Table of Contents
Without a doubt, Shopify has revolutionized the way businesses sell products online, and is now one of the most dominant eCommerce software platforms in the world.
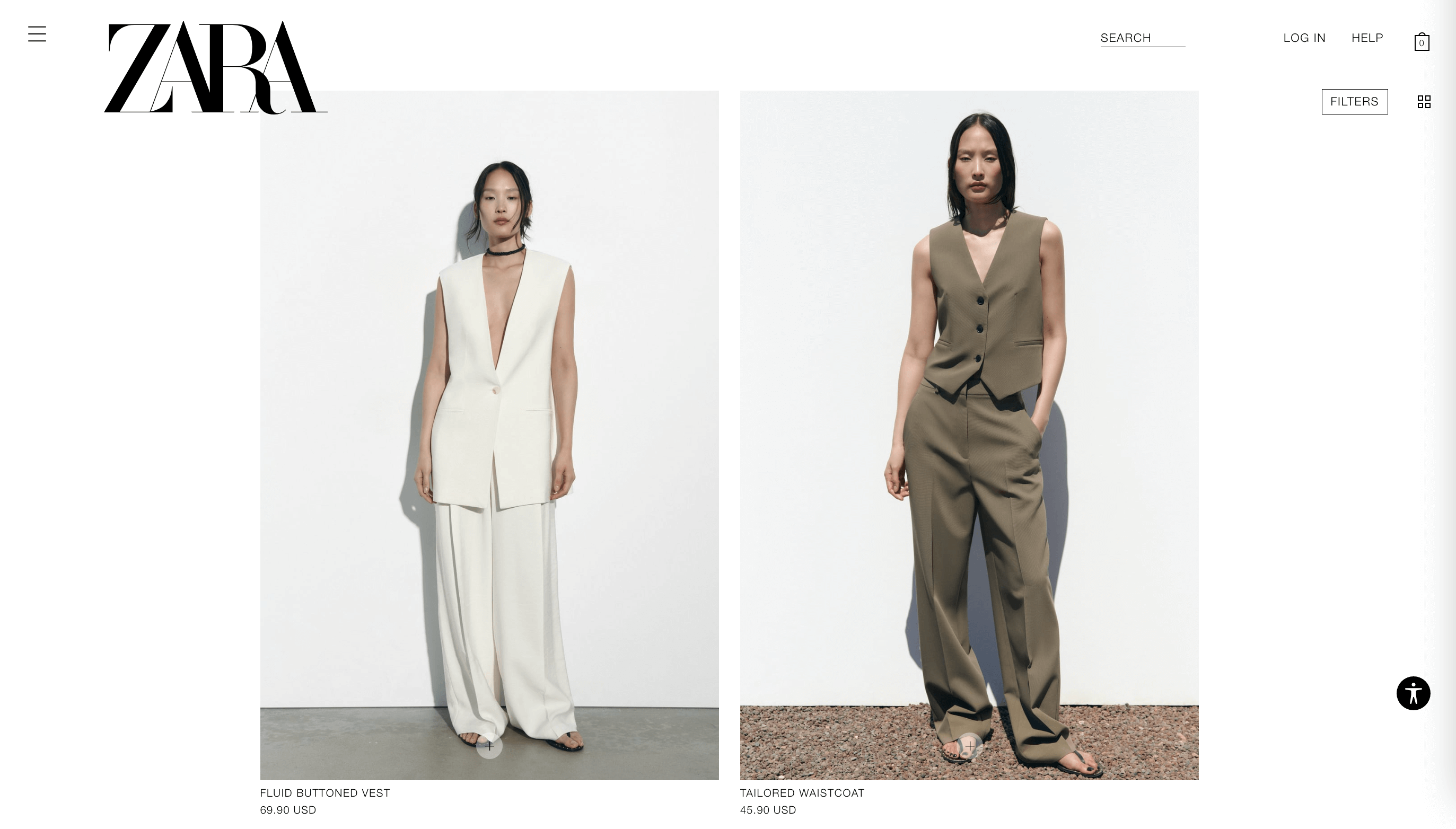
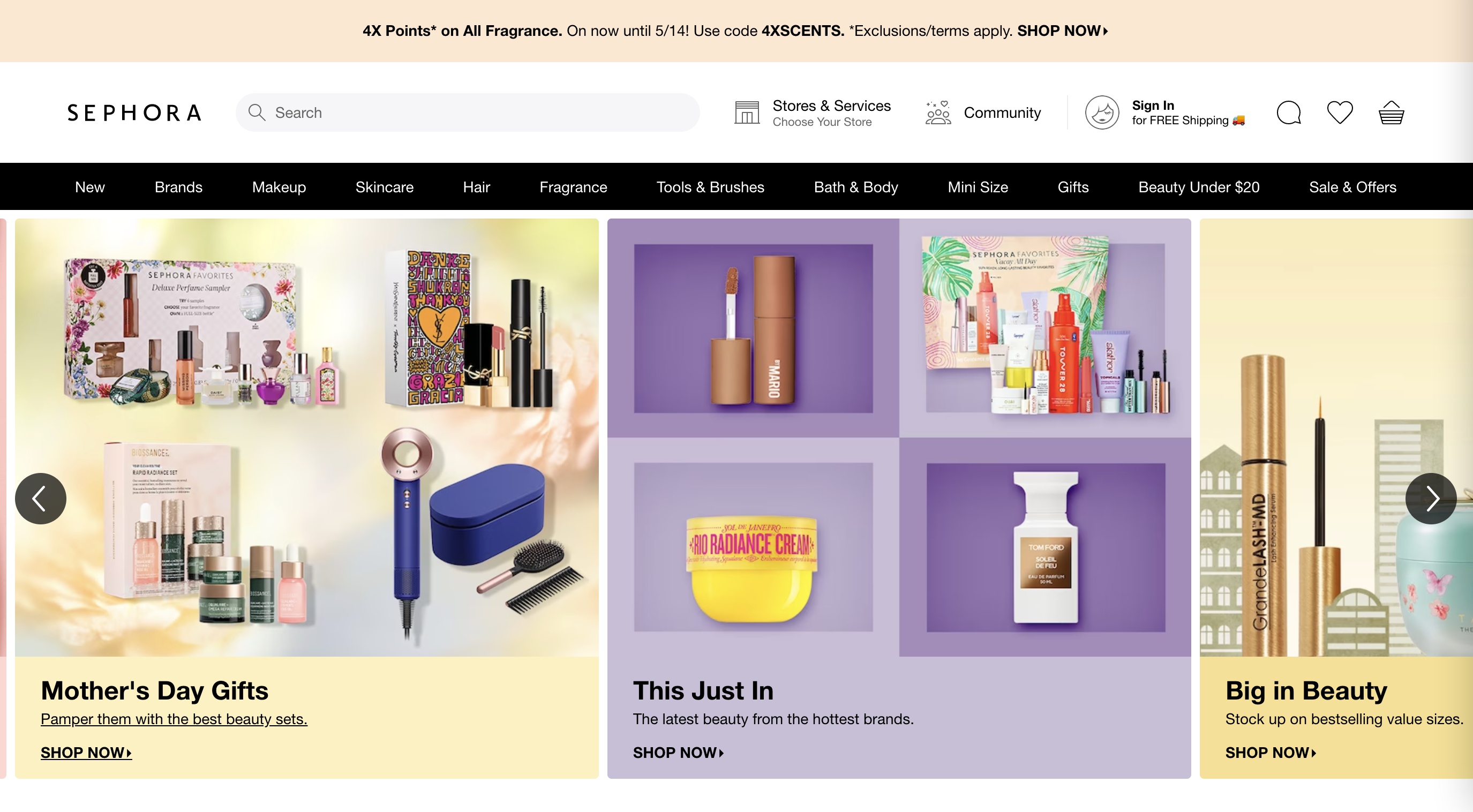
With millions of businesses using it to power their online stores, Shopify has become a game-changer in the world of online shopping, hosting famous names such as Kylie Cosmetics, Sephora, and Red Bull, among others. Many businesses have been eager to explore the potential this giant platform brings.
One of the standout features of this popular eCommerce platform is the ability to showcase your products with visually stunning images.
But here’s the catch – using the right image size is essential to ensure your online store looks sleek and loads quickly. In this article, we’ll cover everything you need to know about Shopify image size.
Why is Shopify image size important?
