Table of Contents
As an online business owner, it’s important to ensure that your Shopify website is running smoothly to attract and retain potential customers.
A slow website can negatively impact your SEO ranking and the user experience, causing potential customers to leave your site. Therefore, optimizing your Shopify website’s speed is essential to improve loading time and enhance user experience.
In this article, we’ll guide you through the steps on how to speed up Shopify website and improve your SEO ranking, so you can keep your customers happy and your business thriving.
What is Shopify Speed Score?
Shopify Speed Score is a metric provided by Shopify that measures the loading speed of your website.
It is an essential metric to monitor, as a slow website can negatively impact your SEO ranking and user experience, resulting in potential customers leaving the website.

The Shopify Speed Score ranges from 0 to 100, with higher scores indicating faster loading times. By optimizing your Shopify website’s speed, you can improve your Shopify Speed Score, resulting in increased organic traffic and potential customers.
Why Does Shopify Speed Score Matter?
Your Shopify website’s speed is crucial for a positive user experience. If your website takes too long to load, it can frustrate customers and increase the number of people who leave your site without taking any action.
Also, website speed impacts your search engine ranking, so if your website is slow, it can have negative effects on your SEO. Google estimates that a one-second boost in website performance may boost mobile user conversions by up to 27%.
Additionally, with 70% of customers making purchases on mobile devices, it is obvious that site performance significantly affects your potential for income. By enhancing your website speed, you can improve the user experience, increase engagement, and ultimately improve your SEO ranking.
Why Do You Need to Speed Up Your Shopify Website?
It is crucial to understand why your Shopify website speed matters before optimizing it. Nowadays, most users access websites and purchase products through their smartphones. They expect web pages to load immediately upon clicking a link. Slow-loading web pages can lead to a high rate of visitors leaving the site, less user engagement, reduced traffic, and ultimately a negative impact on sales.

There are two primary factors to consider: user experience (UX) and search engine optimization (SEO). UX ensures that users find your website easy to navigate, while SEO focuses on making your website more discoverable through search engines such as Google.
💡User experience and SEO are interconnected:
Together, these factors can result in more leads and higher conversion rates for your online business. |
Reasons For A Slow Shopify Website
In the previous section, we discussed the causes of slow-loading Shopify websites. Presented below are the primary factors responsible for the majority of slow Shopify websites:
- Unoptimized images and videos can significantly slow down your website. This can happen when images and videos are not compressed or resized to an appropriate size for the web. When visitors to your site encounter this issue, they may become frustrated and leave your site without engaging with your content.
- Unnecessary or unused apps can also impact your store’s speed. These apps can also take up valuable space and create clutter that makes it difficult for customers to navigate.
- Heavy Shopify themes and fonts can slow down your web as it causes slow loading times due to complex code and rendering.
In the upcoming section, we will offer practical remedies and illustrations to address these and other Shopify speed issues.
14+ Expert Tips On How to Speed Up Shopify Website
1. Monitor Your Shopify Website’s Speed
Before diving into the solution for how to speed up Shopify website, let’s take a moment to answer a question: What exactly constitutes a good Shopify speed score? A good Shopify speed score is determined by how well your store performs in a Google Lighthouse test environment. Generally, a score of over 50 is considered good, while a score of over 70 is excellent, and above 80 is the top percentile.
