Even if your website is optimized, there will be times when it takes longer to load. Although a blank or boring loading screen isn’t the worst thing for visitors, you can harness it as a valuable space to engage visitors, build brand awareness, and have fun.
Making a good first impression is essential. Rather than risk losing customers while they wait, you can create an appealing loading screen with Swift.
Swift is also happy to offer a great way to customize the loading screen, which will help you create a branded loading screen and make a memorable entry.
The best part? The $0/month Basic plan includes the custom loading screen feature.
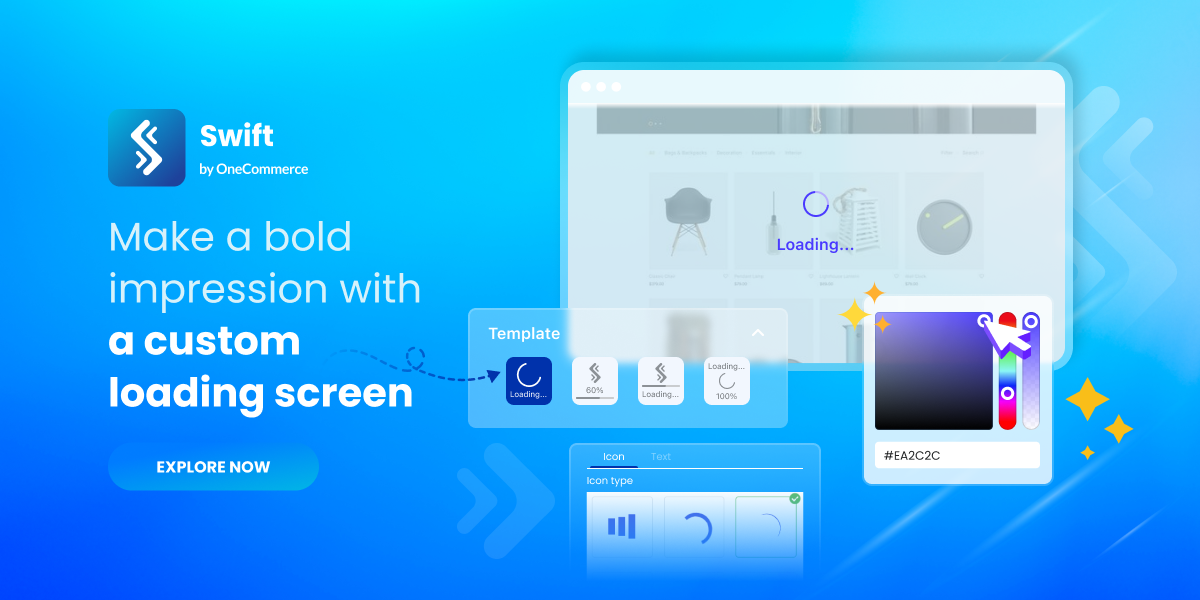
Meet the Custom Loading Screen
Once you’ve added Swift’s loading screen to your site, it is easy to customize it to fit your brand. Eight Swift customization hacks will improve your loading screen:
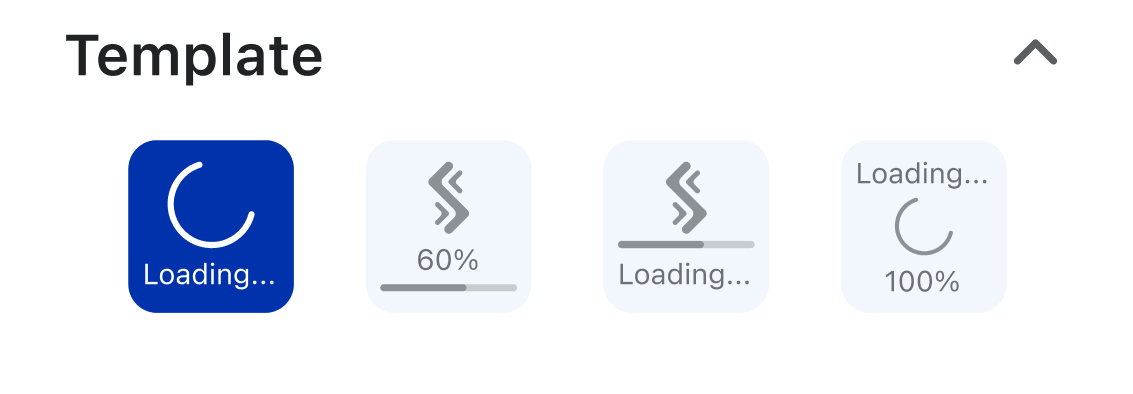
Choose from pre-designed templates
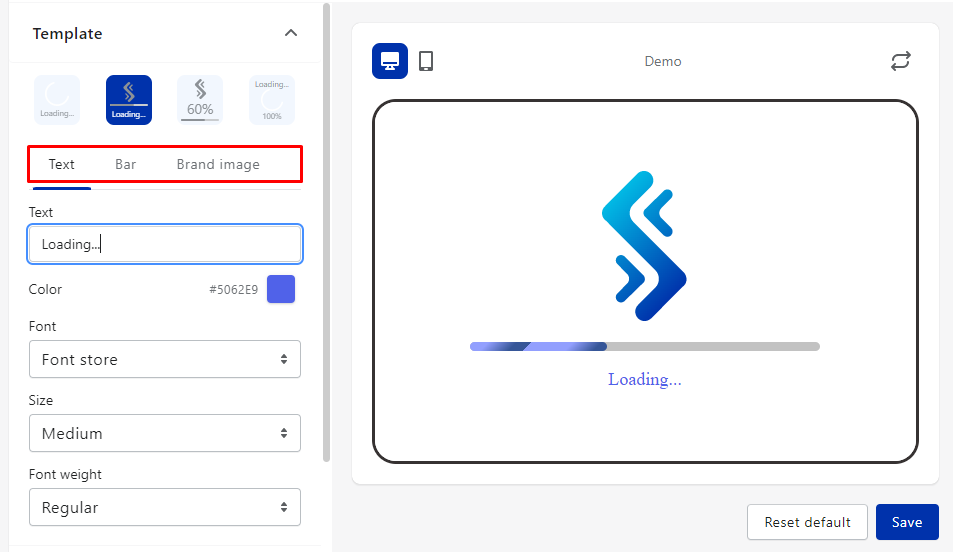
You can create your loading screen quickly after choosing your ideal template. Swift has four templates, so you will find the one that best resonates with you.
On top of that, no matter what option you choose, you can improve it and tailor it to your needs.

