Welcome back to Swift’s visual world, where outstanding image optimization features have always been available to boost page performance while keeping the quality of your store’s images. Today, we are thrilled to introduce the new image format, WebP, for the Image Optimization feature.
The new WebP image format provides superior lossless compression for web images. The images in your store will be smaller thanks to WebP, helping the website run faster.
What is the WebP image format?
WebP is a modern image compression standard that includes both lossy and lossless techniques to shrink file sizes without compromising image quality.
The size of lossless WebP images is 26% smaller than that of PNG images. Lossy WebP images are between 25 and 34% smaller than similar JPEG images with the same SSIM (structural similarity index measure) quality index.
Reasons why WebP is ideal for your website:
- Boost page loading speed: The WebP format is more lightweight than JPEG and PNG.
- SEO Optimization: When you compress your images, your page loads faster, which improves your site’s performance score and Google page rank.
- Display high-quality images: No need to puzzle out how to speed up your site while maintaining image quality. You can strike the perfect balance between the two with WebP.
Compress images to WebP with Swift
First steps:
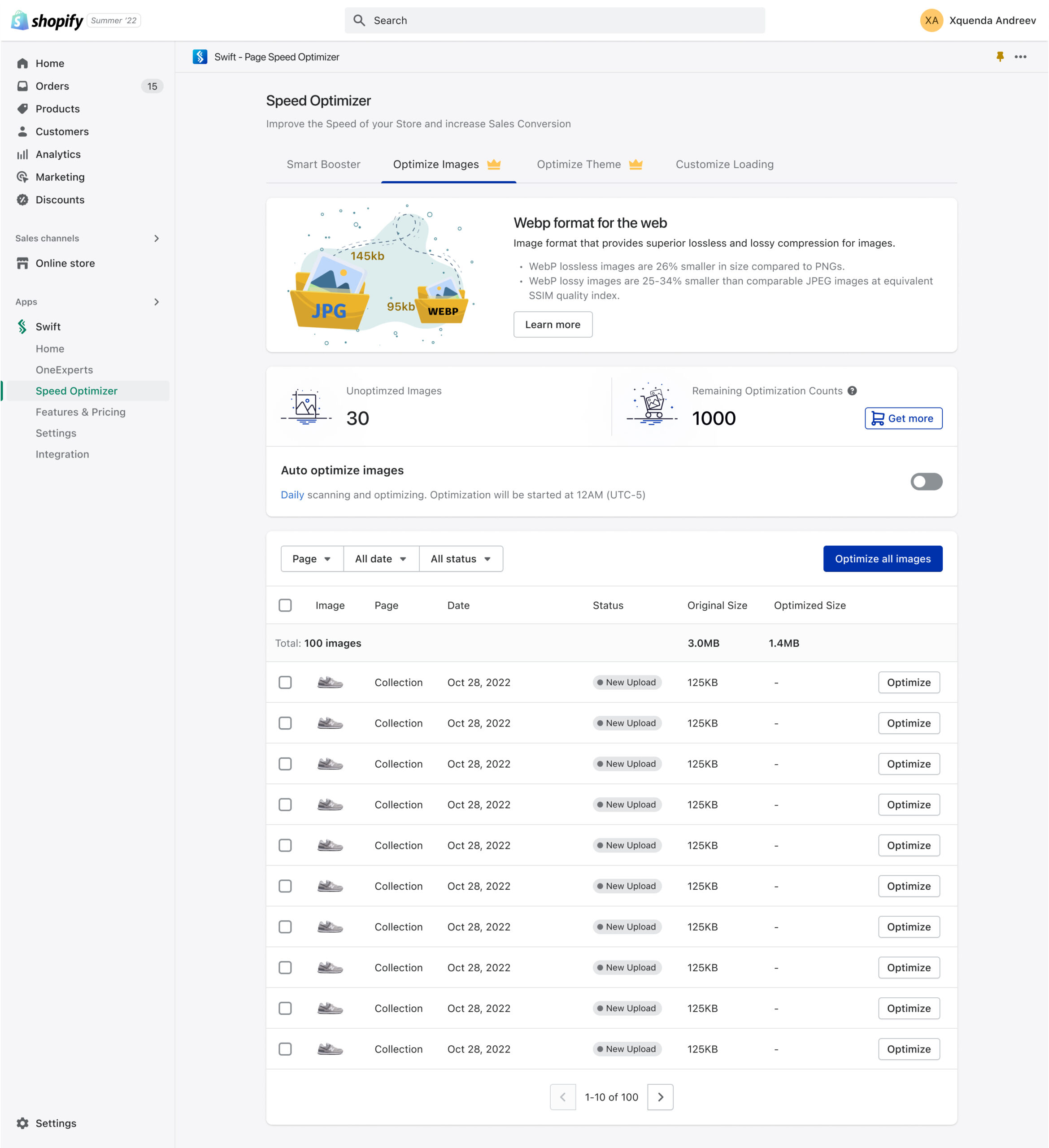
- From the left side, choose Speed Optimizer. Click on the Optimize images tab.

