Table of Contents
To run a successful eCommerce company, business owners must make sure that customers are enjoying speedy business and site performance. A huge number of clients choose to avoid long waits by purchasing online. As a result, eCommerce shops must be quick to boost consumer engagement.
A great way to ensure your Shopify store remains fast is by regularly optimizing your site speed.
Let’s walk through the article to know what a good Shopify speed score is, ways to improve it, and how to test your Shopify store speed.
What is a good Shopify speed score?
Your Shopify speed score is how fast your store performs in a test environment using Google Lighthouse performance metrics. A good Shopify speed score is over 50. In fact, speed scores over 70 are considered to be awesome!
Google Lighthouse measures a variety of performance metrics to determine how fast your website feels to most visitors. As a result, your average score will fluctuate over time. You also shouldn’t expect a perfect score of 100, especially as you add features to your site that contribute to your customer’s experience, like apps or images.
The importance of Shopify store speed score
The speed of a website could build or destroy a Shopify shop. Imagine there is a site that sells what you need but it takes forever to load every time you try to access it. In this situation, the common reaction is to lose interest and visit a much quicker shop that offers the same goods.

Speed Score Shopify’s importance
This is always the case with sluggish websites. And in a marketplace with millions of rivals, clients will not hesitate to pick a better business that meets their demands.
Besides, buyers who are patient enough to finish their orders are unlikely to come back to your store. If this happens all the time, you’re losing both new and old consumers every day. And you don’t want that, do you?
By maximizing the speed of your Shopify store, you are not just improving conversions but also enhancing your customers’ buying experience.
What makes your Shopify speed score low?