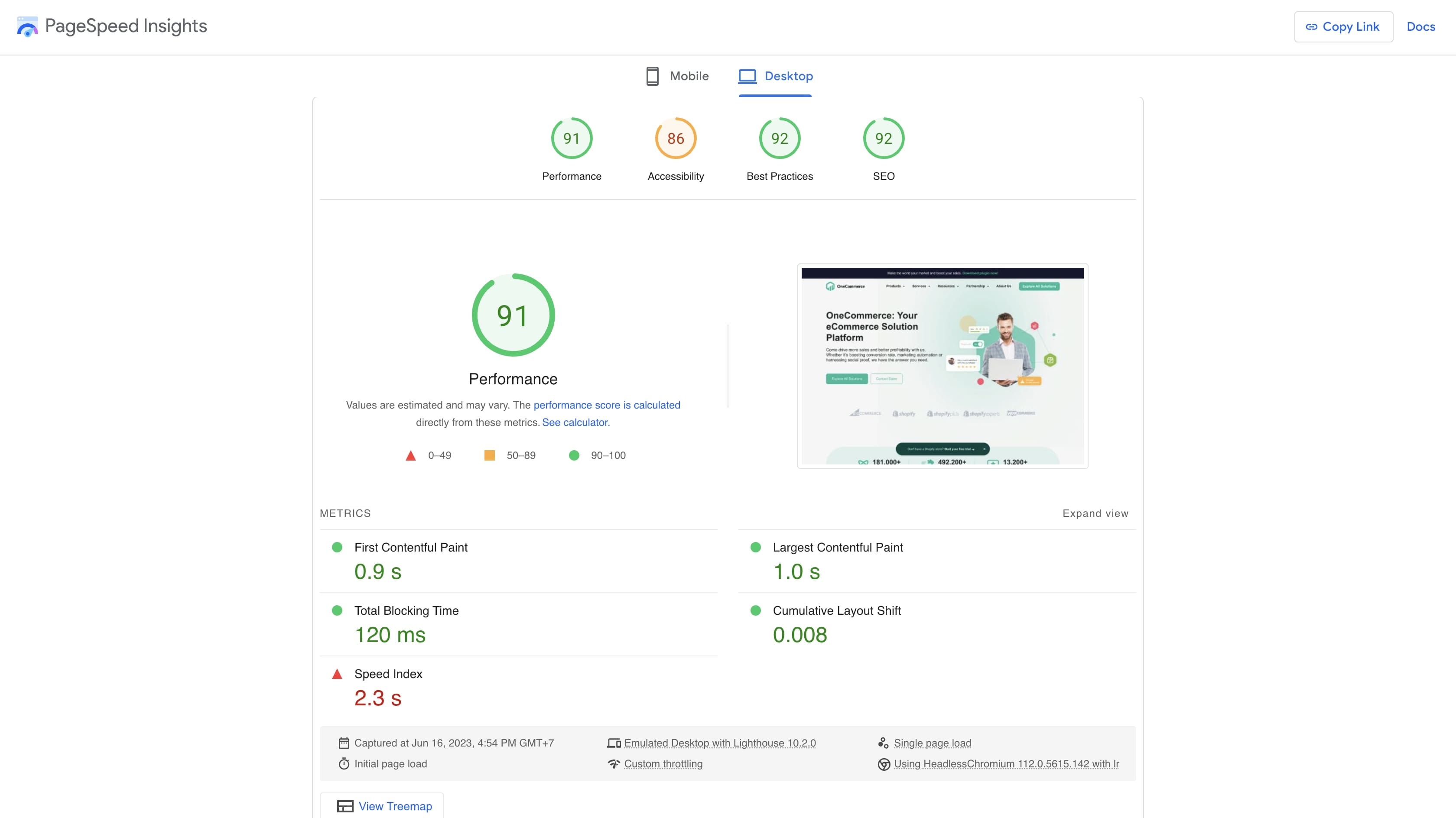
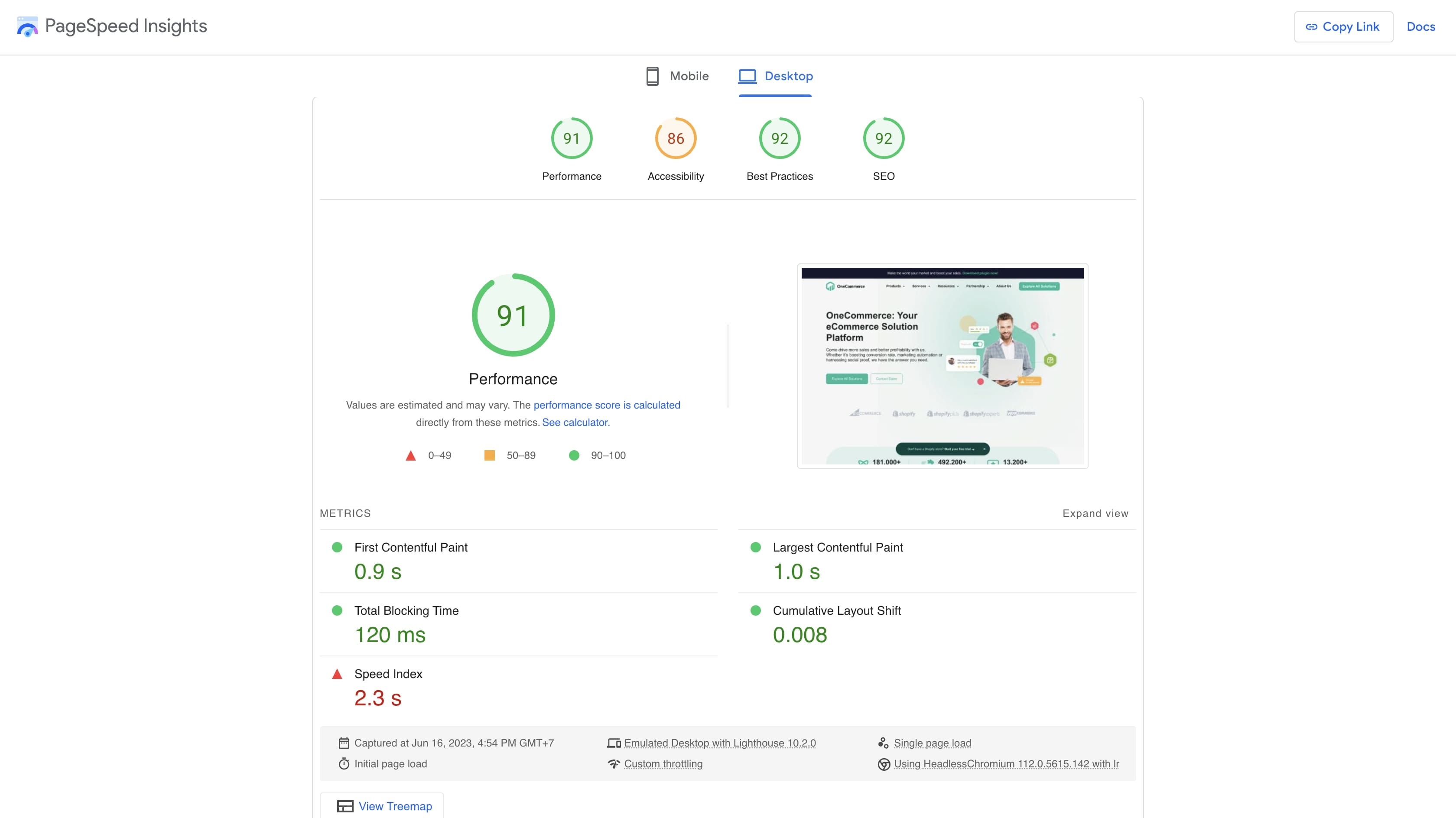
Regularly monitoring your website’s speed is essential to ensure optimal performance. You can use tools such as Google PageSpeed Insights or GTMetrix to test your website’s speed and identify areas that require improvement. Furthermore, it’s important to monitor your website’s speed regularly to ensure it consistently performs at its best.

To check the performance of your Shopify website, we highly recommend using Google PageSpeed Insights. This tool helps you identify areas of your website that may slow down loading time and offers suggestions to improve speed and performance.
Simply enter the URL of your website, and the tool will generate a report detailing your website’s speed and performance, along with actionable recommendations to optimize it.
Google PageSpeed Insights reveals the following key factors for mobile and desktop websites:
- Minimize CSS and JavaScript
- Optimize images
- Delete render-blocking CSS and JS in the above-the-fold web page content
- Decrease server response time
- Make use of browser caching
- Avoid redirects to landing pages
- Compress resources
2. Using A 3rd-party Application
Third-party applications can provide additional functionality to your Shopify website, allowing you to customize and enhance your online store, including optimizing your page speed. However, it is important to choose third-party applications carefully, as they can also negatively impact your website’s speed if they are poorly designed or incompatible with your website.
