Table of Contents
One of the most important factors that Shopify business owners should consider is optimizing Shopify’s speed. A slow-loading website can bring many negative consequences to your business, such as a high bounce rate, low user engagement, decreased traffic, and more.
On the other hand, if your site is faster, you can convert more users and turn them into your customers. Therefore, conducting Shopify speed optimization is a must when you want to run an online business on this platform.
In this article, we’ll show you how to improve the loading speed of your Shopify website and make it stand out from the competition.
8 ways to perform Shopify speed optimization
Because of its convenience and time-saving, online shopping is one of the main reasons consumers are shifting to it and turning away from traditional retail. Therefore, running a slow-loading Shopify can be disappointing to customers.
There are also inspiring case studies from other stores that doubled their sales by improving page speed. You can learn more about them in this eBook.
Discover more practices to speed up your website

And if you want to achieve the same thing and for your customers to have the best experience on your site, you should remember these 8 factors.
1. Compress and merge images
The most common reason for a slow website is having many poorly optimized images and videos.
The loading process of large photos or videos might slow down your Shopify site dramatically. Consequently, visitors would think your business is not well-optimized and leave when waiting too long for the images and videos to load.
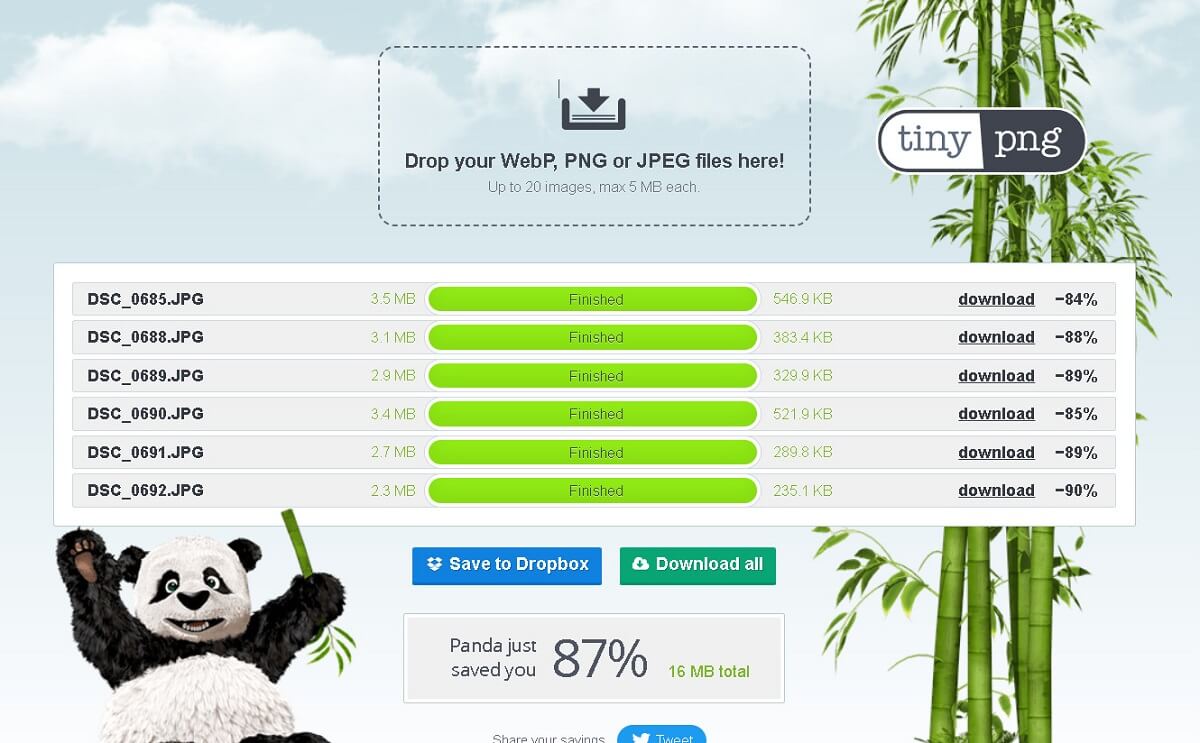
Compressing large images is one of the most efficient ways to optimize this false. A fast way to do this is by using online compression sites, such as TinyPNG, to reduce the size of images without decreasing the quality too much.

