Table of Contents
Are you looking for ways to take your Shopify store to the next level? Shopify checkout customization is a crucial step in improving the user experience, increasing sales, and establishing your brand as a leader in your industry.
In this blog post, we’ll provide a comprehensive guide on how to edit the checkout page in Shopify. Whether you’re a Shopify Plus user or not, we’ve got you covered.
So wait no more and let’s get started!
| 💡 Based on your interest: |
Why Should You Learn How To Edit Checkout Page In Shopify?
Shopify checkout customization can provide numerous benefits that will help your business flourish. One of the most significant advantages is the ability to enhance the overall user experience.
By learning how to edit checkout page in Shopify, you can create a more personalized, engaging, and high-completion checkout page. And at the same time tailored to your customers’ needs!
Customizing your checkout page can boost customer satisfaction, thereby increasing brand trust and loyalty.
| 💡 What is a good checkout completion rate for Shopify?
“Anything more than 58.7% would put you in the best 20% of Shopify stores we benchmark for checkout completion rate, and more than 66.0% would put you in the best 10%.” – According to Littledata |
Another advantage is the potential to boost sales. A well-designed and user-friendly checkout page is designed to reduce cart abandonment rates, which is known to impact your bottom line negatively.
Optimizing the checkout process can also increase the likelihood of purchase completion, boosting your conversion rates and ultimately: leading to increased revenue.
Moreover, Shopify checkout customization could assist you to stand out from your competition. By creating a unique and memorable checkout experience for your customers, you can differentiate your brand and establish yourself as a leader in your industry.
Why Your Customers Abandon The Checkout?
Before learning how to edit the checkout page in Shopify, you need to understand the possible causes for customers to abandon checkouts. According to an article by Bolt, there are several factors, including:
- Surprise costs and charges
- Forced account creation
- Complex and burdensome processes
- Limited shipping options
- Security concerns
- Lack of available payment methods, performance issues, and errors
These facets can greatly impact the user experience and potentially lead to lost sales. To mitigate these issues, it is important to offer a fast checkout experience, multiple shipping and payment options, and a secure and reliable platform.
What Makes A Good Checkout Experience?
We knew the factors behind the customers’ checkout abandoning. So how to fix this? To optimize your eCommerce store’s checkout process, consider implementing these best practices:
- Showcase trust signals: Include trust badges, customer reviews, and other reliable signals to boost customer confidence and reduce cart abandonment rates.
- Make the checkout mobile-friendly: Ensure that your checkout page is optimized for mobile devices, as a significant portion of eCommerce transactions are completed on smartphones and tablets.
- Remove additional costs: Avoid surprising customers with unexpected charges. Be transparent about all costs upfront.
- Show a checkout process bar: Display a progress bar or other visual indicator to show customers how far along they are in the checkout process.
- Allow multiple payment methods: Offer a variety of payment options to accommodate different customer preferences.
- Autofill their shipping and billing address: Save customers time by automatically filling in their shipping and billing information.
- Hide the discount code field: While discount codes can be a powerful marketing tool, displaying the field prominently during checkout can distract customers and potentially lead to cart abandonment.
- Use upsells or cross-sells: Offer additional products or services that complement the customer’s purchase, but be careful not to overwhelm them with too many options.
- Allow guest checkout: Don’t force customers to create an account to complete their purchase. Offer a guest checkout option to streamline the process.
- Enable chat support: Provide customers with the ability to chat with a support representative during the checkout process to address any concerns or issues in real-time.
- Offer 1-click checkout: Reduce friction even further by enabling 1-click checkout, allowing customers to complete their purchase with a single click.
Implementing these best practices can help improve your Shopify store’s checkout completion rates and ultimately lead to increased revenue.
How to Edit Checkout Page In Shopify (Non-Plus Users)
No need to worry if you don’t have a Shopify Plus store. Via these Shopify checkout customization options, non-Plus users can design a checkout page that is both visually attractive and practical for their customers.
Although the options may be slightly limited, there are still many things you can do to make your checkout page unique and enhance the overall shopping experience for your customers.