Our recommendation is to use Swift SEO Page Speed Optimizer. Integrated with ChatGPT, this app can help speed up your Shopify website effortlessly. It optimizes features and improves the performance of Core Web Vitals, and you can easily measure your progress with Google PageSpeed Insights and GTMetrix.

How to speed up Shopify website using third party apps
Here are some key features that Swift SEO Page Speed Optimizer offers:
- Improve your store’s speed by preloading content based on customer behavior.
- Instantly load heavy content by compressing images at optimal quality.
- Make your store’s code lighter by minifying JavaScript, CSS, HTML, and lazy-loading images.
- Optimize SEO with meta tags, ALT image automation, and Google sitemap submission.
- Improve your page speed with store speed analysis and actionable suggestions.
3. Optimizing Your Images And Videos
Images are important for engaging customers on your website, but they can also slow down your website’s loading speed. The most common reason for website slowness is a large number of unoptimized images and videos.
Unoptimized images are those that haven’t been resized or compressed properly, resulting in larger file sizes than necessary. These unoptimized images can have a significant impact on website performance and loading times.
When a website is loaded, all of the elements on the page, including images, need to be downloaded by the user’s browser. If these images are large in file size, it can take longer for them to download, slowing down the overall loading time of the page. This can result in a poor user experience, as visitors may become frustrated and leave the site before it fully loads.
Here are 4 solutions that can help you speed up your Shopify website by optimizing images and videos:
3.1. Compress and Merge Images
One of the most effective ways to speed up a Shopify site is to compress heavy photos using TinyJPG or TinyPNG.

Speed Up Shopify Website Using TinyJPG & TinyPNG
Alternatively, you can aggregate images when uploading a large number of images that need numerous server image queries. This technique aids in the consolidation of numerous notable icons and thumbnails into a single entity known as “CSS Sprites” or “CSS Image Sprites.” You can drastically increase your Shopify speed optimization by doing so.
| 💡Pro Tips: For optimal website performance, it is recommended that header or background images be no larger than 1 megabyte, while product photos should be around 300 kilobytes. |
3.2. Using Lazy Loading
Generally, eCommerce websites are densely packed with pages. When customers click on the website’s link, the browser must respond by downloading all of the available content on the sites so that they can browse the web pages. As a result, loading all of the content takes a long time.
With lazy loading, the browser only loads the content that visitors see initially, also known as above-the-fold content. Unless the customer scrolls down, the stuff below the fold will be hidden.
Swift SEO Page Speed Optimizer, available with the advanced plan, can help improve the speed of your Shopify website by not requiring the browser to load all website information at once. Additionally, the Lazy Load feature is included with the advanced plan and can also be used with Swift SEO Page Speed Optimizer.
3.3. Apply Deferred Video Loading
Deferring video is another alternative method you should use to boost Shopify site speed. Deferred video loading is a performance approach that allows your site to load more quickly by postponing the loading of video resources until they are required.
3.4. Replace GIFs with Static Images
When performing your how to speed up Shopify website checklist, we must not forget to replace GIFs with still images.
Normally, GIFs can be viewed as a useful asset for improving the consumer experience.
However, it is important to note that GIF files can be quite large because they contain multiple frames. The more frames a GIF has, the longer it will take to load.
In the first two seconds of a GIF, there can be 20 or more frames. This can significantly slow down your website, so experts recommend replacing them with static images whenever possible. This is a quick and easy way to improve the speed of your Shopify site.
3.5. Using The Right Dimensions
Another technique to optimize photos is to use the appropriate dimensions. Oversized images can slow down your website’s loading performance. Always use images that are the correct size for your website.
💡Pro Tips: Best image size for websites
|
💡 Learn more about the right Shopify image size for the header and slideshow here:
- The Perfect Shopify Header Image Size for Homepage
- The Perfect Shopify Slideshow Size for Your Homepage
4. Choose A Proper Font
The fonts of your text are one of the most important aspects to consider while going through your how to speed up Shopify website checklist. Shopify’s font library includes a variety of typefaces such as system fonts, Google fonts, and Monotype licensed fonts. All of these fonts are free to use on any Shopify online store.