Reducing image size is always a must when conducting Shopify speed optimization
2. Swap out GIFs for static images
GIFs are useful since they provide consumers with a more engaging experience. This can enhance both the user experience and your brand.
However, GIF assets are usually big files since they contain multiple frames. Using even just one GIF on a page can dramatically increase its size. In just 2 seconds, your GIF could have over 20 images.
Because these files significantly lengthen the loading speed of your website, website experts strongly advise replacing them with static images wherever possible. Therefore, you should consider removing any GIFs from your store for better Shopify speed optimization.
3. Choose proper fonts for Shopify speed optimization
Suitable fonts are one of the most important elements you cannot ignore while performing Shopify speed optimization.
It is better to use a system font if you want to speed up your Shopify site. Most devices have system fonts installed on them by default, meaning that your customers’ devices won’t have to download your store’s font whenever they visit. And your store will load faster.
System fonts are divided into serif, sans-serif, and mono categories. Within each of these categories, there are other fonts as follows:
- Mono: Menlo, Consolas, Monaco, Liberation Mono, or Lucida Console.
- Serif: This category consists of fonts like Apple Garamond, Times New Roman, Source Serif Pro, Droid Serif, Iowan Old Style, Baskerville, and Times.
- Sans-serif: Iowan Old Style, Apple Garamond, Baskerville, Times New Roman, Droid Serif, Times, or Source Serif Pro.
You can pick other fonts for your Shopify store, but be careful that if they are less commonly used fonts, your business’s site may take longer to load.
4. Remove unnecessary Shopify apps
It is undeniable that apps are practical and helpful, especially when you lack technical aptitude and coding skills.
However, even if you are not using these apps, they still add a burden to your website. These apps contain many JS and CSS files that run in the background and slow down your Shopify page load time.

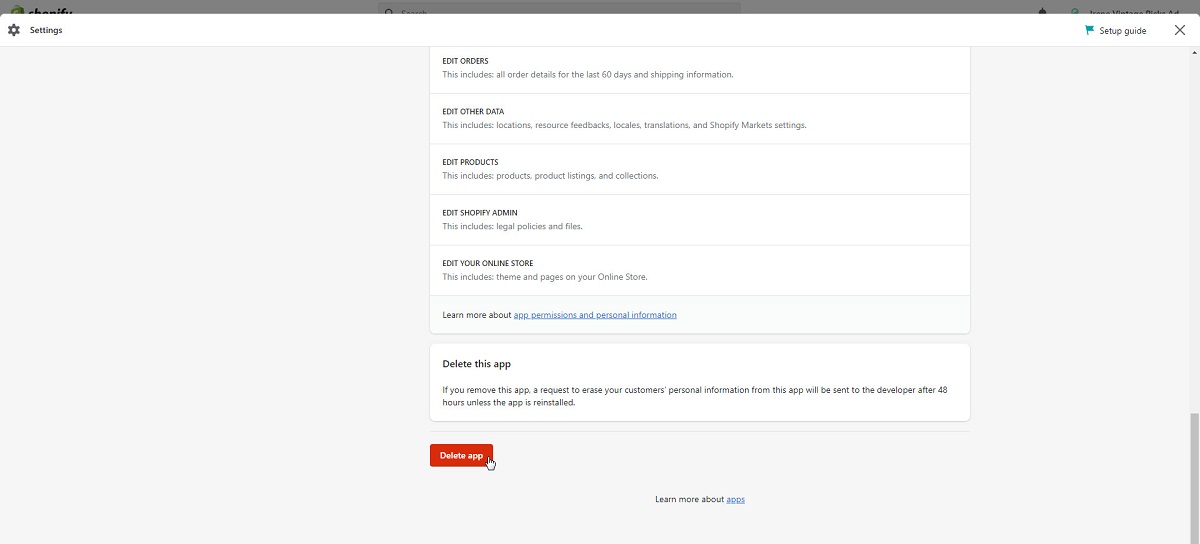
Remove unused apps is one of the best ways for Shopify speed optimization
Therefore, it’s crucial to check all of your installed apps regularly. For that, you can take these two easy steps:
- Remove or disable any app features that don’t relate to your shop or disable the ones you no longer use. It will allow for speed optimization and online store features.
- Consider removing any code included during the installation process if you’re going to delete an app. Some apps help you with this process by including the app name in the % comment% tags surrounding their code.
5. Pick the right Shopify theme
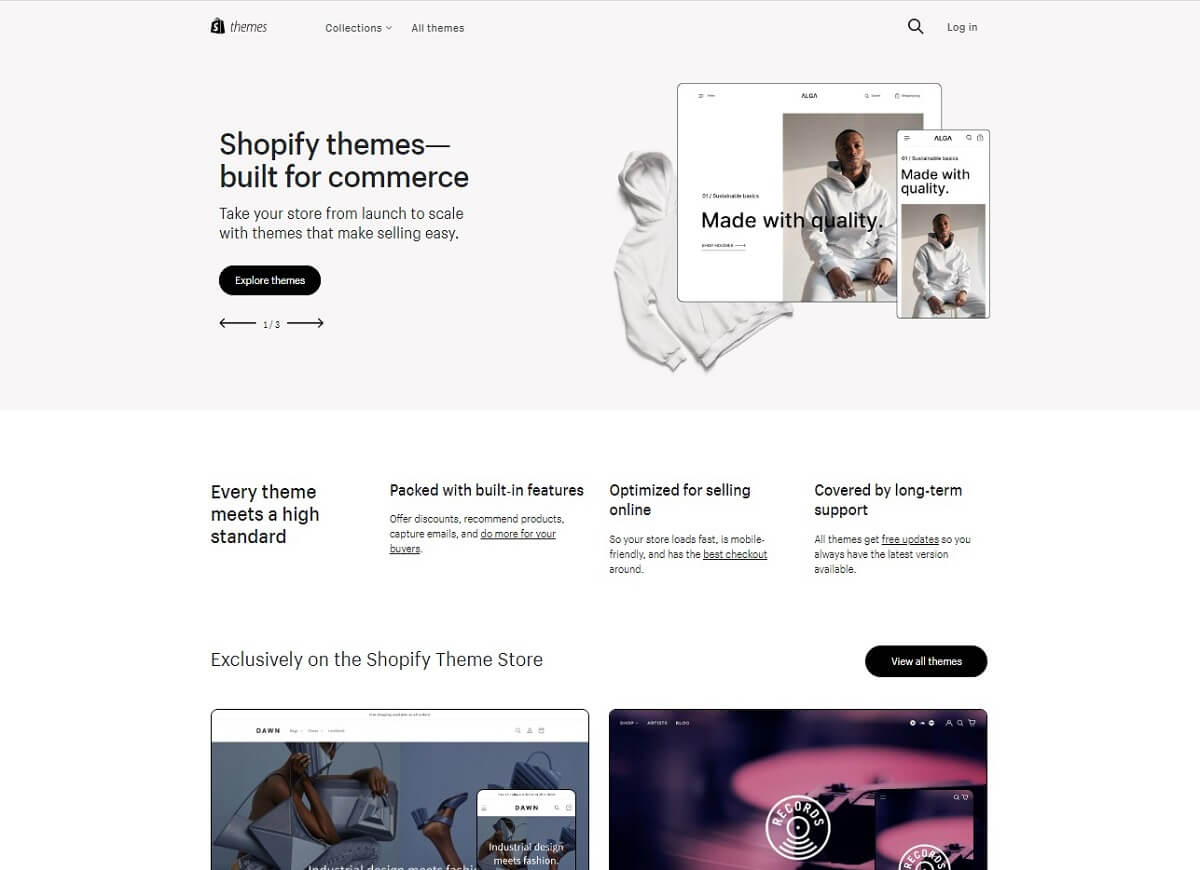
By picking a speedy Shopify theme, you can improve the performance of your website. Some themes could include unneeded weight right out of the box, which would hurt your site’s performance. A lighter theme, on the other hand, will position your website for future success.

