Table of Contents
Shopify is a complete commerce platform that lets you start, grow, and manage your business. So, In this process, while not required, the Shopify Favicon is strongly recommended for your store to build a strong brand identity.
You may have seen a favicon many times, but you might not know its name or definition. Favicon is a relatively new term for many internet users. This is one of the factors that evaluate the standard of your Shopify store.
Favicons, or favorite icons, are small and shortened logos displayed beside URLs in browser tabs, search results, history archives, and bookmark lists.
In this article, we will give you detailed information about the benefits of favicons and a quick guide on how to add or change a Shopify favicon to your online store in only 6 steps via browser and mobile app.
Why do you need a Shopify favicon for your store?
Favicons, which means “favorite icons,” are small (16×16 pixels or 32×32 pixels) and shortened logos
Favicons are an important factor in evaluating the standard of your Shopify store. A well-designed favicon can help to brand your store and make it more memorable. A favicon can also make it easier for visitors to find your store in their browser’s bookmarks.
When users visit a website, they will see the Favicon icon as a logo representing that website. Favicon aims to help the audience easily recognize its brand. That is also why favicon is an indispensable thing on Shopify.
Keep in mind these benefits that will motivate you to take action for your brand.
Big benefits come from Shopify favicon
A quick round-up of the benefits you will get when using favicons:
- Make your brand look more professional and polished.
- Help users easily identify the tab for your website, which increases the chance they will return.
- Allow users to easily find bookmarked pages in their archives.
- Make your brand stand out from the rest
If you don’t have a Shopify favicon, your store will look just like any other store – there’s nothing to set it apart. But with a favicon, you can make a great first impression and give visitors a reason to remember your site.
Furthermore, choosing a good favicon for your brand is also an important thing that can not be ignored.
That is the reason why you should check the tips below to know how to choose a favicon for your Shopify store!
Tips on choosing a Shopify Favicon for your online store
By adding a favicon, you are increasing the chances that your customers will remember your brand. Moreover, they will be more likely to return to your site in the future. It can also assist with making your customers feel more secure about their purchases.
Here are 3 tips to keep in mind when adding a Shopify favicon to your store:
- Tip #1: Make sure the favicon is relevant to your store. A simple logo or icon that represents your brand will work well.
- Tip #2: Keep the favicon simple. Avoid using too many colors or intricate designs.
- Tip #3: Make sure the favicon is legible. Use a clear font or simple design so that it can be easily seen in the address bar or next to your store’s name in bookmarks.
By following these tips, you’ll be sure to create a great favicon for your Shopify online store!
So what are you waiting for? Get a favicon for your Shopify store today!
How to Add or Change Shopify favicon to your store
Adding a favicon to your Shopify store is a great way to develop your brand and make your store more recognizable. If you want to add or change your Shopify favicon, you can do it via the browser or the mobile app.
Whether you want to add or change a favicon to your Shopify store, the process is the same.
Without any further ado, you can follow this quick guide on adding a Shopify favicon to your store step by step.
Option #1: Add or Change the Shopify favicon to your store via Browser
One min before starting our process, you should log into your Shopify admin first.
Step 1: On your dashboard admin, click on “Online Store” in the left corner. And then, select “Themes” from the dropdown menu.
After clicking on “Online Store”, “Themes” will appear under it, click on “Themes”
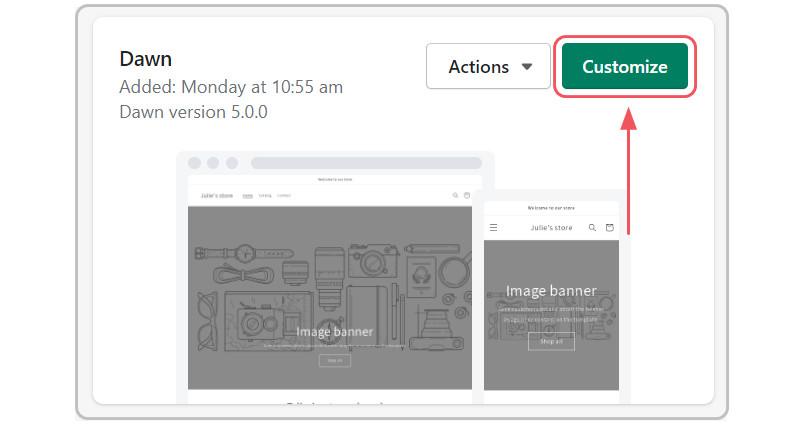
Step 2: On your right part click the “Customize” button, which is next to “Action”