Now that you know the importance of site speed, let’s continue to find out what factors would impact your Shopify store speed.
Here are some of the reasons that are lowering your Shopify store.
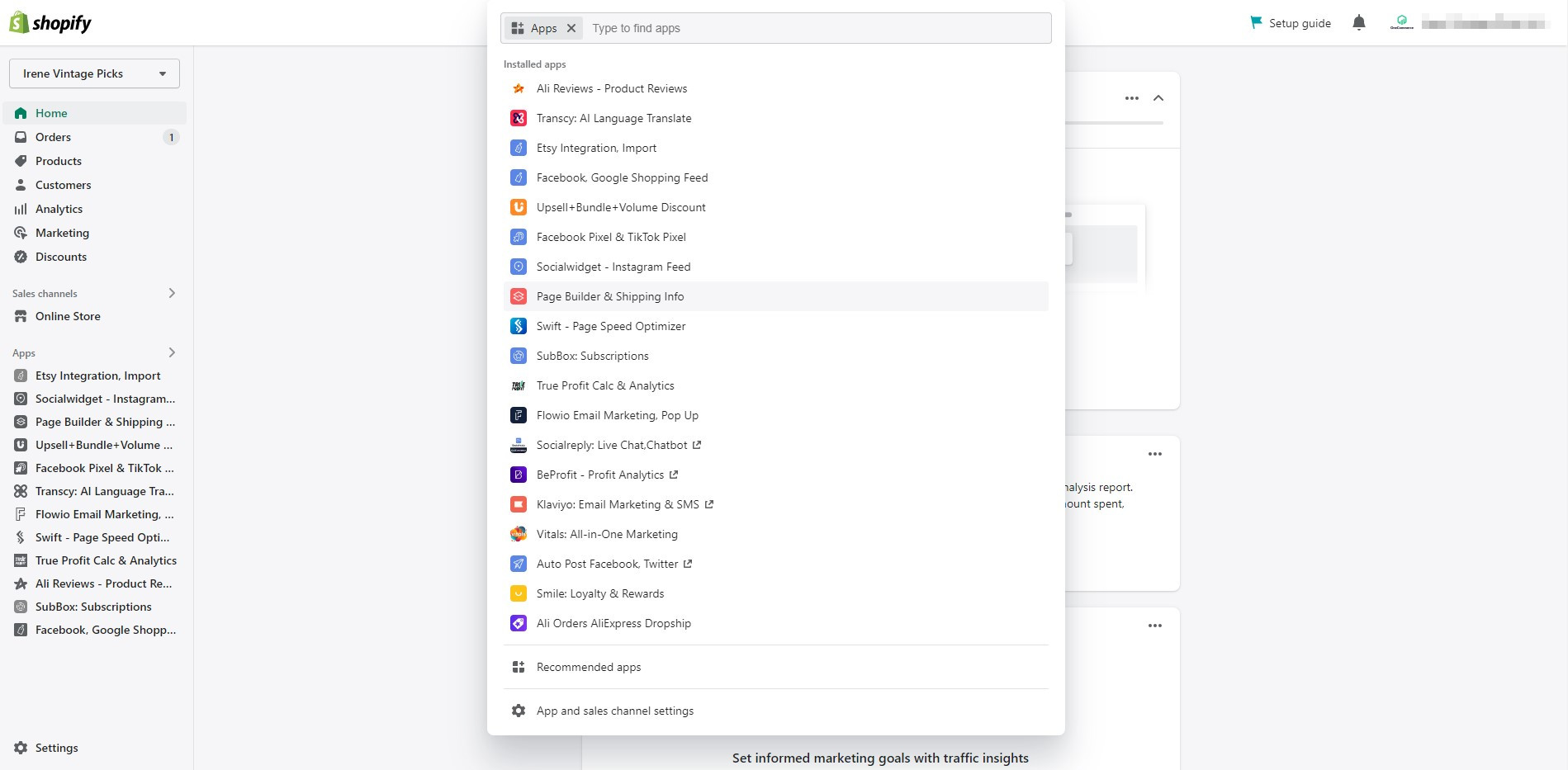
1. Third-party apps
As your Shopify business increases in size, it makes sense to install more third-party apps to better fulfill your customers’ requirements… Sadly, adding more apps to your shop drastically slows down your site’s performance. One reason for this is that certain Shopify apps require more time to interact with the Shopify API, whilst others use slower servers.

Third-party apps can affect your Shopify store speed score
2. Themes
Shopify theme files also greatly slow down your business, and they have been found as one of the main causes of slowing site speed.
When selecting a Shopify theme for your store, make sure it is suitable for your website. You should also keep your theme up to date to avoid slowing down your Shopify performance.
3. Inefficient Liquid Code
Shopify uses the templating language Liquid. All Shopify themes are built on Liquid, which lets shoppers upload dynamic content onto the website.
However, some themes contain unnecessarily complicated coding that might make your Shopify store load more slowly. That is because the liquid is unique to Shopify, making it tough to customize and even to carry out simple operations.
Still, you can avoid this by paying more attention to what code you are adding to your website.
4. Other causes of slow Shopify speed score
Besides common reasons, you may also find some other causes affecting your site’s performance:
- Third-party libraries and services
- Analytical databases
All of the above results in a sluggish Shopify website that can drive your customers away instead of attracting them. Therefore, you should give your online store a speed test to see if there is any optimization needed.
Discover more practices to speed up your website

How to do a Shopify website speed test?
There are different approaches you can use to make a speed test for your Shopify store. Yet, you can consider using the following methods to review your site’s performance.