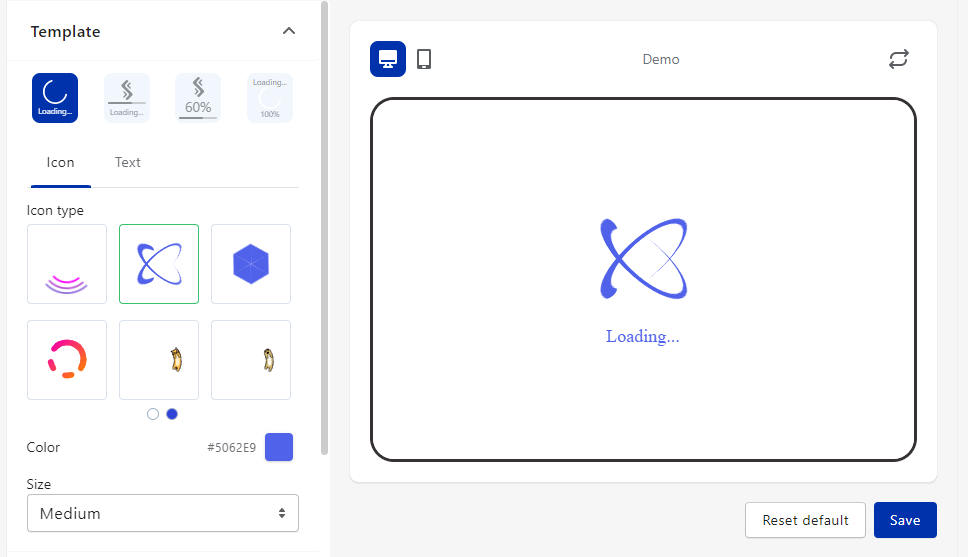
Choose an icon and customize it
After kicking it off by picking a template, you can choose a loading icon type and customize it however you fancy. Edit the color, size, content, and font to fit your style.

You can make an effective loading screen for your website that includes your logo. It’s so straightforward.

