Table of Contents
What is a ‘Countdown timer?
As the name suggests, a countdown timer is a digital clock that counts down from a specific date and time to indicate the end and beginning of a campaign.
On average, a countdown timer raised a company’s income by 9%, according to a survey conducted by Whichtestwon.
When you run a flash sale campaign, adding a countdown timer to your product detail pages or homepage to trigger impulse buying has proven to be effective.
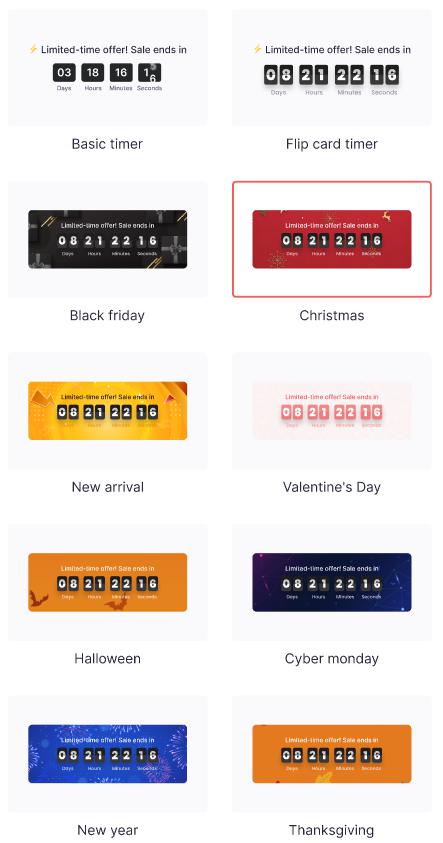
Countdown timer created with OneSection
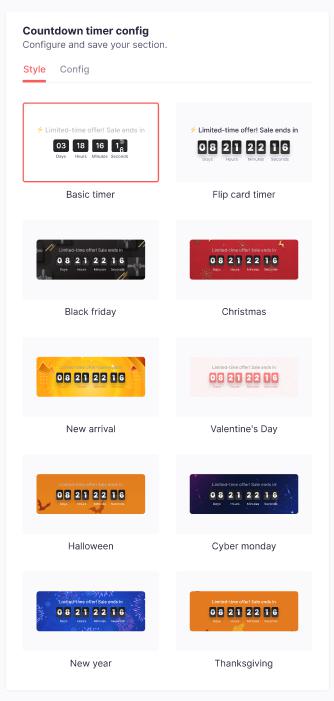
Most merchants use a countdown timer in flash sale events to boost more sales. That’s why OneSection offers a wide range of countdown timer templates. Take a look:

How to add a Countdown timer using OneSection ?
To showcase responsive Countdown timer by OneSection, you can either add it within your Shopify theme editor or right in the OneSection app.
Add Countdown timer from Shopify editor
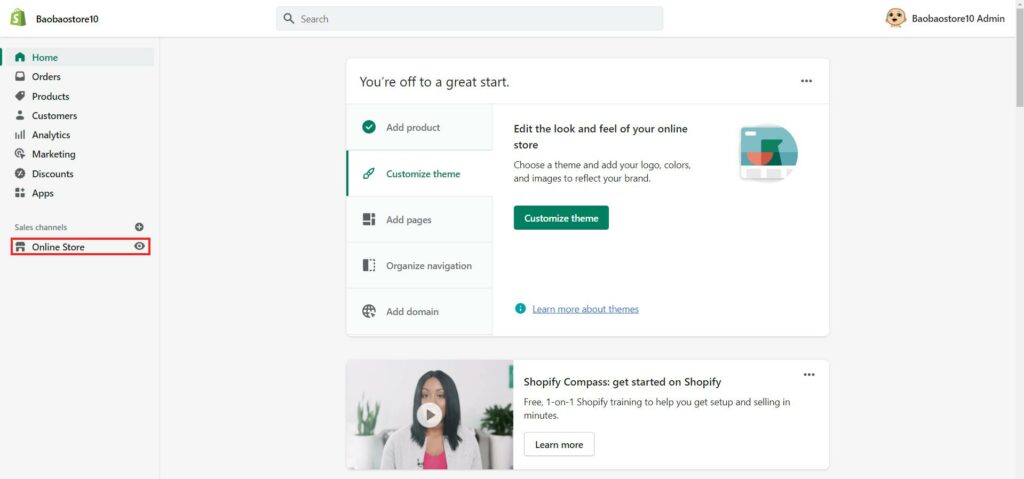
Step 1: Log in to your Shopify store > Navigate to ‘Online Store’