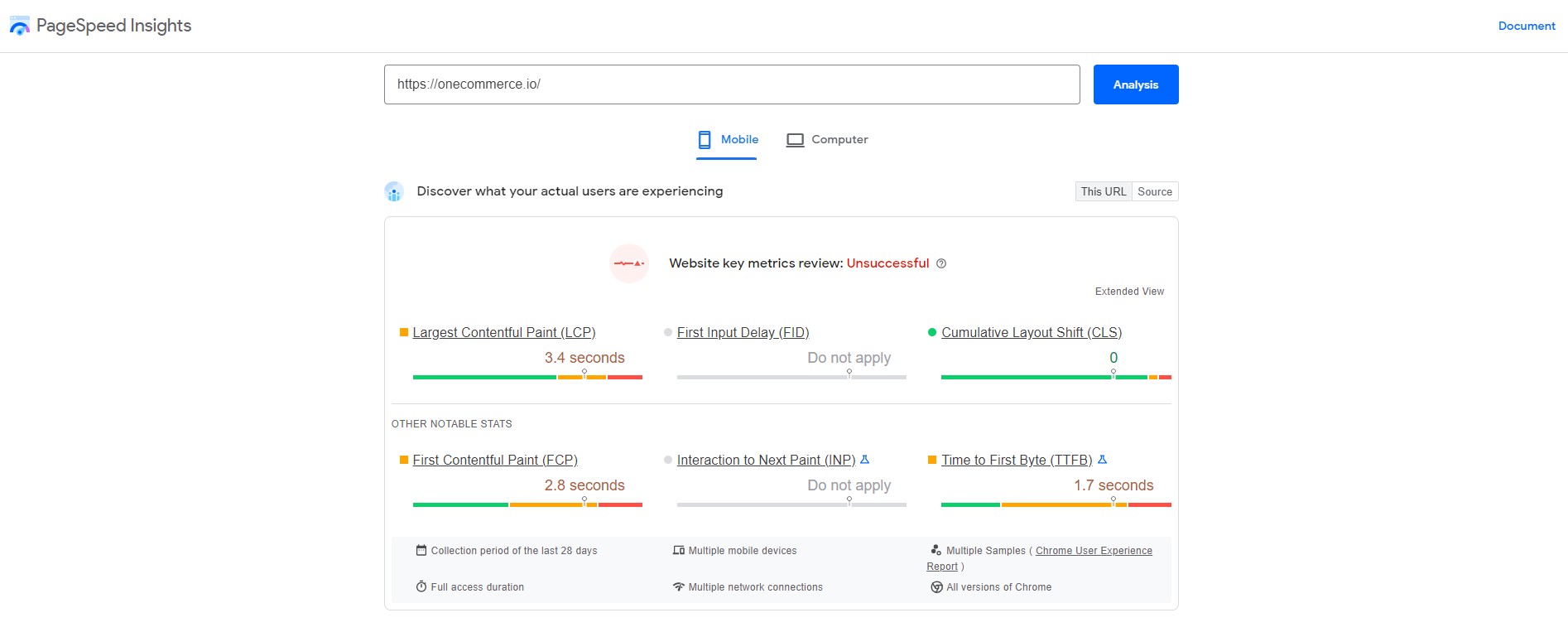
1. Analyze your site performance using Google PageSpeed Insights
To see your site analyzed, you can type in the URL link of your site. Then click on the Analyze button or Enter, and an informed result will appear.