For non-plus owners, here are the steps on how to edit checkout page in Shopify:
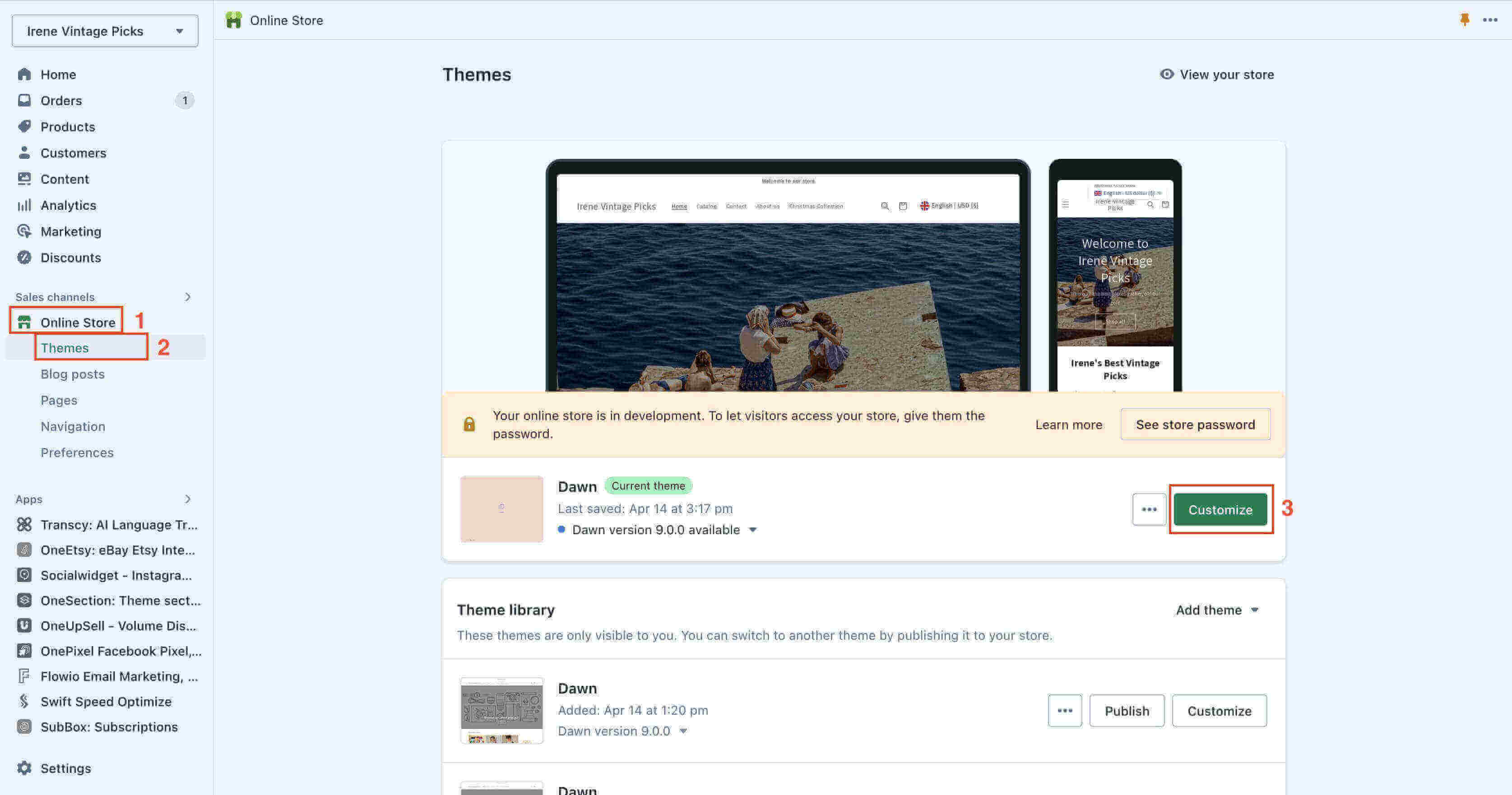
Step 1. Access Themes from Shopify Admin
From the Shopify admin panel, go to the Online Store section, and then select Themes.