- You will see that you have 1,000 free images available to you. That is what Swift offers when you subscribe to the Premium plan.
Next steps:
- You can optimize all images at once, one by one, or you can group specific ones.
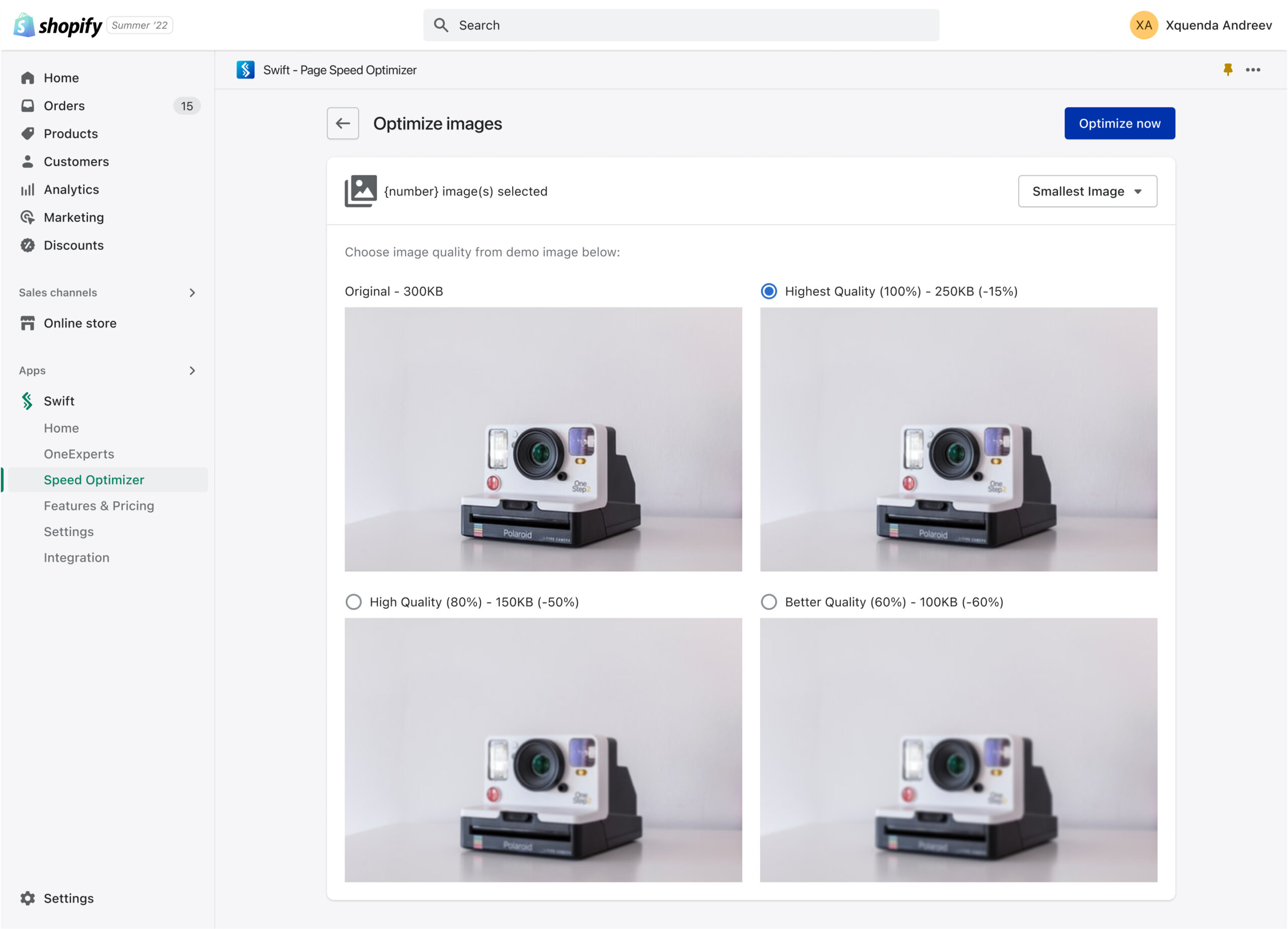
- When you click the Optimize button, Swift will display example images with varying quality. Choose the best option for your store.

Another benefit of using Swift is that it allows you to restore images to their original state within 30 days.
Well, you can now explore how your web images will look in WebP format. Happy optimizing!
If you run into trouble during setup, don’t hesitate to contact us via live chat or email us at support@onecommerce.io.