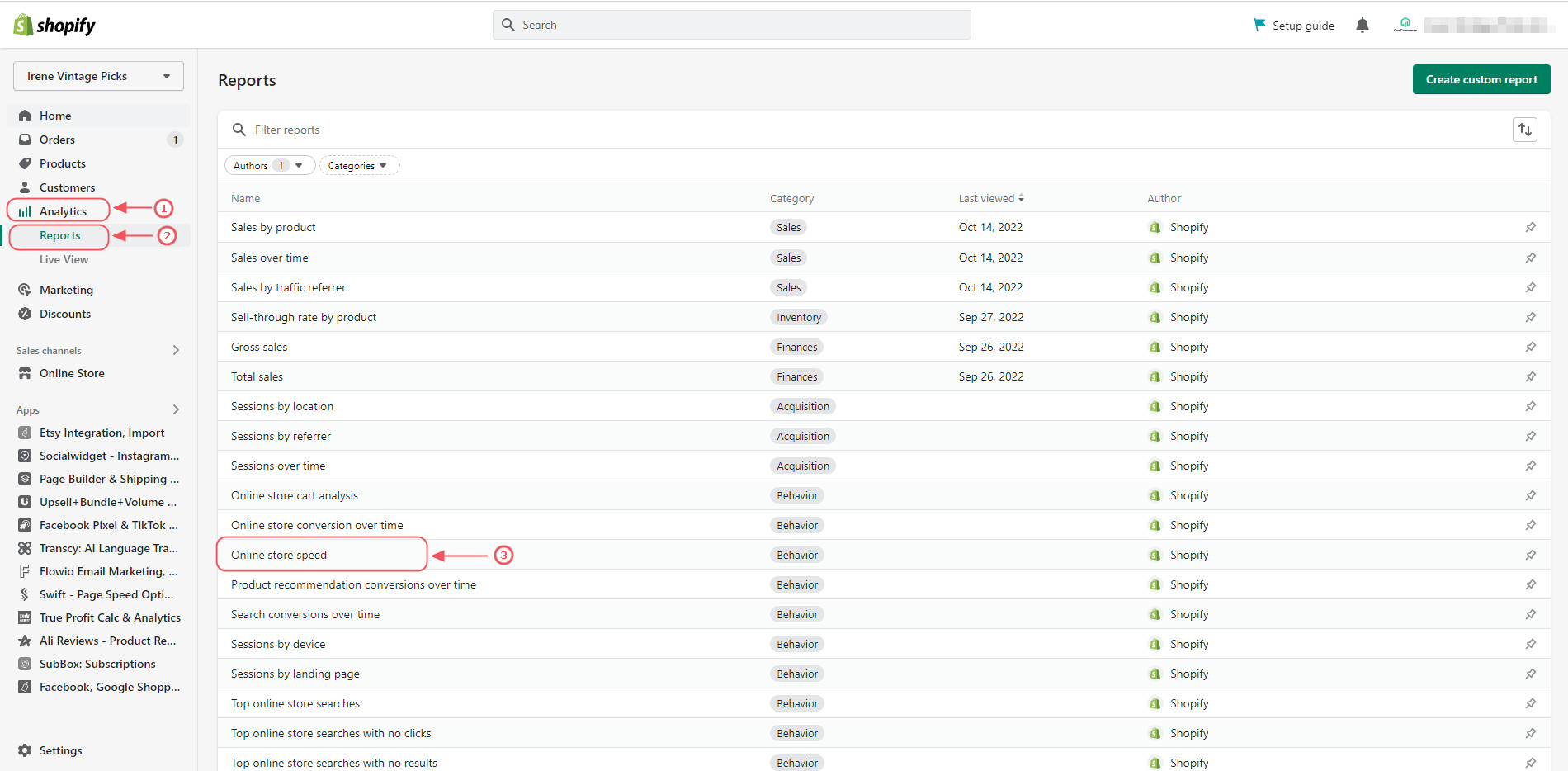
2. Perform a website speed test directly from Shopify
You can do this straight from your Shopify admin panel. Just follow these steps:
- Step 1: Log in to your Shopify admin account.
- Step 2: Click Analytics in the left sidebar.
- Step 3: Access Reports.
- Step 4: Select Show all under Behavior.
- Step 5: Go to the online store speed.

And that’s how you check your Shopify store speed score here using detailed statistics and reports directly from your Shopify account.
Besides that, there are other tools you can use, including Google Pagespeed Insights, Shopify Analyser, GTmetrix, and Pingdom. With these tools, you could run a Shopify speed test across many browsers and networks.
Or, you can opt to use a page speed optimizer, like Swift developed by OneCommerce, to conduct a speed test.