Step 2. Click Customize to configure the theme’s components
To start customizing the theme’s components, click Customize.

Access Themes from Shopify Admin
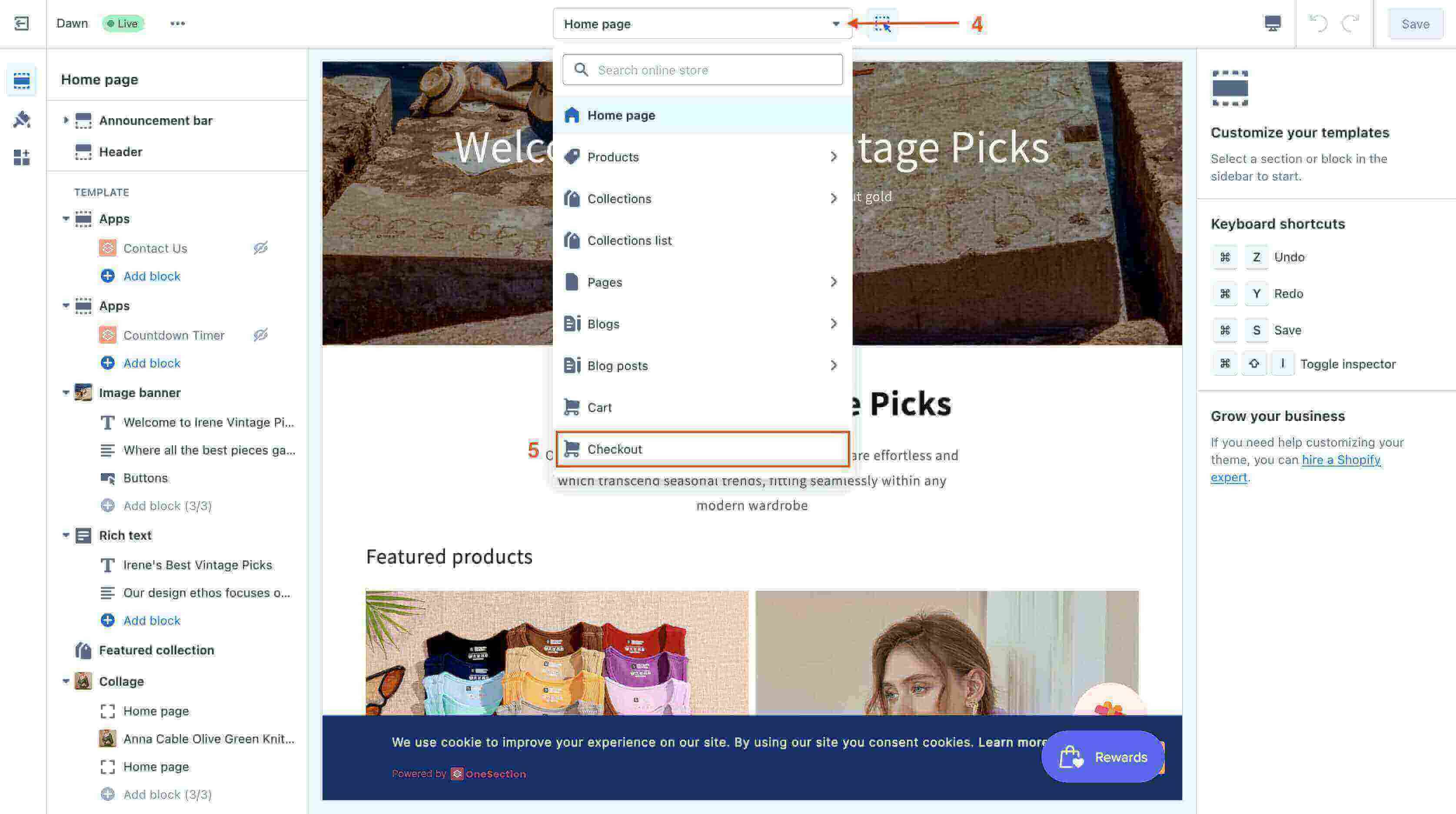
Step 3. Select the “Checkout” page from Navigation
From the Theme navigation at the top of the customize screen, select Checkout.