Resetting to start over is simple if you are dissatisfied with your work.
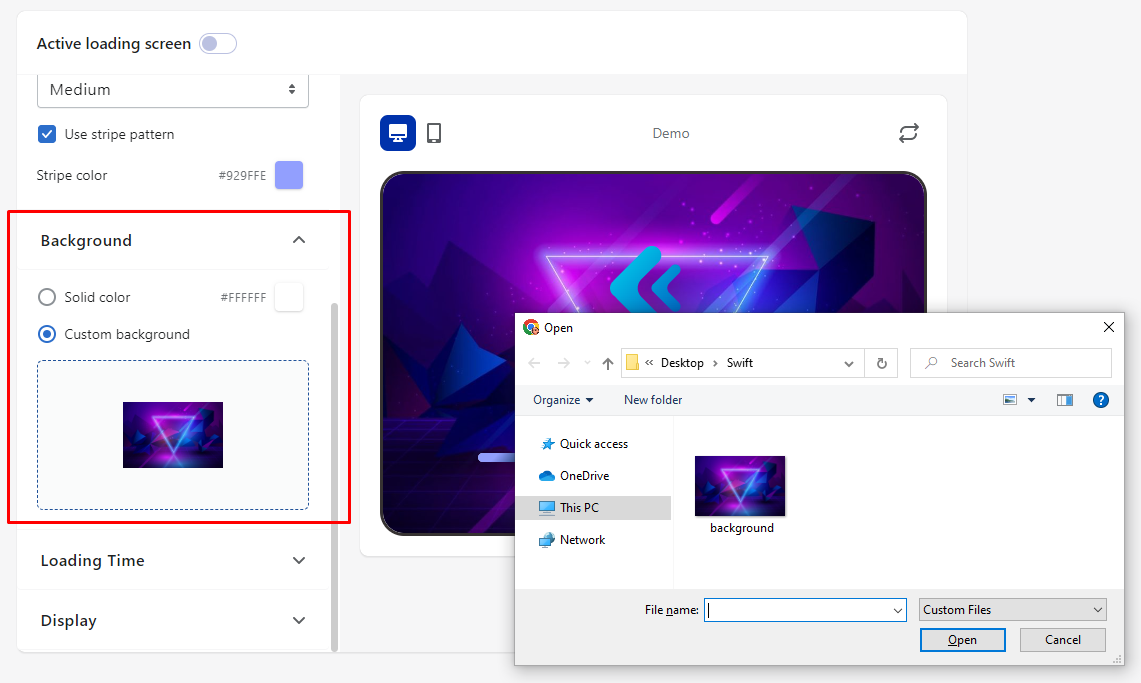
Change Background
You can use a solid color for the background or let your creative side run wild with a striking loading screen background. Minimize image size to make your website load faster.

A pre-save preview is available to everyone. Cool, huh?
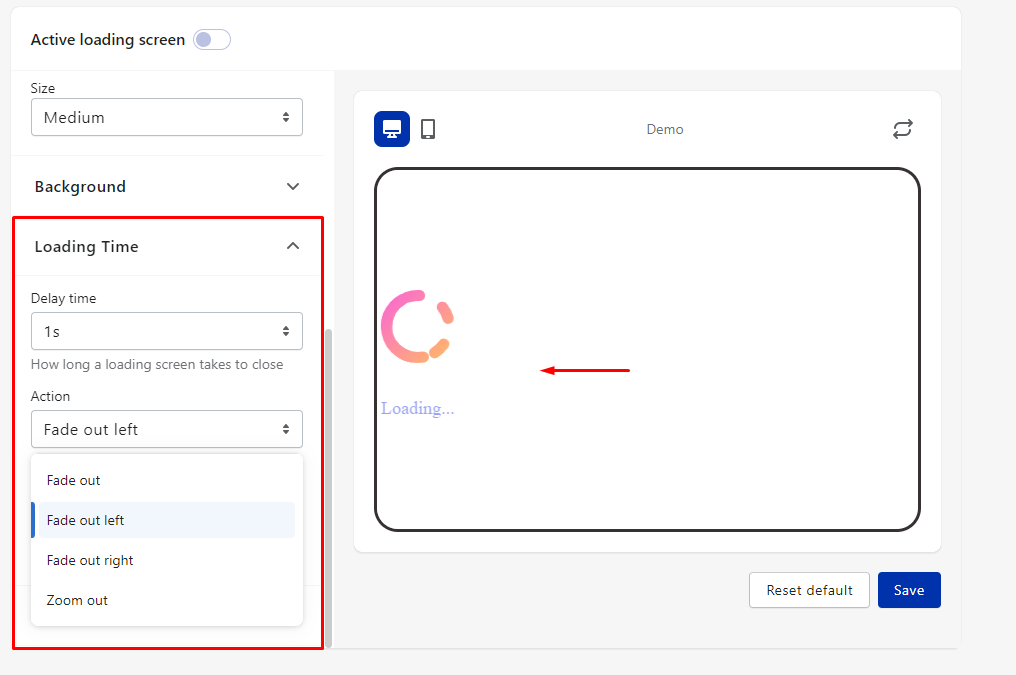
Set up the loading time
Swift gives you complete control over the time it takes for the icon to finish loading and the loading screen to close. Plus, transition options such as fading out left or right or zooming out between the loading page and storefront make the entire experience much more pleasant.

Because not every consumer wants to see a standard loading screen, Swift enables you to select whether to show the loading screen the first time a customer visits or every time they visit. Customers are more likely to recognize your brand when you offer the loading screen on every visit.
Smooth out loading times and make sure every user has a good first impression with a quick welcome screen that sets the tone for the rest of the user experience.
Do not lose any more time, and start forging a loading screen that best represents you!
If you run into trouble during setup, please contact us via live chat or email us at support@onecommerce.io.