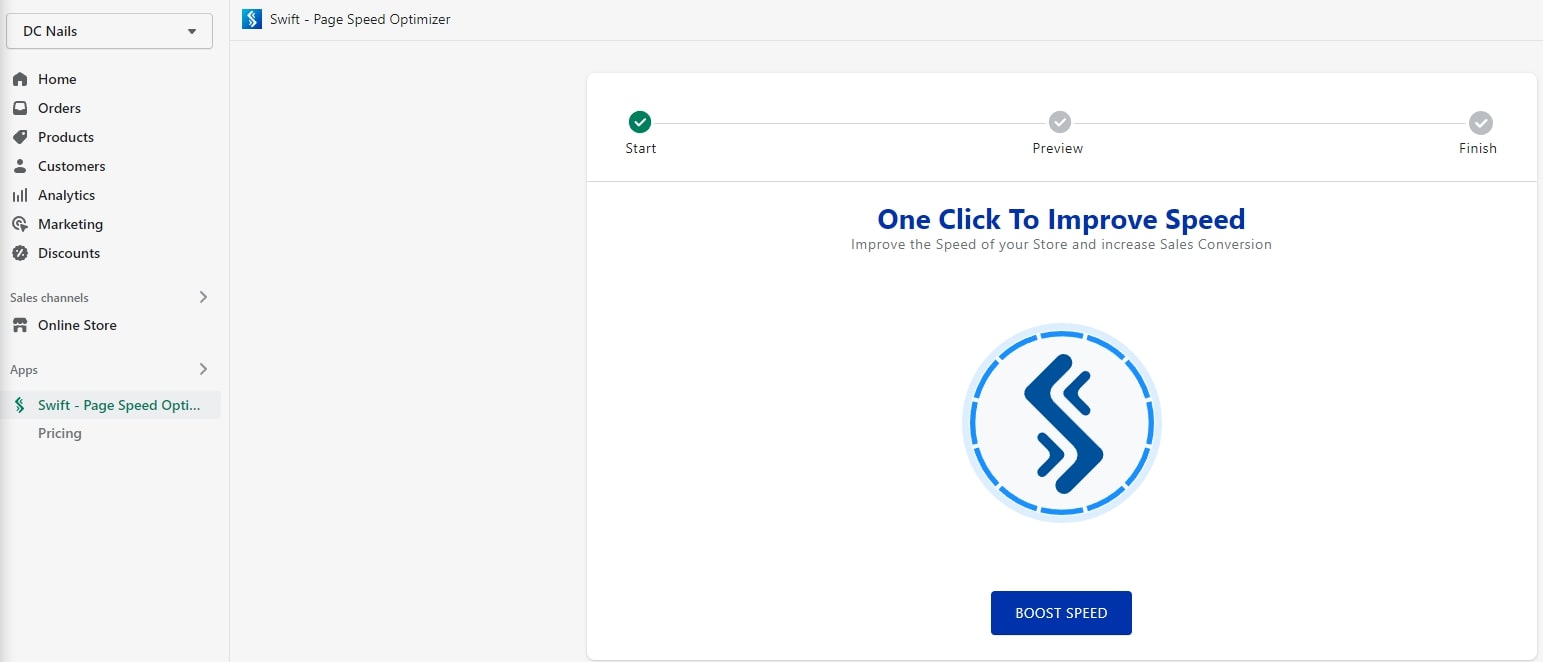
2. How to use Swift to test your website’s speed performance?
First, get Swift installed and follow the BOOST SPEED onboarding flow. You can preview your store to see the improvement.