It should be noted that if you use fonts that do not exist on your client’s computer, it will be inconvenient for your customers to have to download new fonts in order for the text to be displayed.
You might want to consider using system fonts instead of downloading additional fonts to your customer’s machine. A system typeface is a font that is already installed on the majority of PCs. There are numerous font families to pick from, including mono, serif, and sans-serif. You can also utilize any of the font styles from these families, such as bold and italic.
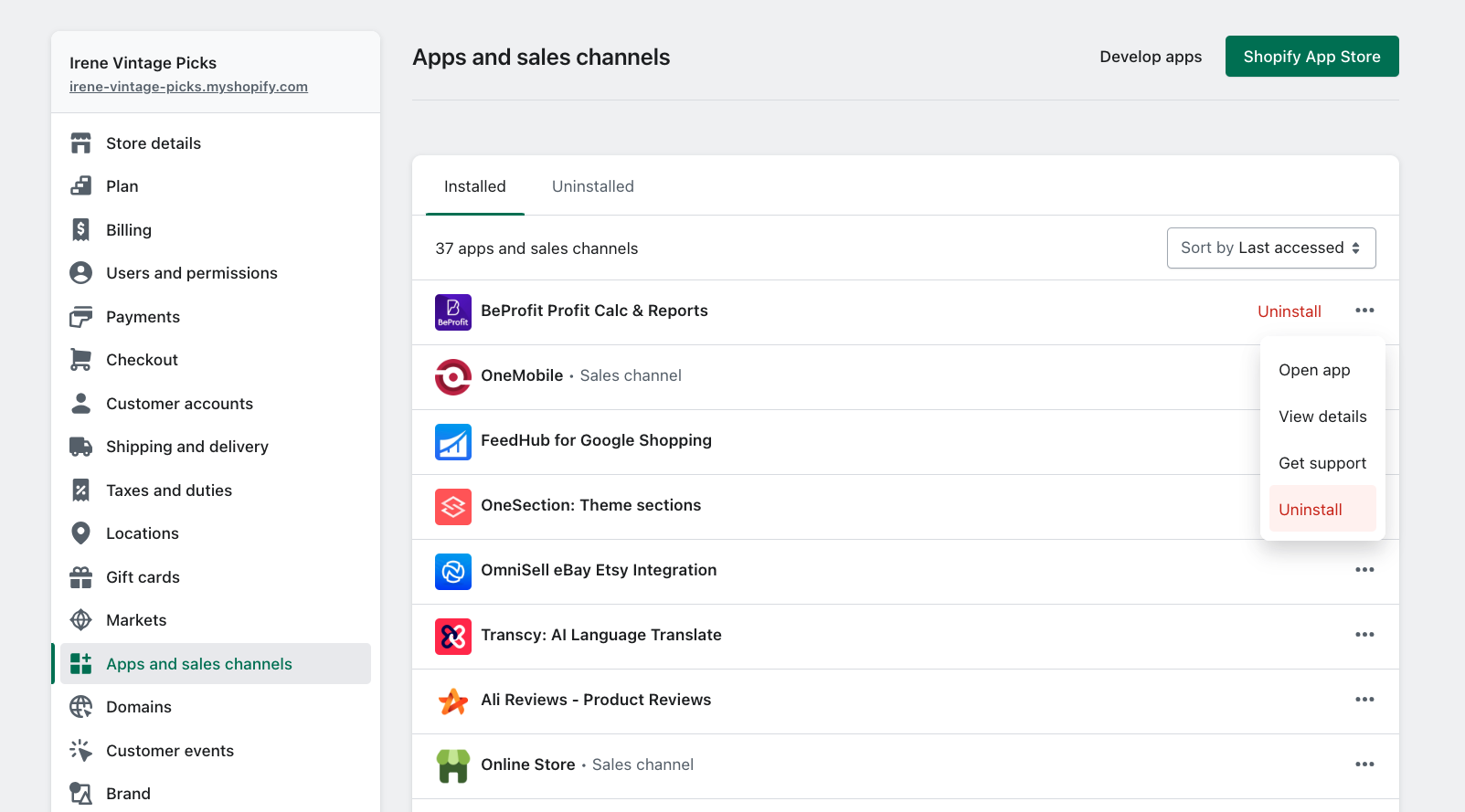
5. Remove Unnecessary Shopify Apps
Shopify apps are undeniably valuable, especially if you are not tech-savvy and have no prior experience with coding but you want more features for your eCommerce store.