The image sizes you use on your Shopify store can have a huge impact on the user experience.
Large images can slow down your website’s load time, which can lead to frustrated customers who may abandon their shopping carts and go to a competitor’s site instead.
On the other hand, using images that are too small can make your store look unprofessional and unappealing.
If you’re still not convinced of the importance of choosing the right Shopify image size for your store, consider this: Studies have shown that website visitors form a first impression of a website in as little as 50 milliseconds, and 94% of that impression is based on visual elements like images. This means that the images on your store can make or break a potential customer’s first impression of your brand.
To ensure that your product images are visually appealing and effectively showcase your products, consider investing in high-quality photography or graphic design services. For example, if you’re selling clothing, consider using images that show the product on a model or in a lifestyle setting, rather than just a plain product shot.

In addition to the visual appeal of your images, it’s important to consider the technical aspects as well. Large image files can slow down your site’s load time, which can lead to frustrated customers and lost sales. According to BigCommerce, a 1-second delay in page load time can lead to a 7% reduction in conversions.
| Choosing the right image sizes for your Shopify store is crucial for making a great first impression, showcasing your products effectively, and keeping your site’s load time fast. |
Follow Shopify’s recommendations and invest in high-quality visual content, you can create a visually appealing and successful online store!
Best Shopify image size recommendations
Shopify has set out some general image size recommendations for different areas of your store, which we’ll cover in more detail below. Note that these are just guidelines and you may need to adjust them based on your individual needs.
You can take a quick look at this table below before we get into the details:
| Type of Image | Recommended Size | Maximum File Size |
| Product Image | 2048 x 2048 pixels | 20MB |
| Collection Image | 800 x 800 pixels | 5MB |
| Banner Image | 1200 x 400 pixels | 5MB |
| Slideshow Image | 1200 x 400 pixels | 5MB |
| Logo Image | 450 x 250 pixels | 10MB |
| Image with Text Overlay | 1800 x 1000 pixels | 5MB |
| Blog Image | 1800 x 1000 pixels | 5MB |
| Background Image | 1024 x 768 pixels | 5MB |
Shopify product image size guide
Your product images are perhaps the most important images on your Shopify store, as they can directly influence whether or not someone makes a purchase.
To get an idea of how product images can impact sales, consider a study that found 67% of online shoppers say product images are more important than product descriptions or customer reviews.
So investing in high-quality product images could make a big difference in your conversion rates.
Shopify recommends:Product images should be 2048 x 2048 pixels, with a maximum file size of 20MB. This ensures that customers can zoom in and see the details of your products, while still maintaining a fast load time.
Shopify collection image size guide
When it comes to collection images, think of them as an opportunity to visually group together similar products. A great example is the “New Arrivals” collection, where images should be compelling enough to entice shoppers to browse through and make a purchase.
Collection images are the images that represent a group of products, such as a specific category or collection. These images should be visually appealing and give customers an idea of what kind of products they can expect to find in that particular collection.
Shopify recommends: Image size at least 800 x 800 pixels, with a maximum file size of 5MB.
Shopify banner image size guide
Banner images are the large images that appear at the top of your store’s homepage, and can be used to showcase promotions, new products, or to set the tone for your brand.