You can perform a Shopify website speed test with Swift
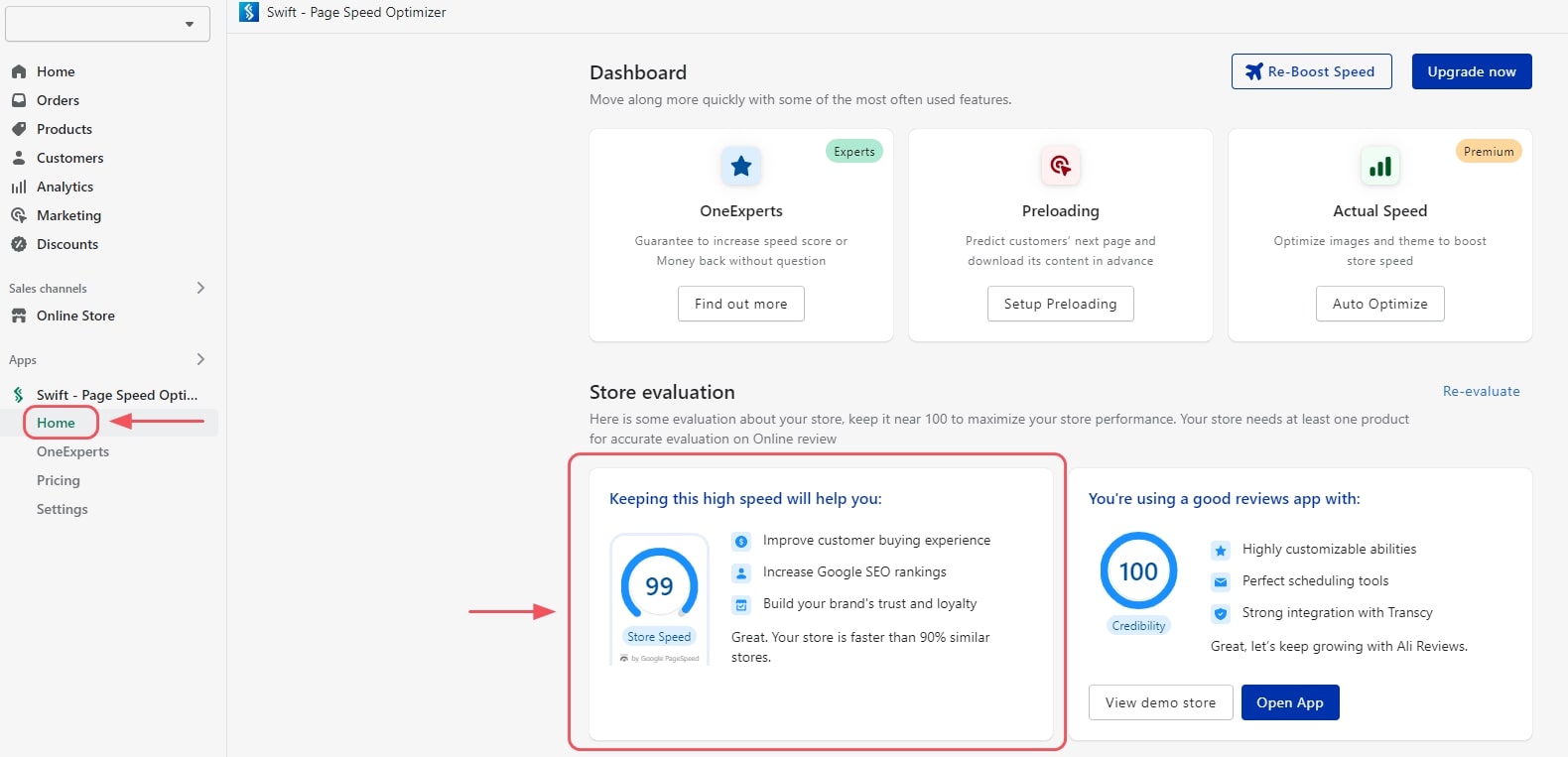
Then click the Home tab to view your page speed score.