You can enhance your website’s functionality by installing third-party plugins from the Shopify App Store that fit your requirements. Instead of creating a live chat app from scratch, an eCommerce store owner can get one.

Speed up Shopify website by uninstalling unnecessary apps
However, even without being used, these apps add a burden to your website. These apps contain a large number of JS and CSS files that operate in the background and slow down your Shopify page speed.
Therefore, it’s critical to review all of the apps you’re using on a regular basis. we suggest 2 easy steps that you can take:
- Disable app features that you no longer use or eliminate those that are irrelevant to your store. Allow for online store functionality as well as speed improvement.
- When deleting an app, consider removing any code that was inserted during the installation process. Some apps make this process easier by wrapping their code in % comment% tags that include the app name.
Deleting unnecessary app code prevents running code for features that aren’t used and simplifies your theme code. You should either:
- Request advice from your app developer.
- Hire a Shopify expert for additional assistance.
Note: Administrators-only apps such as the Shopify Local Delivery app have no effect on your store’s speed.
6. Update Your Shopify Theme
Another efficient approach to speed up your website is to update your Shopify theme. Shopify releases new updates on a regular basis to improve website speed and performance.
Therefore, be sure to update your theme to the latest version to improve the speed of your website. You should also try utilizing a speed-optimized theme, as these themes are designed to load faster.
- When installing and customizing a new theme, always keep the following in mind:
- Choose a fast and responsive theme.
Check for the most recent version of your theme as well as the live preview. Run the theme preview page via Google PageSpeed Insight to discover what changes may be done to improve the speed of your site.

How to speed up Shopify website – optimize your theme
Repeatedly performing complex operations can slow down your Shopify Liquid render time as well as, harming your overall store speed. If you’re concerned that your code isn’t optimized, use these instructions:
- Hire Shopify page speed optimization experts like OneExperts to assist you in identifying inefficient or unused code.
- Use the Shopify Theme Inspector for Chrome to find the lines of code that are slowing down pages in your online store.
8. Minimize HTTP Requests
When a web page is loaded, HTTP requests are made, and each of them has a considerable impact on the loading time. As a result, reducing HTTP requests can greatly increase the speed of your website.
This can be accomplished by minimizing the number of images, scripts, and stylesheets on your page. Consider CSS sprites, which combine many pictures into a single image, minimizing the number of HTTP queries.
Use the HTTP Requests Checker tool by GiftOfSpeed to find out how many total HTTPS requests your page makes. HTTP requests can be reduced by doing the following:
- CSS scripts should be combined and inlined.
- Smaller JavaScript can be inlined.
- All JavaScript should be combined.
- Reduce the use of design and functional pictures.
- Sprites are CSS image elements.
- Convert images to Base64 code.
- Reduce the quantity of social media buttons.
9. Use HTTPS Protocol
Using the HTTPS protocol is critical for your website’s security and can also affect its loading speed. The HTTPS protocol encrypts data sent between your website and the user’s browser, preventing hackers from intercepting it. Furthermore, Google prefers websites that use the HTTPS protocol in its search results, which can help your SEO rating.
10. Optimize Your Code
Optimizing the coding of your website is a great tips on how to speed up Shopify website. To remove extraneous characters and minimize file size, minify your HTML, CSS, and JavaScript files. Minifying your code can help increase the performance of your website by lowering the amount of data that must be loaded. Additionally, avoid using inline CSS and JavaScript, as these can slow down download times.
Using a caching plugin is another technique to improve your code. A caching plugin can cache your website’s pages and provide them to users, minimizing the amount of data that must be loaded. WP Super Cache and W3 Total Cache are two popular caching plugins for Shopify websites.