Choosing the right Shopify for your online store can be something you miss for speed optimizing
Therefore, you should find out what theme your Shopify store is using to avoid any unnecessary elements to your website. And don’t worry, we will show you how to do that later on for the best Shopify speed optimization practices.
However, if you happen to use the most beautiful theme available for your online store (which usually requires a hefty amount of resources), you will need a way to help you with the optimizations. You can either hire a Shopify expert or get an app, like Swift, to see what needs to be done.
Test your store's speed performance

6. Implementing AMPs
Another solution for Shopify speed optimization is Accelerated Mobile Pages (AMP). People no longer use smartphones only for communication. With these small devices, they can take online courses, send money, browse websites, buy online, and do other activities.
That’s why enhancing Mobile performance is a big hit!
AMP is easy to use and it will allow you to quickly improve your Shopify site speed to make it more mobile-friendly.
To enhance the experience for mobile users, you may develop AMP web pages using some Shopify apps such as AMP by Shop Sheriff, Fire AMP, and AMP by Ampify Me.
7. Use Google Tag Manager to manage all tracking codes
Data collecting is necessary to get insights into your clients’ behavior on your website. However, using these tracking codes for collecting data can slow your site down.
These tracking codes can create a number of requests on your page when measuring conversions or retargeting. As a result, these requests add up and eventually lower the page speed of your store.
Therefore, applying a tag management tool like Google Tag Manager will help you do the tracking more efficiently.
With Google Tag Manager, you can control all of your tracking code, including your statistics in one place and put up tags with just one request. JavaScript files are also loaded asynchronously.
However, you should keep in mind that Google Tag Manager is only available to Shopify Plus merchants. So, you might want to double-check your Shopify account before using this feature.
8. Cut down redirects and broken links
Your website will generate more HTTP requests if it has a lot of redirects, which will slow down data transfer. Removing any unnecessary redirects can lower the number of redirects on your website and minimize their effect on the page performance of your shop.
Besides, you should also avoid redirect loops – redirect pages that lead to other redirect pages.