Click the Home tab
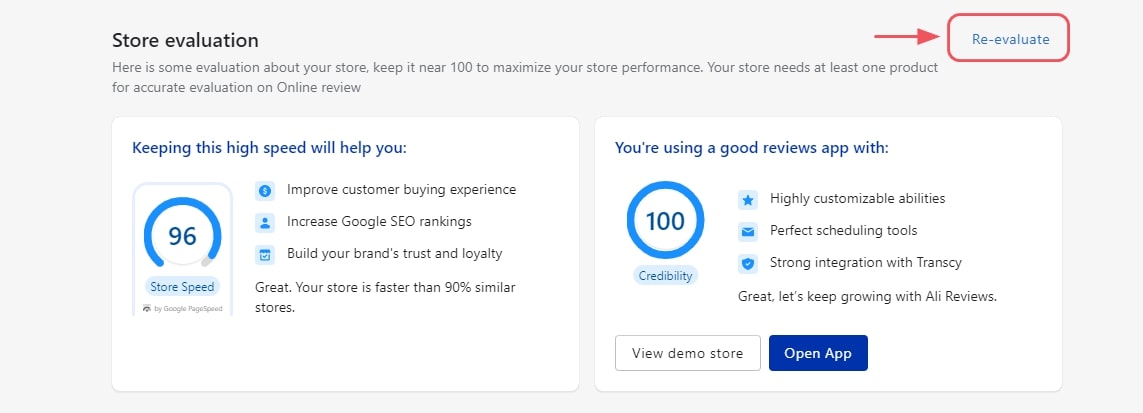
To recheck the speed score, click the Re-evaluate button.

Choose Re-evaluate to test your Shopify speed score again
Good performance is indicated by a score of 90 or higher. A score of 50 to 89 shows that there is room for improvement, and a score of less than 50 is considered poor.
So, you should always check your Shopify website speed to ensure that it is performing well. Keep in mind, a slow-loading site will make all your effort building it in vain.
Test your store's speed performance

Easy ways to optimize your Shopify Speed Score
It is recommended that you optimize your site performance on a regular basis to increase your Shopify speed score, Google ranking, and page loading time. A faster retailer always ranks higher than competitors, and the ranking tends to drop as the competitors’ site performance improves.
Here are some of the easiest ways that you can apply as practices when building your Shopify website.
1. Optimize images
Images will be the heaviest resource on your website. So, you should make sure that they are as minimal as possible and don’t load when they’re not needed.
Many users usually mistake between JPGs and PNGs files. This regular mistake slows down your loading speed a lot. PNGs are used for computer graphics, whereas JPGs are used for photography. As a result, image compression techniques won’t assist much if you’re uploading large images stored as PNGs.
So, making sure to double-check every image in your online store is a good practice when building your Shopify site.
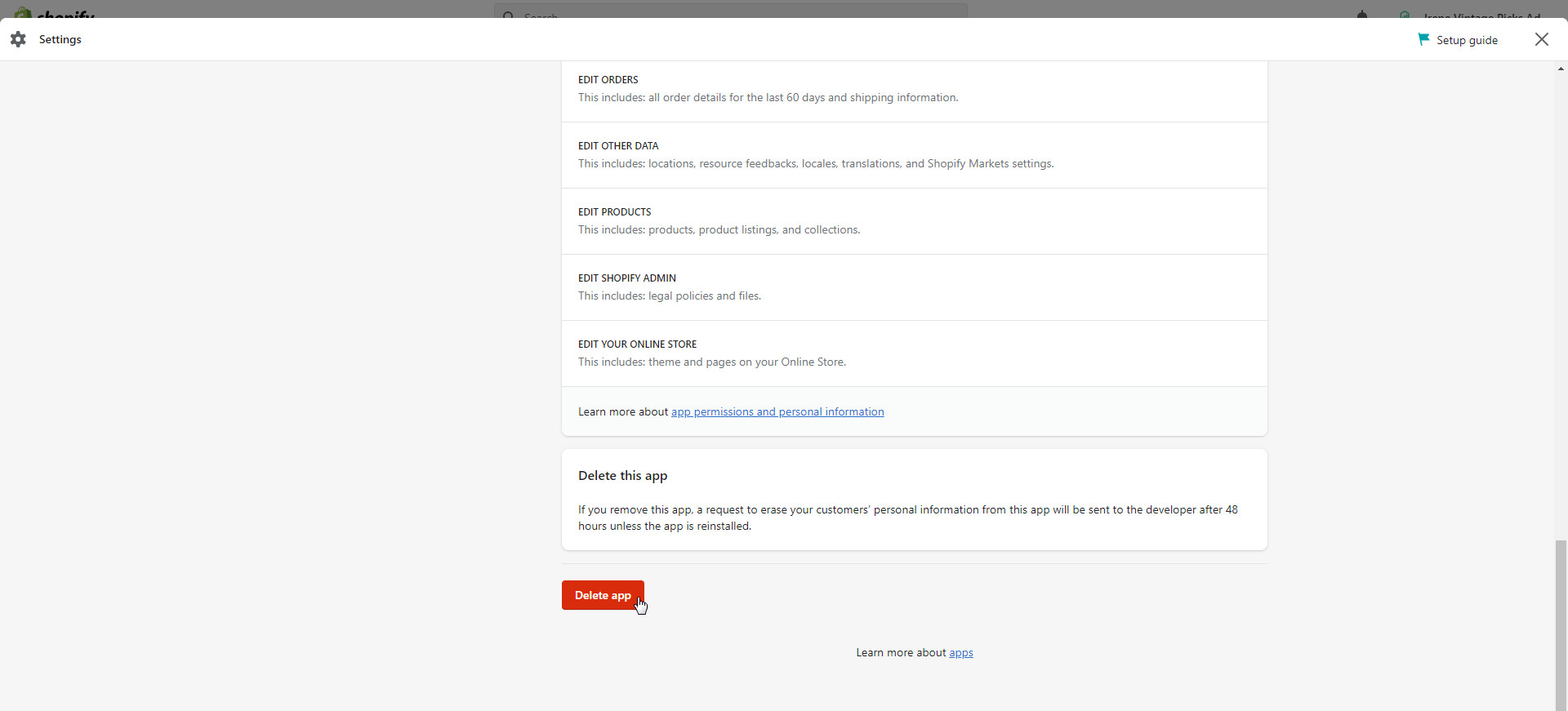
2. Reduce third-party apps
It is a good practice to check whether you are using the apps you’ve installed to their full potential.

Uninstall unnecessary apps to boost Shopify speed score
Moreover, some programs contain a lot of functionality that you may not be using. Disable any functions that you aren’t using within the app if allowed. This action is easy but will help you improve your Shopify speed score a lot!
