Table of Contents
Images are a key part of any website, and the header image is often the first thing a visitor will see when they arrive at your Shopify store. It’s important to make a good impression with a well-chosen, high-quality image that represents your brand well.
The right Shopify header image size can make a big difference in how your store looks and feels, and can also help your store get more potential customers.
In this article, we will share everything you need to know about Shopify header image size.
The recommended image dimensions, optimization tips, making images suitable for users with all types of devices, as well as how well-placed visuals can help attract more conversions to your Shopify store.
But first, let’s take a look at why image size is so important?
Why is Shopify header image size important?
As an online retailer, it’s important to make sure your visuals are on point. After all, poor visuals can dissuade potential customers from engaging with your brand. On the other hand, high-quality visuals can help to increase sales, engagement, and brand awareness.

People are visual learners and tend to remember 65% of visual content for up to three days.
Jeff Bullas says that 94% of posts with images get more views than those without. This is likely because people are visual learners and tend to remember 65% of visual content for up to three days.
So, if you want to make a lasting impression on your target audience, make sure your visuals are high-quality and relevant to your brand.

There are several reasons why it is necessary to comply with Shopify’s image size recommendations
There are several reasons why it is necessary to comply with Shopify’s image size recommendations when it comes to Shopify header images:
1. Improved user experience
The recommended Shopify header image size will ensure that your pictures can be viewed across all devices in a non-blurry and non-stretched manner.
This will ensure customers have great online shopping experiences on any device.
2. Fast loading time
Header Images are an important part of any web page, but some of them may be heavy and affect the load time of your page. Consumers expect your website to load within 3 seconds, and if they don’t, they’re likely to bounce off the page.
Optimizing images for Shopify and compressing them to smaller file sizes can help your page load faster and prevent visitors from abandoning your store.
3. Enhanced SEO efforts
Header images can also be a major contributor to slow page loading times. Search engines take page speed into account when ranking websites in their search results, so it’s important to make sure your images are optimized for fast loading.
There are a few things you can do to ensure that your images load quickly on your website.
- First, use a tool like Adobe Photoshop to save your images for the web. This will help reduce the file size without sacrificing quality.
- Second, use a content delivery network (CDN) to host your images. This can help speed up loading times by distributing the files across multiple servers.
- Finally, use the correct file format. JPG/JPEG is best for photos, while PNG is best for images with text or line art.
This will help search engines to index your images and improve your ranking.
Now you know that Shopify header image size is an important part of your store.
After all, they’re what potential customers will use to decide whether or not to purchase your products.
So, let’s find out what is the best size for the Shopify header image!
The Perfect Shopify header image size for your online store

1. What is on a Shopify Header Image?
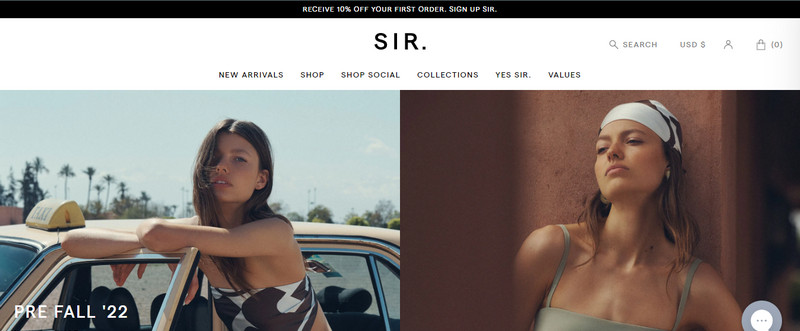
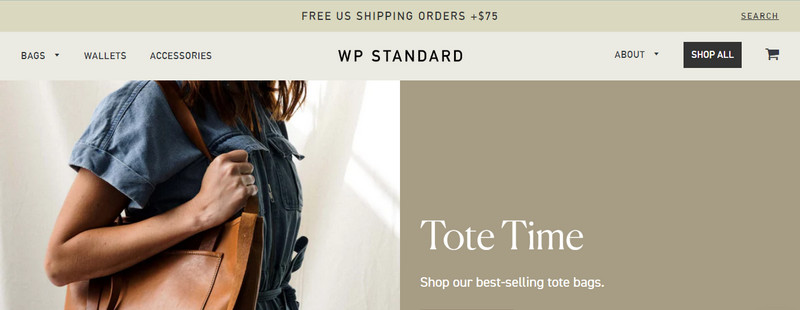
Shopify header image is also known as a content block that you can see in the upper part of every page of an online store.
The header typically consists of:
- Name of a store
- Logo
- Catalog sections
- A personal account of the buyer
- Search by store goods
- Cart
- Contacts
The purpose of the header image is to give visitors an overview of what your store is all about and what they can expect to find when they browse through your products.
A good header image should be eye-catching and relevant to the products you sell. It should also be easy to navigate so that visitors can quickly find what they are looking for.
2. What is the Perfect Shopify header Image size for your Homepage?
As a merchant, you may often find yourself wanting to add images to the header section of your website to highlight your store’s prominent product or an upcoming promotion.

For header block, using a height of no more than 120 pixels will be better for your store visuals.
If this is the case, you must upload the optimal size, as the header area is visible on every page of your store.
The header is typically the first area that shoppers glance at when browsing your store from top to bottom, so you want to make sure that your image is clear and visible.
According to the Shopify team, the best size for the Shopify header block can range between 100 pixels and 250 pixels.
However, we recommend that you should use images with a height of no more than 120 pixels for better visibility.
By following these simple guidelines, you can ensure that your header image is both clear and eye-catching, helping to promote your product or promotion in the best way possible.
Conclusion
When it comes to Shopify, the Shopify header image size is important because it will make your store look more professional and inviting.
If you are having trouble deciding which image size to use, remember to use images with a height of no more than 120 pixels for better visibility, or take a look at your competitors and see what size they use. Then use that as a guide.
The quality of the image depends on the number of pixels it uses, and its quality must be high enough to not have a bad impact on the user experience.