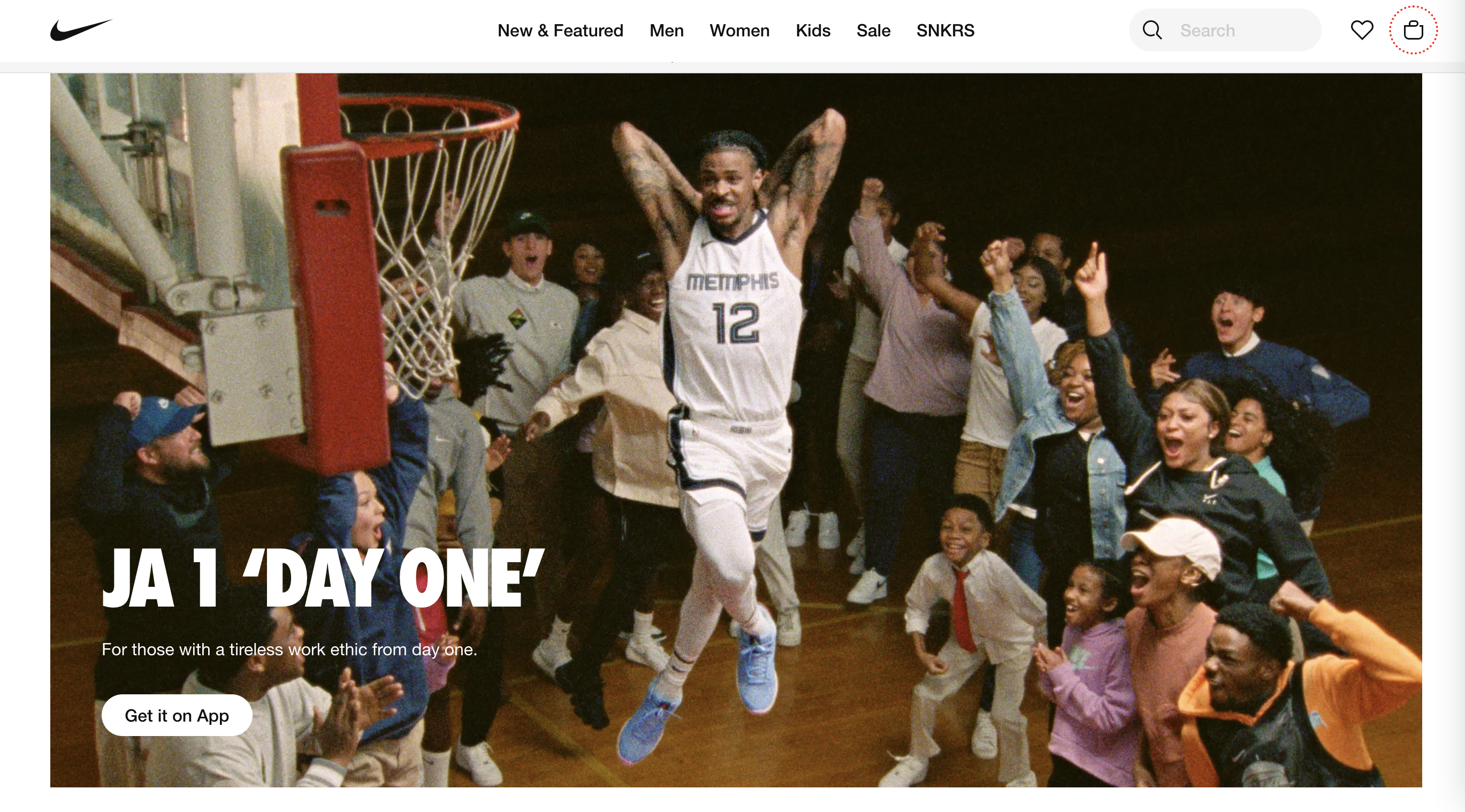
Banner images should not only be aesthetically pleasing but also communicate your brand’s message. Take inspiration from brands like Nike, whose Shopify banner size always features athletes in action, showcasing the brand’s association with sports and athleticism.

Shopify recommends: Banner images should be 1200 x 400, with a maximum file size of 5MB. These images should be eye-catching and represent your brand’s aesthetic and values.
Shopify image size for slideshows guide
Slideshows are a great way to showcase multiple images or products in one area of your store.
It’s important to note that these images should still be high-quality and visually appealing, as they will be one of the first things customers see when they visit your site.
For this, you should avoid overcrowding the slideshow with too many images. Instead, use a few high-quality images that best represent your products and brand.
Shopify recommends: Slideshow images should be 1200 x 400 pixels, with a maximum file size of 5MB.

Shopify logo image size guide
Your logo is an essential part of your brand identity, so it’s important to make sure it looks its best on your Shopify store.
Be sure to use a high-quality image that is easily recognizable and reflects your brand’s values.
Shopify recommends: Logo images should be 450 x 250 pixels, with a maximum file size of 10MB. This ensures that your logo is clear and visible across all areas of your store.

Shopify image with text overlay size guide
If you’re using images with text overlays on your Shopify store, such as promotional graphics or product features, it’s important to find the right balance between text and image size.