3. Optimize collections & filtering
Instead of large collections with numerous goods, try to develop smaller, more targeted collections. With tag filters, you should try to keep the list as minimal as possible. The more you have will only take the server more time to process the page.
4. Modify the design
Some factors of design really increase your earnings while some are only ornamental. You can use a heatmap tool to see if clients are watching the videos or slideshows.
You can put away slideshows, films, and mega-menus if the results show there are few customers who care about these sections. They usually contain a lot of graphics, animations, and parallax sections which eventually affect your site speed performance.
5. Don’t let fonts affect your Shopify speed score
You may pick from various fonts for the text in your online store. If you use a font that does not currently exist on your customer’s computer, the font must be downloaded before your content can be shown. This affects your Shopify store speed score.
You can choose from mono, serif, or sans-serif font types. When using any of these font families, you may still apply font styles like bold or italic.
Summary
You must know your speed score to understand your store speed and how quickly it loads for customers.
A better Shopify speed score indicates an online business that is speedy for a wide range of clients. This implies that the shop will load quickly for all customers, regardless of device or internet connection.
Achieving a high Google Lighthouse score may be difficult, and it can become more difficult to increase with time.
View your speed ranking to learn how your store compares to other Shopify stores. You may then use your speed score as a guide to improve your own online business for your clients.
Discover more practices to speed up your website