Usually, you would add various tracking codes for Google Analytics, AdWords conversions, objectives, remarketing tags, and more either by yourself or by passing it to the developer. This process is time-consuming and eventually slows down the overall site performance. With Google Tag Manager, all of your tags are stored in one place.
💡 Google Tag Manager is compatible your Shopify Plus stores. To add the Google Tag Manager code to your Shopify Plus store, follow this guide.
11. Use Accelerated Mobile Pages (AMP)
The next step in our how to speed up Shopify website is using AMP. What is it though?
Accelerated Mobile Pages (AMP) is a Google open-source project that enables the creation of mobile-friendly web pages that load quickly on mobile devices.
Accelerated Mobile Pages, or AMP, is another alternative for Shopify performance optimization. AMP is a standard framework that allows merchants to create mobile-friendly web pages that load quickly.
Smartphones have progressed from luxury items to necessities in today’s fast-paced world. People no longer use cell phones just for conversation; they also take online classes, transfer funds, explore websites, go online shopping, watch live shoppable videos, and so on.
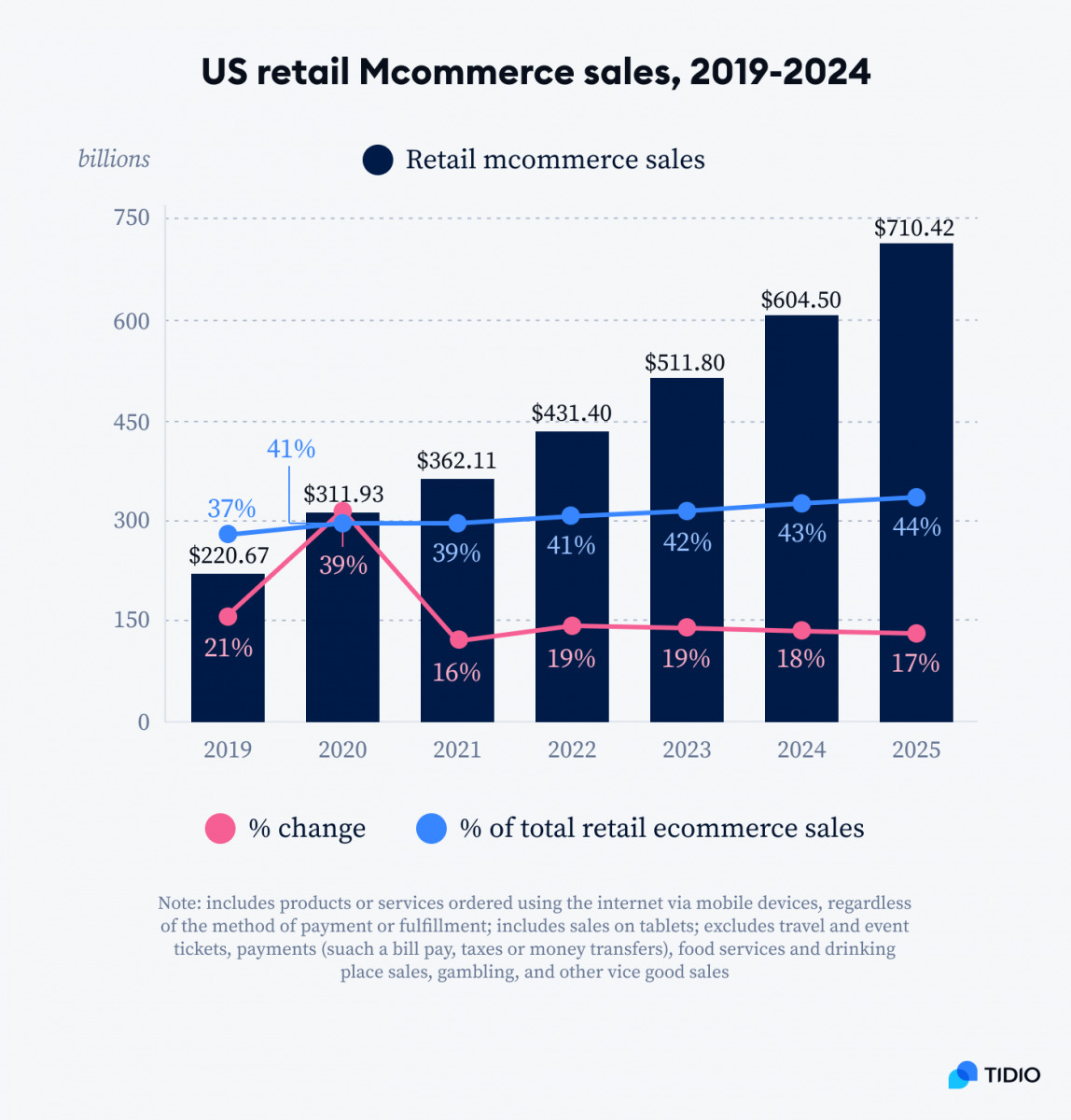
According to Forbes’s 38 eCommerce Statistics of 2023, mobile commerce accounted for more than $360 billion in sales in 2021. In 2021, retail e-commerce sales in the United States exceeded 360 billion. This figure increased to 431.4 billion in 2022. And it’s expected to grow even further to 511.8 billion in 2023, 604.5 billion in 2024, and 710.42 billion in 2025.

