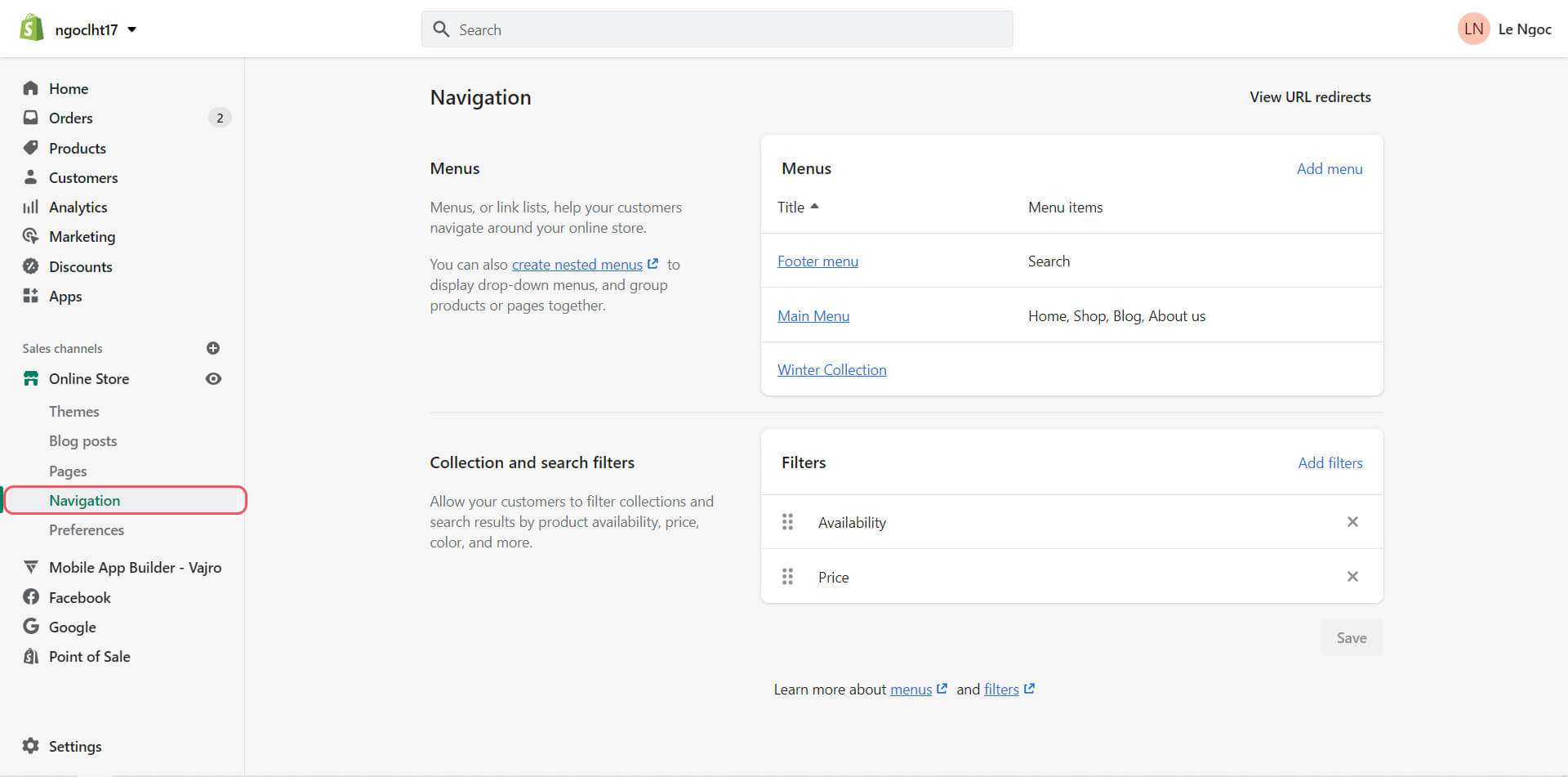
Step 5: Go to “Online Store” → “Navigation”

Go to “Online Store” → “Navigation”
Step 6: Choose the menu you want to include images
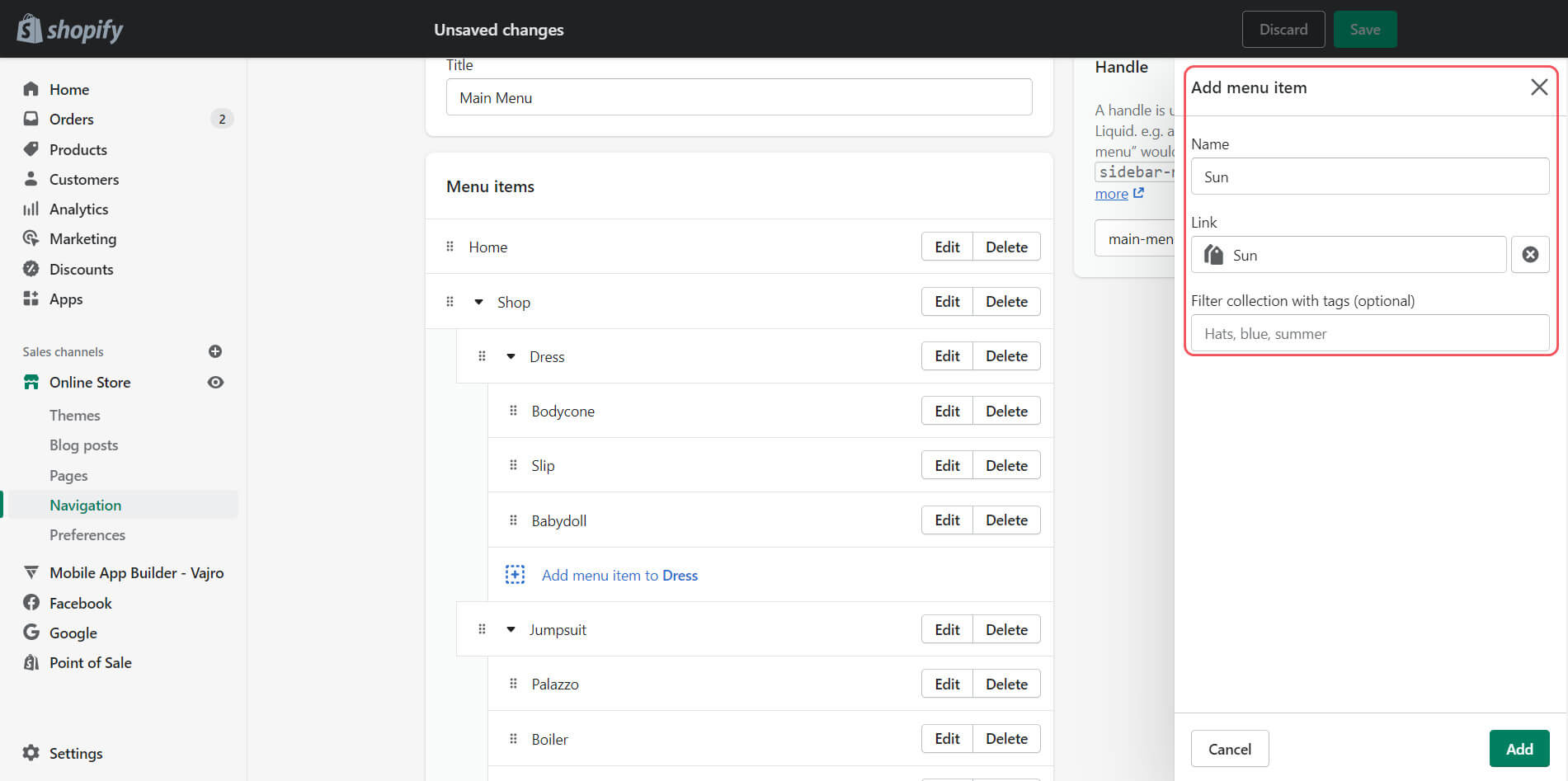
Step 7: Click “Add menu items”
Step 8: Enter the name and link to the products or collections

Enter the name and link to the products or collections
Step 9: Tap “Save”
Images would then start to appear in the mega menu once your refresh your page.
If you want to create Shopify menu with images without changing your theme completely, you can install apps that transform your drop-down menu into a mega menu. Some of the most prominent apps are:
#1: Meteor Mega Menu by Helium
Rating: 4.5 (216 reviews)
Pricing: 1 free plan and two paid plans of $8/month, and $14/month.