Select “Checkout” page from Theme navigation
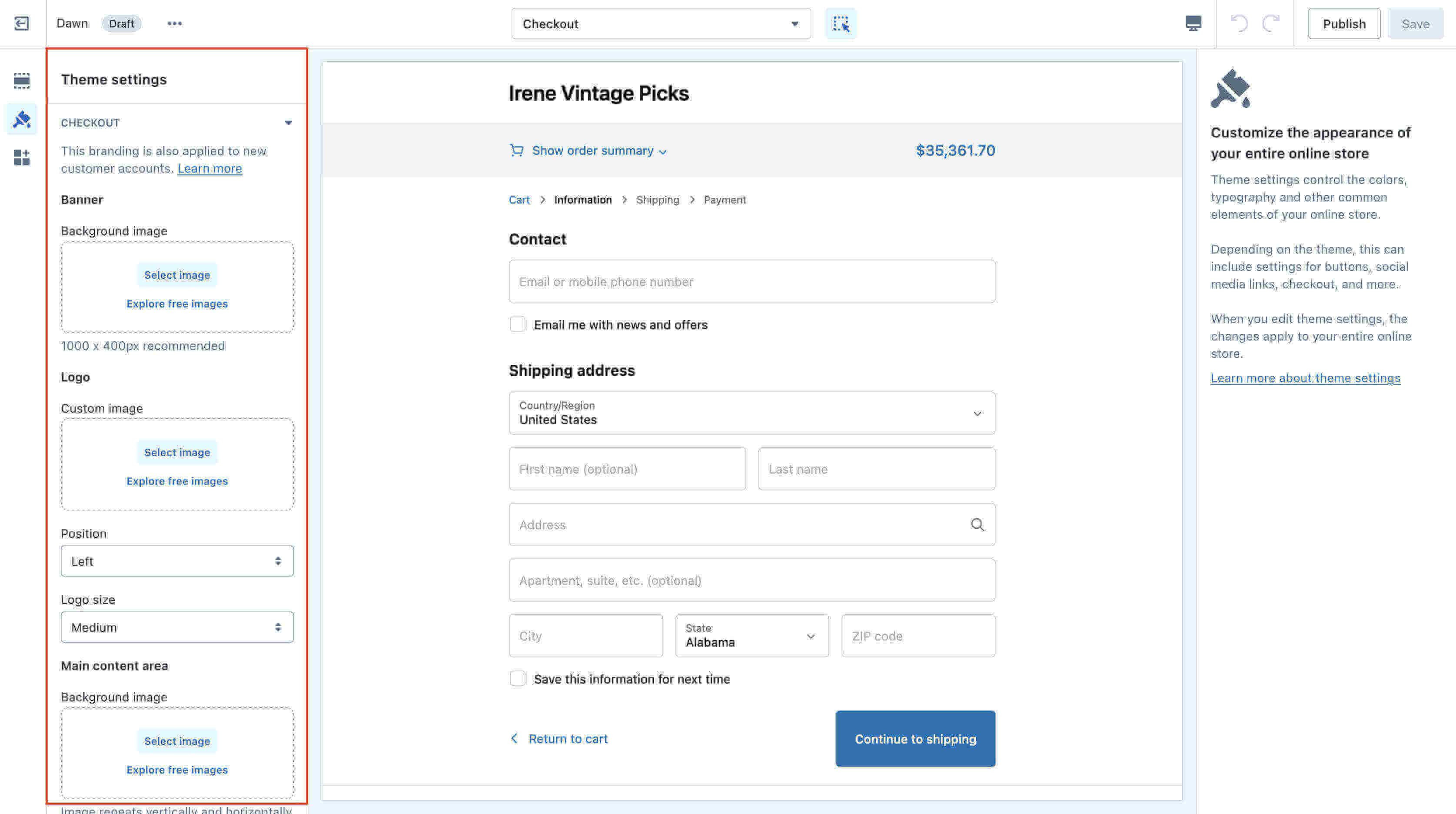
Step 4. Update Checkout page’s components
Here is where you need to pay attention. To enhance the shopping experience, update the banner, logo, main content area, and order summary for the checkout page.