Shopify recommends: Images with text overlays should be 1800 x 1000 pixels, with a maximum file size of 5MB. This allows for clear and readable text while still maintaining a visually appealing image.

Shopify blog image size guide
Blogging is an effective way to engage with your customers and provide them with valuable content.
However, it’s not just the quality of the writing that matters – high-quality images can also make a big difference. Images are a great way to break up text, add visual interest, and make your blog posts more shareable on social media.
If you’re running a blog on your Shopify store, it’s important to use high-quality images to make your content more engaging and shareable.
Shopify recommends: Blog images should be 1800 x 1000 pixels, with a maximum file size of 5MB. Your images will look great when shared on social media platforms like Facebook and Twitter.
Shopify background image size guide
Did you know that your store’s background image can be a powerful tool for creating a specific atmosphere or mood on your site? A great example is Kylie Cosmetics’ website, which uses a subtle background image to convey elegance and sophistication without compromising on load time.
However, it’s important to keep in mind that larger images will slow down your site’s load time, so use this feature sparingly.
Shopify recommends: Background images should be at least 1024 x 768 pixels, with a maximum file size of 5MB.
How to choose the best Shopify image size?
When it comes to choosing the best Shopify image size, it’s important to keep in mind the purpose and the position of the image. Different types of images, such as product images, collection images, homepage slideshow images, and blog post images, may have different requirements in terms of size and aspect ratio.
- For product images, it’s recommended to use a square image with a minimum size of 2048 x 2048 pixels for the main product image. This size allows for a zoom feature to be enabled on the product page, which can be helpful for customers who want to see more details of the product. For additional product images, a minimum size of 1024 x 1024 pixels is recommended. However, it’s important to keep the file size in check as larger files can slow down the page load time.
- For collection images, a minimum size of 800 x 800 pixels is recommended. It’s important to choose an image that accurately represents the collection and is visually appealing to customers. Again, keeping the file size in check is important to ensure that the page load time is not affected.
- Homepage slideshow images can be a great way to showcase new products or promotions. The recommended image size for these images is 2048 x 768 pixels. However, it’s important to keep the file size between 1 MB and 2 MB to ensure that the page load time is not impacted.
- Blog post images can be used to break up the text and make the post more visually appealing. A minimum size of 1200 x 630 pixels is recommended for blog post images. It’s also important to keep the file size between 100 KB and 1 MB.
In short, choosing the best Shopify image size requires taking into consideration the purpose and the position of the image, the recommended size for the type of image, and the file size to ensure that the page load time is not impacted.
| You might also love to read: |
Why are default Shopify theme images not good enough?
While the default theme images that come with Shopify can be a good starting point, they may not be the best choice for your store in the long run.
This Shopify image size is often generic and don’t represent your brand or products in the best light. Additionally, using the same images as other stores can make your site look less unique and professional.
Top tips for image size optimization in Shopify
Optimizing your Shopify image size can have a significant impact on your site’s speed and user experience. Here are some additional details and sources to support the top tips mentioned.
- File size and goals: When it comes to file size, aim for Shopify image size that are no more than 400-500 kilobytes for full-screen hero images or pattern images. For JPEGs, never use an image that is more than 1 megabyte. If you’re using images for icons and logos, aim for an image size that’s no bigger than 100 kilobytes. It’s always better to upload an image that is too large rather than too small because it can be scaled down by Shopify, but an image that is too small cannot be scaled up and will just become pixelated.
- Image dimensions and format: Image dimensions are not as important as file size, but generally, images shouldn’t be larger than 2000 pixels in width or height. Shopify does image scaling, so there isn’t much harm in uploading a Shopify banner image size larger than 2000 pixels, for example. Use JPEG for photographs and PNG for computer graphics like logos, icons, and anything with text in it. Use PNG if you need transparency in your image. The most common mistake is using PNG for photographs, which results in large file sizes.
- Image compression: You can compress images for your Shopify store using different tools and apps. The first option is to use a tool called Squish, which allows you to drag and drop your images and adjust the compression level using sliders. Another option is Tiny PNG, which lets you drag and drop up to 20 images at once for compression. However, after compressing and downloading the images, you will need to manually replace the old images with the compressed ones for each product in your Shopify store.