Choose “Customize“
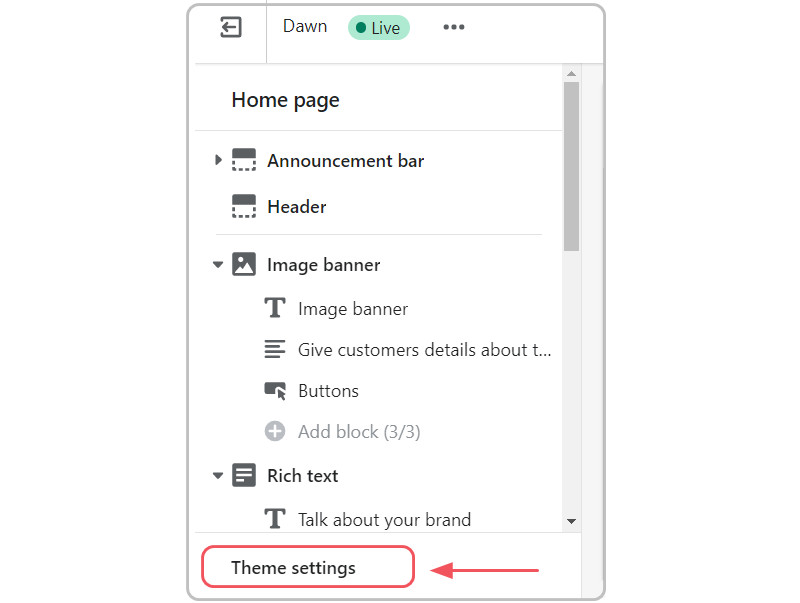
Step 3: At the left corner of your direct page, click on “Theme Settings”

Click on “Theme settings”
Step 4: Under the “Theme Settings” section, scroll down a bit until you see “FAVICON”, and select it. After that, you can click on “Select Image”.
Choose “FAVICON” then click on “Select Image”.
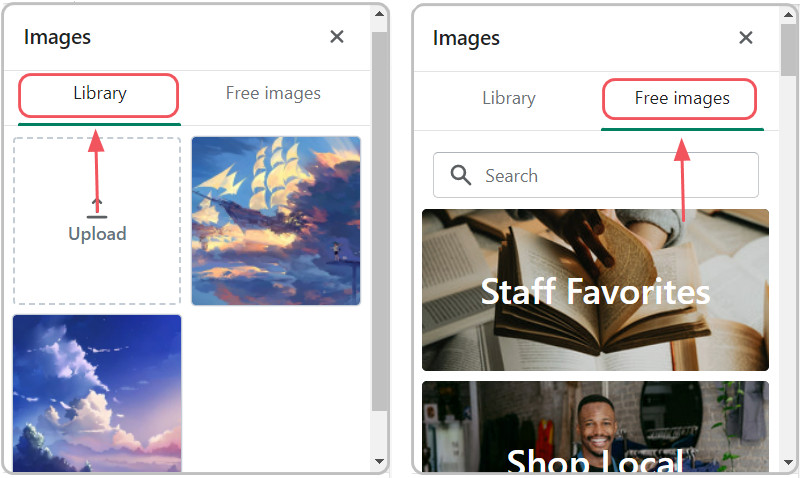
Step 5: You can choose an image from your “Library” or “Free images” from the Shopify proposal.
Plus, The ideal size for a Shopify favicon is either 16×16 pixels or 32×32 pixels. When you upload your favicon file to Shopify, it will be resized to 32×32 pixels if it is too large.

You can choose an image from your “Library” or “Free images”
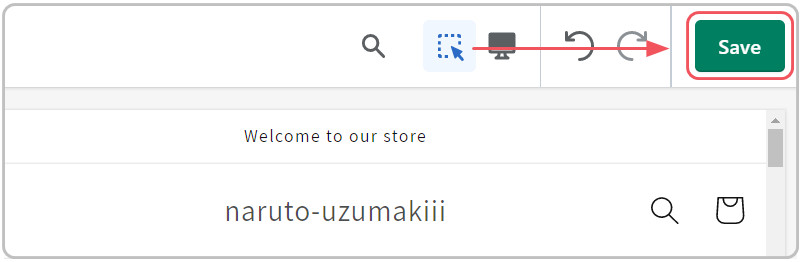
Step 6: Remember to click “Save” at the right corner to save the favicon image or you will have to do the process again and again.

Do not forget to click “Save” after choosing your favicon image
If you want to change your favicon, you can simply repeat these steps and upload a new image.
And that’s it! You’ve successfully added a Shopify favicon to your store.
Option #2: Add or Change the Shopify favicon to your store via mobile app
This option is not too much different from Option 1. By doing 2 more steps, you can add or change any favorite images you want on mobile devices.
- Step 1: From the Shopify app, tap on “Store”.
- Step 2: In the Sales channels section, tap on “Online Store”.
- Step 3: Tap on “Manage themes”.
- Step 4: Find the theme that you want to edit, and then tap on “Customize”.
- Step 5: Tap on “Edit”.
- Step 6: Click on “Theme settings”.
- Step 7: Click on “Favicon”.
In the Favicon image area, click “Select image”
- Step 8: Click “Save” to end the process.
Once your favicon is added to your website, you can test it to make sure it is working properly. You can do this by going to your website in a browser and checking the address bar to see if your favicon is displayed.
If it is not, then you may need to clear your browser cache before it will appear.
Final thoughts
After reading this blog, you have known how to add or change a Shopify favicon to your online store. It’s a small detail that can have a big impact. By following these tips, you can easily add a favicon to your online store and make it more unique, branded, and memorable for customers.
This simple change can make a big difference in the overall look and feel of your Shopify store. Moreover, it’s a great way to add a personal touch to your online store.
Therefore, you should choose an icon that represents your brand well, and that will be easily recognizable to your customers. With a little bit of effort, you can make your site stand out from the rest.