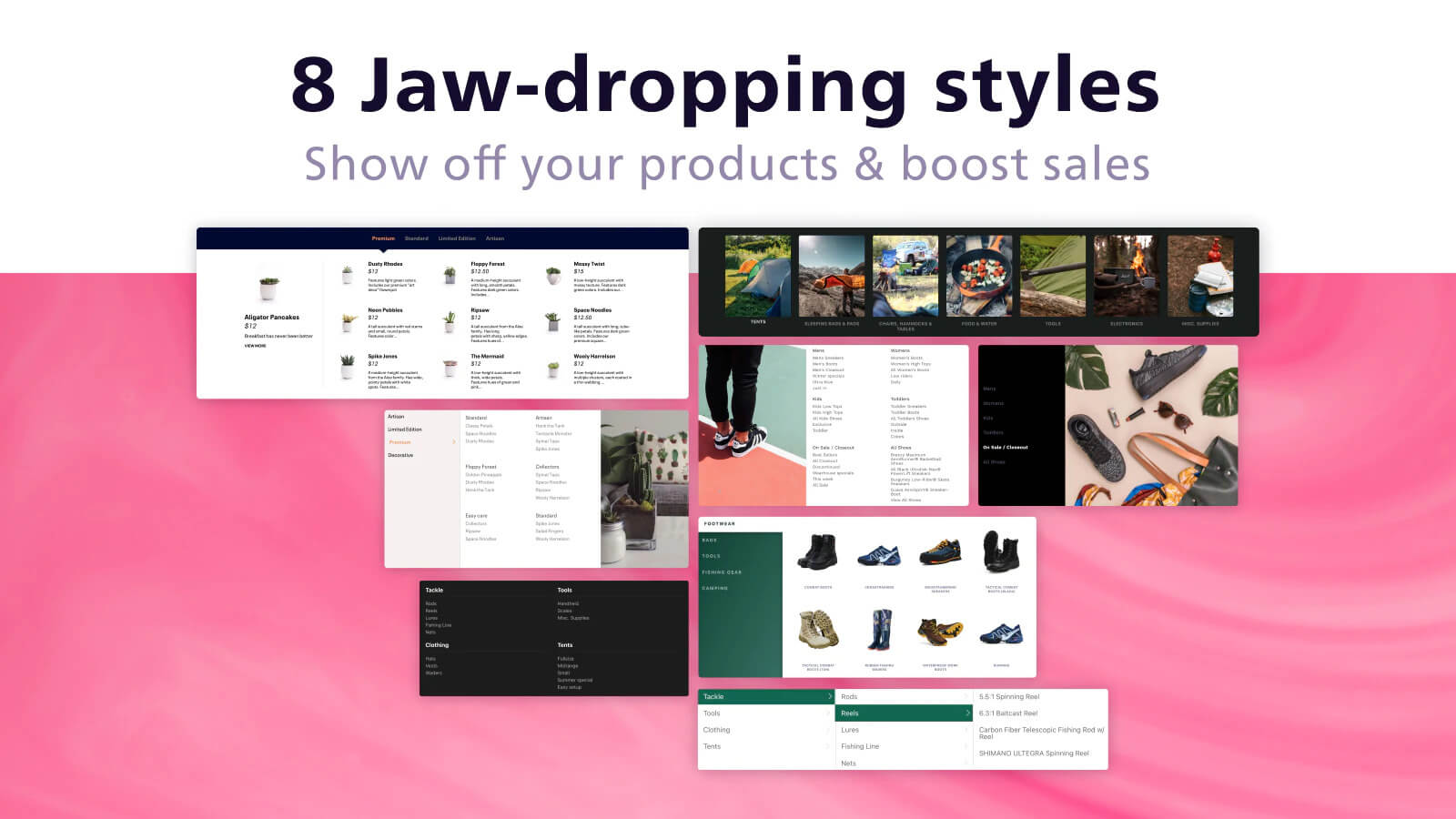
Meteor Mega Menu
Meteor Mega Menu is an app specialized in creating a multi-tier dropdown menu that fits your store’s theme. It only takes a few minutes to learn and build your own mega menu. There are 8 styles for you to choose from Horizon, Prism, Fortress, Riviera, Amazon, Pinnacle, Tidal, and Solar.
This app guarantees mega menu loading speed is quick and unobtrusive as its content comes directly from Shopify’s infrastructure or a Content Delivery Network (CDN).
Rating: 5.0 (573 reviews)
Pricing: 1 free plan and two paid plans of $3.99/month and $7.99/month.

Smart Mega Menu & Navigation
Smart Mega Menu & Navigation will provide you with a customized mega menu within minutes. You can add products, collections, and images to your menu. Your store design can also be enhanced by the flexible layouts provided by this app.
Apart from adding images to the menu, you can also add eye-catching labels, badges, and icons to attract customers’ attention to special deals.
Rating: 5.0 (1081 reviews)
Pricing: 1 free plan and one paid plan at $9.95/month.

