Table of Contents
As a merchant, one of the most important things you can do to ensure your store looks amazing on any device is to choose the right Shopify slideshow size. Get it right and your store will look amazing on every device. Get it wrong and your sales will plummet.
In this post, we’ll cover everything you need to know about Shopify slideshow image sizes. By the end, you’ll acknowledge what you need to optimize all of your slideshow images and deliver the best shopping experience possible.
Sounds good? Let’s begin!
Why does Shopify slideshow size matter to your brand?
If you walk into a store and it looks like a mess, you’re probably not going to stick around. And the same thing can happen to your Shopify stores.
This will happen when you don’t optimize your Shopify slideshow size correctly. Consequently, your store can feel messy and unprofessional, and customers will likely click away and look elsewhere.
Furthermore, improper-sized images can affect your store’s loading time.

Why does Shopify Slideshow Size Matter to your Brand?
The page loading speed is one of the most important factors that can make a buyer decide to stay on your site or leave it. A slow-loading website can kill your conversion rate, so it’s important to make sure your slideshow images are properly sized.
Therefore, one of the best ways to improve your site’s loading speed is to compress the size of your images.
Shopify slideshow is also one of the first things that potential customers are going to see when they enter your online store, so all of the most important information must be professionally conveyed boldly and clearly that is going to grab their attention.
A little effort on your part can go a long way in keeping customers happy and coming back for more.
Recommended Shopify Slideshow size and aspect ratios
Shopify offers a wide range of themes to choose from, each with its own unique slider size requirements. The maximum dimension that Shopify allows for any image to be 4472 x 4472 pixels, but this isn’t necessarily the size that will work best for all images.

Recommended The Shopify Slideshow size and aspect ratios
In fact, uploading large images can result in slower website speeds and pixelated visuals due to poor optimization. These are two things that can negatively impact a website’s ranking on search engines. Moreover, they can reduce a website’s chances of attracting and retaining visitors.
Here are the 4 factors you need to keep in mind when creating a slideshow using a theme:
- Image size: The size of your images will affect how they appear in the slideshow. If you have large images, they may take up the whole slide, or they may be scaled down to fit.
- Image position settings: The position settings for your images will determine where they appear on the slide. You can choose to have them centered, or aligned to the left or right.
- Slide height settings: The height of your slides will affect how much of the image is visible. If you have a tall slide, more of the image will be visible. If you have a short one, less of the image will be visible.
- Width-to-height ratio (or aspect ratio): The width-to-height ratio of your images will affect how they appear in the slideshow. Images with a wide aspect ratio will appear stretched, while images with a narrow aspect ratio will appear compressed.
In general, the following aspect ratios have been adopted by most themes.
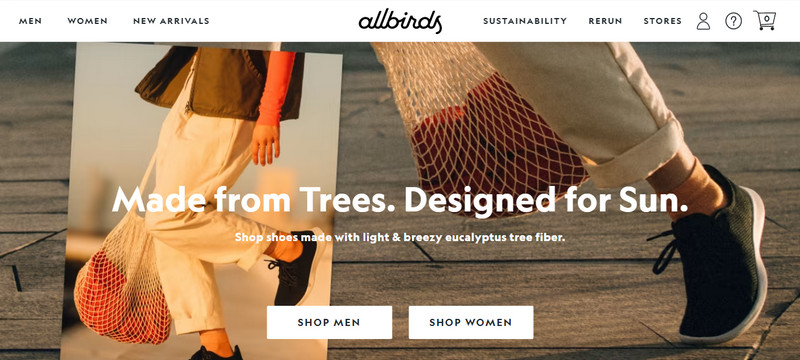
Recommended aspect ratio by Shopify: 1200 (width) x 800 (height) px for the best results. This Shopify slideshow size will ensure that your website loads quickly and that your visitors have a positive experience.
Are the Shopify Slideshow Size Recommendations Worth Following?
The answer is YES. According to Google, when page load increases, so do bounce rates. (the rate at which customers leave your webpage)
In particular:
- With an increase in loading times from 1 – 3 seconds, the possibility of a user bouncing is at 32%.
- Suppose the load time increases to 10 seconds, and the probability of a user bouncing increases to 123%.
So, one of the easiest ways to decrease your site’s bounce rate is to use the right Shopify slideshow sizes.
Shopify allows a maximum image size of 20MB, but most of your images should ideally not even go beyond 1 MB. This will considerably reduce page load times, and make for a better user experience.

By using a tool like tinypng.com, you can compress both png and jpg image formats
By using a tool like tinypng.com, you can compress both png and jpg image formats, often with a compression ratio of up to 80%. This can make a significant difference in your site’s loading speed and may be the deciding factor for potential customers.
Check The Shopify Slideshow Size File Image Formats
Shopify supports different formats including JPG, PNG, GIF, TIFF, and BMP.
These are the most common image formats found in the world of eCommerce photography. Nonetheless, each comes with its own pros and cons you need to be aware of.

Shopify supports different formats including JPG, PNG, GIF, and TIFF,…
JPEG/JPG:
The JPG format is the most popular. When it comes to choosing an image file type for your Shopify store, JPG is a great option for most stores.
- First, JPG has an excellent color range, meaning your images will look great on your product pages.
- Second, JPG has a small file size, which will help your pages load quickly.
- Third, JPG’s compression abilities offer a great balance between quality and size.
For these reasons, Shopify actually recommends that merchants use JPG for images on their product pages.
PNG
PNG is another great image format to use for Shopify stores. Its lossless compression means that image quality is never reduced and supports transparency. This gives you a lot of control over your store’s design. However, one downside of PNG is that its file size can often be quite large.
GIF
GIF images are a popular image format used for short animations or product explainers. The GIF image format limits your pictures to only around 250 colors, so they’re not the most vibrant. However, they can work great when used in conjunction with other image formats.
TIFF
TIFF is a useful image format supported by several web editing apps. This means it’s easy for designers and merchants to edit their images and tailor them for marketing campaigns. Additionally, TIFF offers high resolution and allows you to save several images in one file.
However, like PNG, thanks to lossless compression, the file size tends to be on the larger side. Nevertheless, TIFF is a popular format for printing and is also widely used in the graphic design industry.
BMP
BMP is a popular image format that can give you great-looking images, but the downside is that they can be very large.
If you want to use BMP images in your Shopify store, it’s recommended that you use a Shopify product picture size optimizer to help keep the file size down. This way, you can have the best of both worlds – great-looking images that don’t take up too much space.

JPG/Jpeg will always be a safer bet
If you’re not sure which image size to use, JPG/Jpeg will always be a safer bet. JPG provides the perfect balance between file size and image quality, making it the ideal choice for most situations.
Plus, JPG images are compatible with most software and devices, so you’ll never have to worry about your images not being able to be viewed.
To Sum Up
As you continue to build your Shopify store, one of the most important things to consider is the slideshow size on your homepage. A large Shopify slideshow size will grab your customers’ attention while providing an effective and influential experience.
With this knowledge, we know that you can make the most of your store and stand out from your competitors when using the right slideshow size for your homepage. So what are you waiting for? Let’s give it a shot today.