- Banner: A great background image that matches the brand and displays on the online shop’s front page can help customers remember your brand and return to the shop.
- Logo: Adding a logo will make the shop more trustworthy and professional. Online sellers can also customize the position of their logo on the left, right, or center of the banner.
- Main Content Area: It is necessary to ensure that the fields where customers enter their shipping and payment information remain readable against the background.
❗Take into account that it is not possible to have both a background image and color.
- Order Summary: Maximize customer satisfaction by showing a beautiful order summary with multiple custom functionalities

Optimize your Checkout page with Theme Settings
Step 5. Finalize the process
Click Save on the top right corner to complete the process.
How to Edit Checkout Page In Shopify (Shopify Plus Users)
For Shopify Plus users, the steps on how to edit the checkout page in Shopify are quite different:
Step 1. Access Themes from Shopify Admin
From the Shopify admin panel, go to the Online Store section, and then select Themes.
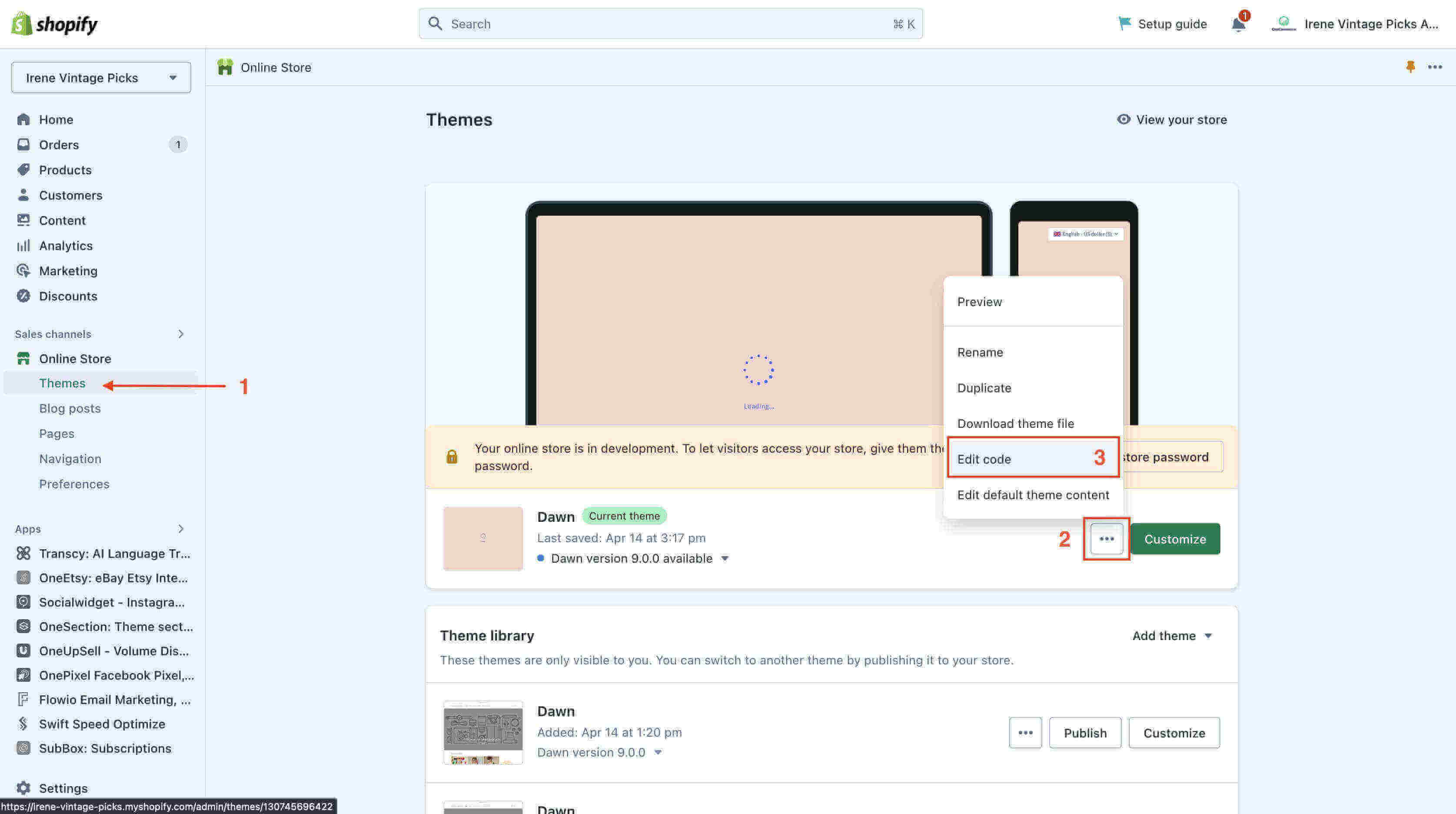
Step 2. Go to “Edit Code”
Click the Actions drop-down menu in the Current Theme section, then select Edit Code.

Choose Edit Code from Actions drop-down menu
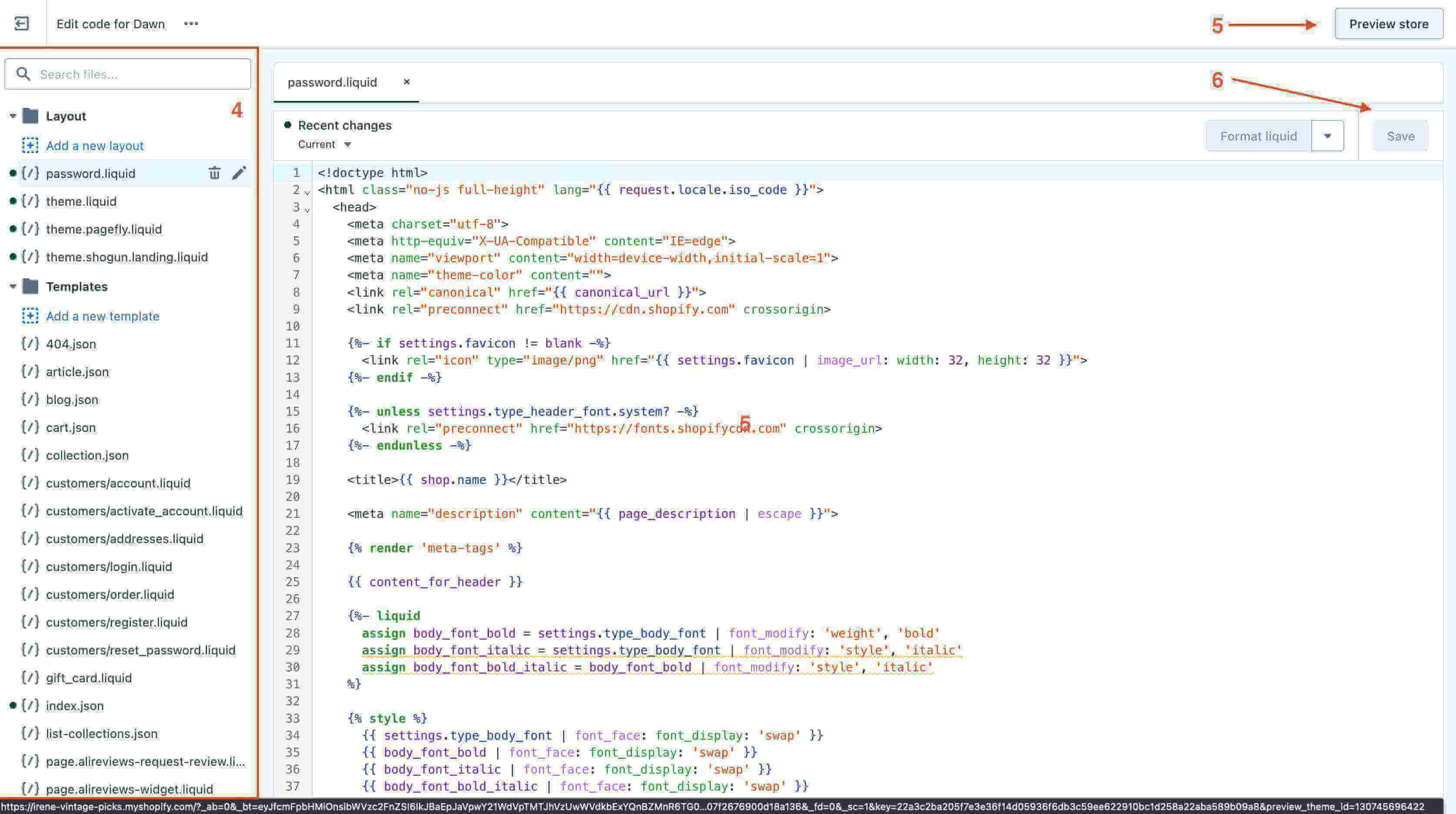
Step 3. Select “checkout.liquid” file and start customizing
Select the “checkout.liquid” file (or “checkout.scss.liquid” for styling) to make the necessary updates. The Shopify checkout customization process is broken down into seven components.