- Images for SEO: You can fill out the alt text for each Shopify image size and give the image file a meaningful name. The alt text should be descriptive and include relevant keywords, and the image file name should be updated to contain as many keywords and relevant descriptors as possible. This will make it easier for people to find your images on Google Image Search and potentially lead to more traffic and sales. Remember to keep your image file sizes under 500 kilobytes and dimensions around 2000 pixels across.
Tips to resize your product images on Shopify
Step 1: Navigate to the product you want to resize the image for
The first step is to navigate to the product that you want to change or resize the image for. To do this, go to your Shopify dashboard and click on “Products“. Then, select the product you want to work on.
Step 2: Click on the image you want to resize
Once you’re on the product page, click on the image that you want to resize. This will bring up a menu with several options.
Step 3: Click on “Resize” and adjust the width and height.
Here, you can adjust the width and height of the image. If you want to maintain the aspect ratio of the image, make sure that “Lock aspect ratio” is selected. However, if you want to change the aspect ratio, deselect “Lock aspect ratio” and adjust the width and height as needed.
Step 4: Save changes
Once you’re happy with the new size of the image, click on “Save“. Your image will now be resized and saved to the product page.
And that’s it! By following these four simple steps, you can easily adjust Shopify image size. Remember, optimizing your images can have a big impact on your website’s performance, so it’s worth taking the time to get it right.
Tips to choose image formats
When uploading images to Shopify, you have the option to choose from several different file formats, including JPEG, PNG, and GIF.
JPEG is the most commonly used format for photographs, while PNG is better suited for images with transparent backgrounds. GIFs are typically used for animations or small graphics.
Tips to optimize conversion rates with image size
Optimizing your Shopify image size can have a direct impact on your conversion rate – that is, the percentage of visitors who make a purchase on your site.
According to Forbes, a one-second delay in page load time can result in a 7% reduction in conversions. This means that if your site’s images are taking too long to load, you could be losing potential customers and revenue.
On the other hand, optimizing your images can lead to significant improvements in your conversion rate. For example, when online retailer Walmart.com improved their page load time by just one second, they saw a 2% increase in conversions.
By using high-quality images that load quickly, you can create a more positive user experience and encourage customers to trust your brand and products.
How to add image to your Shopify store?
To add or edit images for a specific product in your Shopify store, follow these steps:
-
- Log in to your Shopify admin account and go to the Products page.
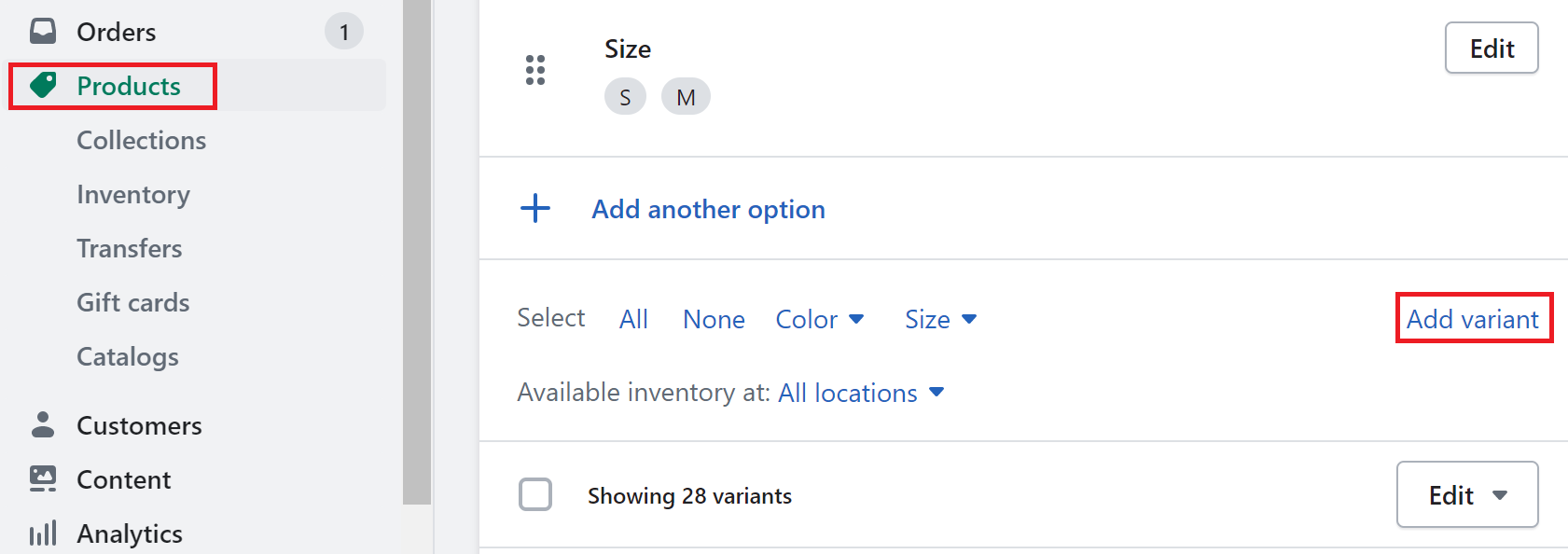
- Find the product you want to edit > Click on its name.