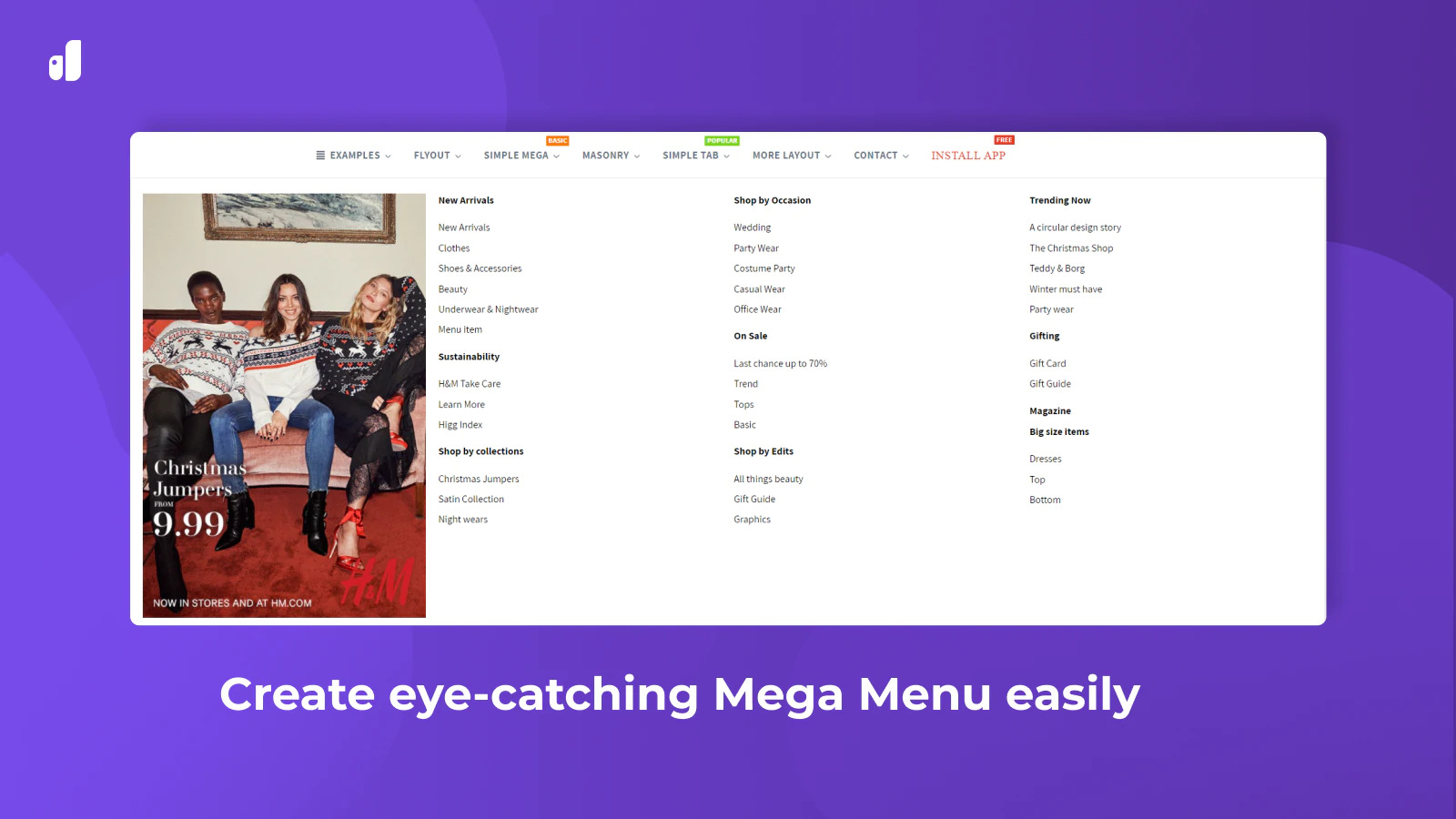
Mega Menu & Navigation
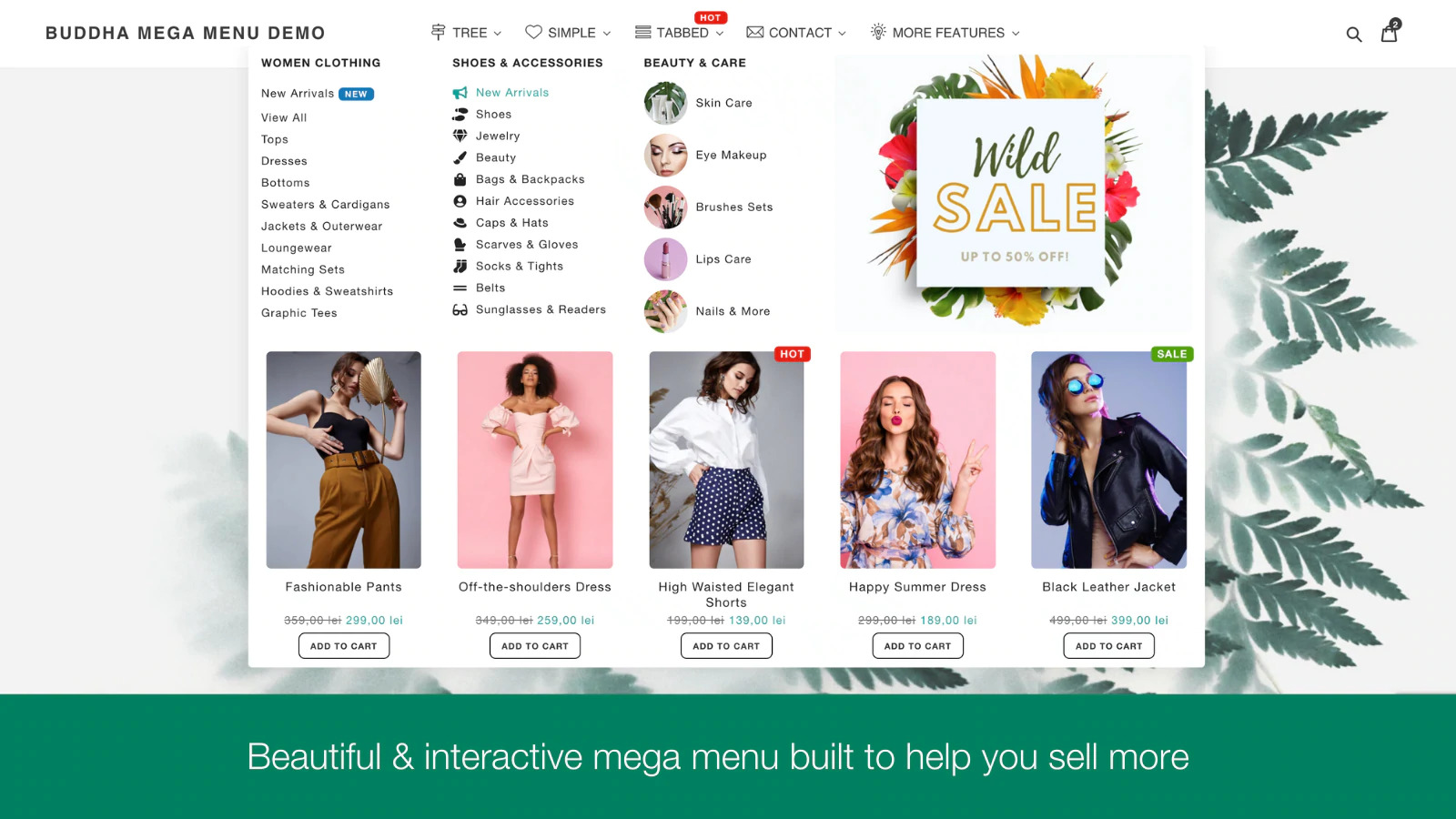
Mega Menu & Navigation help you create customized mega menu quickly. Using Buddha Mega Menu, you can add any items you want to your menu whether they are products, collections, blogs, pages, or URLs. Customers can shop directly on the menu as featured products are shown with the “Add to cart” button.
Option 3: Modify your current theme’s code
The final option to create Shopify menu with images, you can consider is to modify the code of your current theme so that it can support the mega menu with images. This way undeniably will be more cost-saving but it requires you to at least know the basics of coding to do the trick.
So if you or someone you know is tech-savvy, try this option now.
However, we need to remind you that you cannot revert these codes once you applied. It is better for your to duplicate your theme and work on the copy. If the theme doesn’t function properly, you can go back to the original immediately.
You can follow this video’s instructions and create your free mega menu from Dawn theme.
Final Thoughts
Your current Shopify theme might not allow you to create a mega menu with images. To deal with this problem, you can change into a theme that supports mega menus, add mega menu apps or adjust your code directly.
Each way has its own benefits and drawbacks. Based on your needs and skills, you can choose the most suitable way for your business. In the end, creating a Shopify menu with images will certainly increase the chances customers stay longer on your website, and eventually increase your chance to convert them into loyal customers.