- Inventory issues: If the inventory level is less than what the consumer bought, or if any cart item is out of stock, a confirmation button appears, allowing online retailers to amend their carts.
- Customer information: Customers submit their email addresses and must log in after their accounts are activated in the store.
- Shipping Method: Allows clients to amend their shipping address information or select the most appropriate delivery option. Customers can skip this step if there are no cart items that require shipment.
- Payment Method: Clients provide payment information after clicking on the appropriate payment type.
- Review Order: Customers select Complete order to confirm their purchase total, delivery details, and other payment information.
- Processing/Forwarding: A temporary page informs clients that their purchase is being handled.
- Order Status: The status of an order including numerous goods is tracked and shown. An order summary, presented on the right column and collapsible on mobile, provides clients with fundamental information such as items, price, taxes, and shipping charges at each stage.
Step 4. Preview your work
Click Preview to view the changes you made. You can always go back to make more edits to the checkout page before saving.
Step 5. Finalize the process: Click Save to complete the process.

| ❗We highly recommended that you refrain from editing your checkout code unless you possess significant experience in coding. Any changes made here may have a profound impact on your conversion rate. |
Therefore, it is important to exercise caution and consult with a Shopify expert if you are unsure about how to proceed with making changes to your checkout code.
How To Edit Checkout Page In Shopify Via Apps
Customizing your Shopify checkout via a third-party app can offer additional features and functionality beyond what is available through Shopify’s built-in customization options.
Apps often provide more advanced design and layout options, as well as tools for optimizing the checkout process and increasing conversions.
Additionally, many apps offer integrations with third-party services such as payment gateways and shipping providers. This allows a more seamless checkout experience for both merchants and customers.
💡 Browse for your favorite Shopify checkout apps here.
Final Thought
In inclusion, learning how to edit checkout page in Shopify is a crucial skill in optimizing your eCommerce store. By prioritizing the user experience and creating a more streamlined checkout process, you can increase sales, improve customer satisfaction, and ultimately grow your business.
Whether you’re a Shopify Plus user or not, there are numerous customization options available to help you create a checkout page that is both visually appealing and functional for your customers.
So, take the time to personalize your checkout page and differentiate your brand from your competition. Your customers will thank you for it!
And don’t forget to check out OneCommerce Blog regularly to stay up-to-date with our useful Shopify sources!