- In the Variants section > Click the Add variant button.
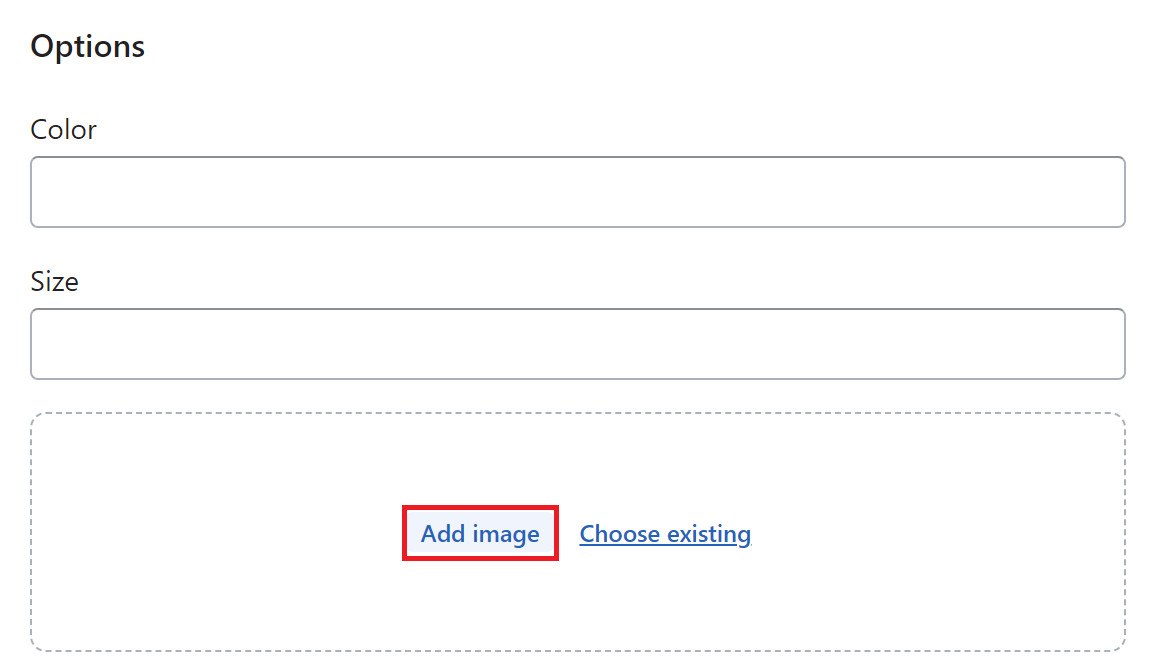
 4. While creating the new variant, locate the Add image option on the variant details page > Click on it.
4. While creating the new variant, locate the Add image option on the variant details page > Click on it.

5. You can then choose an existing product image from your library, or upload a new image by clicking the Add file button.
- 6. Once you’ve selected the desired image, click Done to save your changes.
Conclusion
Choosing the right Shopify image size is essential for creating a professional and engaging user experience. Not only does it help make a great first impression, but it also helps showcase your products effectively and keeps your site’s load time fast.
By following Shopify’s guidelines and investing in high-quality visual content, you can create a visually appealing and successful online store that will attract and retain customers. So don’t underestimate the power of a good image size – it can make all the difference in the world!