You should try to avoid or remove broken links to improve your site’s performance
Broken links cause additional HTTP requests, like redirects do, which slows down the page load time for your shop. You can use site audit tools to look for broken links and fix them to prevent this from happening.
These are the 8 ways that you can use to optimize your site’s performance. However, if you find the above doesn’t match up with your online store, you can take a look at our 15 Practices to perform Shopify speed optimization for more helpful advice.
How to find out what Shopify theme your website is using?
As mentioned earlier, themes play an important role in Shopify speed optimization. So, you should identify which Shopify theme you’re using and decide whether you should replace it or not.
There are 2 ways you can discover more details and determine a store’s Shopify theme:
1. Search the source code manually
First, visit the Shopify store that you have an eye on.
Next, based on your device, follow these guidelines:
- Microsoft Windows: press CTRL + U
- MacOS: press CMD + OPT + U
Then, use the CMD + F for MacOS/CTRL + F for Windows and search for Shopify.theme.
If the theme was created by Shopify itself, you’ll be able to find it in the Shopify theme base. If the name is unique, it is made by someone else and is not the standard name for the theme.
Additionally, if you search the ID number and the phrase “Shopify theme” on Google, it will probably bring you to the Shopify page with that theme.
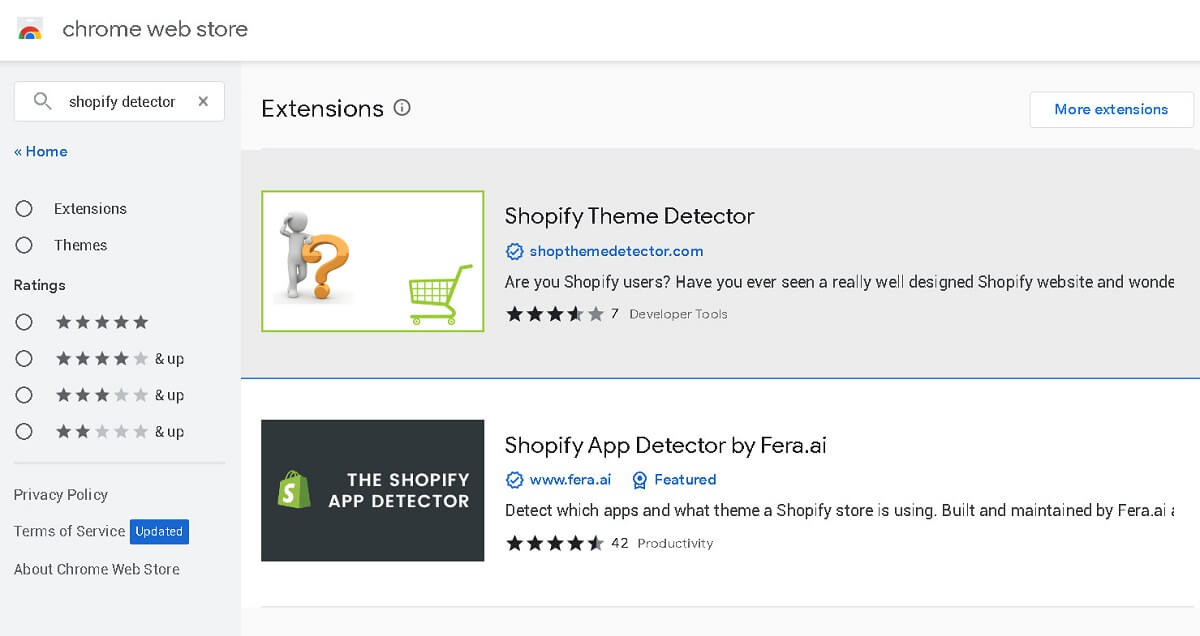
2. Use a browser extension to do the work
Using one of the available Chrome extensions is another way to determine a website’s theme. Here are three theme detectors that you can find on Chrome extensions:

Identify your store’s theme for a better Shopify speed optimization
- Shopify Theme Detector
- Shopify Inspector
- Shopify App/Theme Detector
You can install them similarly to other Chrome extensions. When you have one of them, you can now visit the Shopify store whose theme you want to know and click on its icon.
Summary
We hope that this article gives you a better understanding of how to perform Shopify speed optimization for better site performance. We’ve also selected seven effective methods that you may apply to your online store.
Although putting these measures into practice could take some effort, you will see great results very quickly.
Shopify businesses concentrate on enhancing and simplifying the client purchasing experience. When the functionalities are not appropriately used, the website may load more slowly.
For further guides and tips on eCommerce, you can also read other articles from OneCommerce.
Discover more practices to speed up your website