Source: Tidio
As a result, it’s past time for Shopify store owners to think about AMP. You may lose a lot of prospects if your website does not load quickly or perform properly on mobile devices. Customers will be able to visit your website considerably faster as a result of this framework.
On the Shopify App Store, you may find many apps to help you create AMP pages, such as the 4-star rated FireAMP or RocketAMP. Alternatively, you may explore developing these AMP pages using the Shopify API. These programs would answer your question about how to speed up the Shopify website flawlessly.
12. Implement AMP for Email
It is high time for Shopify store owners to consider implementing AMP on their websites to avoid losing potential customers due to slow loading or poor performance on mobile devices. By using AMP, customers will be able to visit the website much faster.
There are several apps available on the Shopify App Store, such as FireAMP or RocketAMP, that can help create AMP pages. Alternatively, developers can use the Shopify API to create these AMP pages, resulting in a flawlessly optimized website.
13. Addition suggestions on how to speed up Shopify website
#1. Reduce Server Response Time
Server response time refers to the time it takes for a server to respond to a user’s request. Slow server response times can negatively impact website loading speeds. To combat this, it is important to choose a reputable web hosting service with fast servers and a high uptime guarantee. Dedicated servers or Virtual Private Servers (VPS) can also provide faster loading speeds than shared hosting.
#2. Optimize Your Database
Optimizing the database of your Shopify website might help increase its loading performance. Remove unneeded data from your database, such as spam comments, post revisions, and garbage material, to optimize it. Additionally, strive to keep the number of installed plugins to a minimum and only use those that are required for your website’s functionality.
#3. Use a Faster Payment Gateway
The payment gateway you employ might also affect the loading speed of your website. As a result, use a payment gateway that is both fast and dependable. PayPal, Stripe, and Authorize.net are some of the most common payment gateways for Shopify websites.
#4. Use a Content Delivery Network (CDN)
A material Delivery Network (CDN) serves as a cache for your website, delivering its material over numerous servers across the world. This ensures that your website loads faster for users who are located far away from your server. There are various CDN providers to choose from, including Cloudflare, MaxCDN, and Amazon CloudFront. You can select a CDN provider based on the needs and budget for your website.
Final thoughts
Finally, boosting the speed of your Shopify website is critical to the success of your online business. A slow website can have a negative impact on your SEO ranking and cause you to lose potential consumers. Tackle this issue, it is critical to follow the guidelines listed above to optimize your website’s loading time and user experience. By increasing the speed, you not only boost your SEO ranking but also create a better user experience, which can lead to more sales and revenue.
To sum up, the above-mentioned expert tips on how to speed up Shopify website like optimizing images and videos, using HTTPS Protocol, minimizing HTTP requests, etc, they’ve all been proven efficient. But doing it yourself may require a lot of effort and technical understanding. For a more time-saving option, we highly recommend using a third-party application like Swift SEO Page Speed Optimizer or hiring a Shopify expert such as OneExperts.
You can also check out our blog for more Shopify guides and eCommerce news.