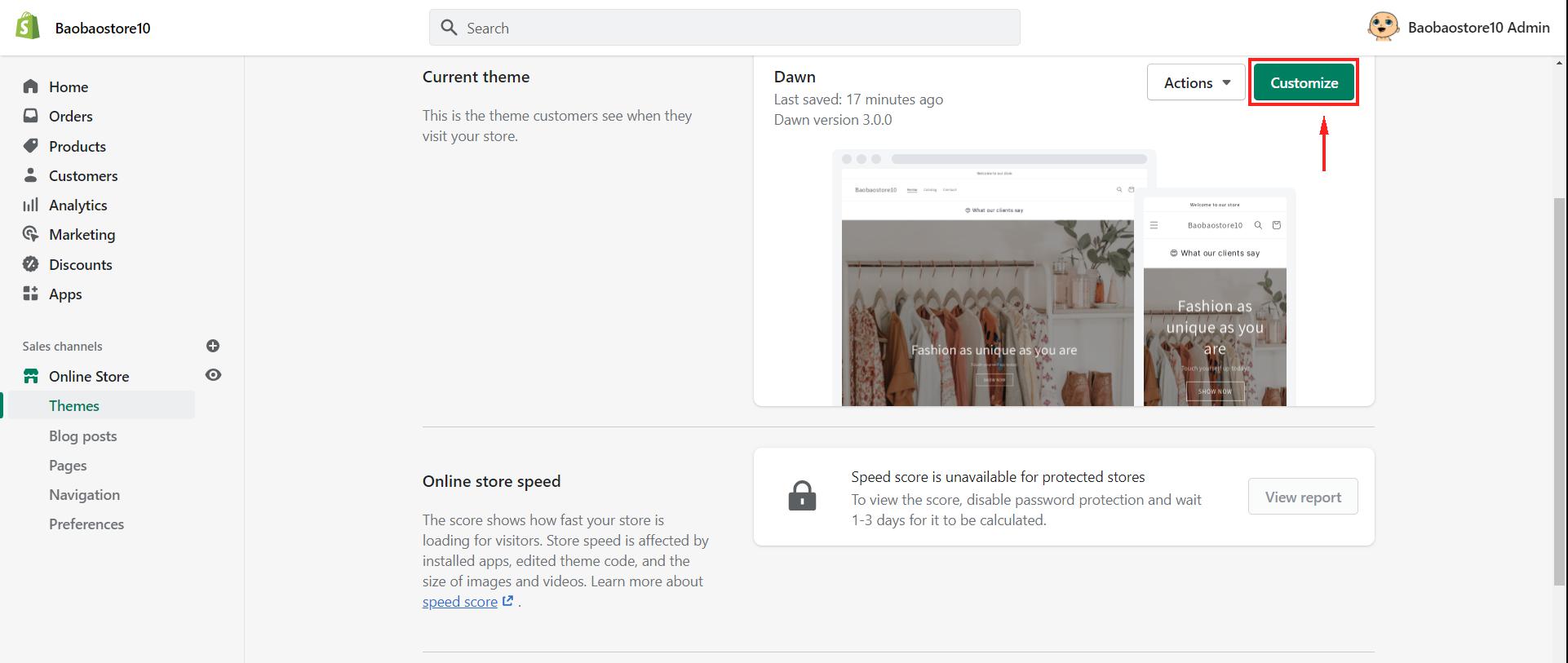
Step 2: At your Current theme section > Click ‘Customize’

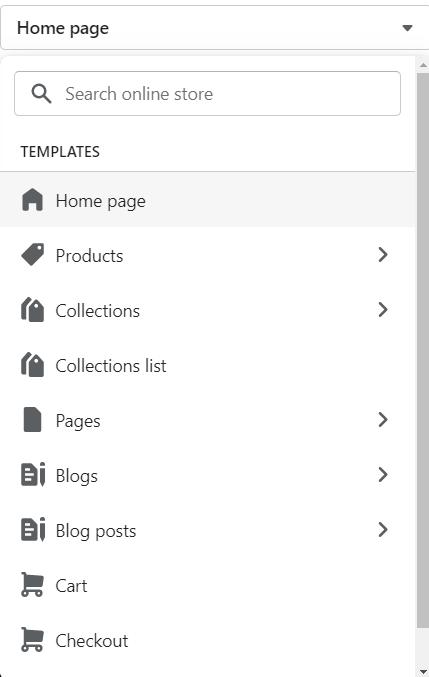
Step 3: Select the page you want to add a countdown timer

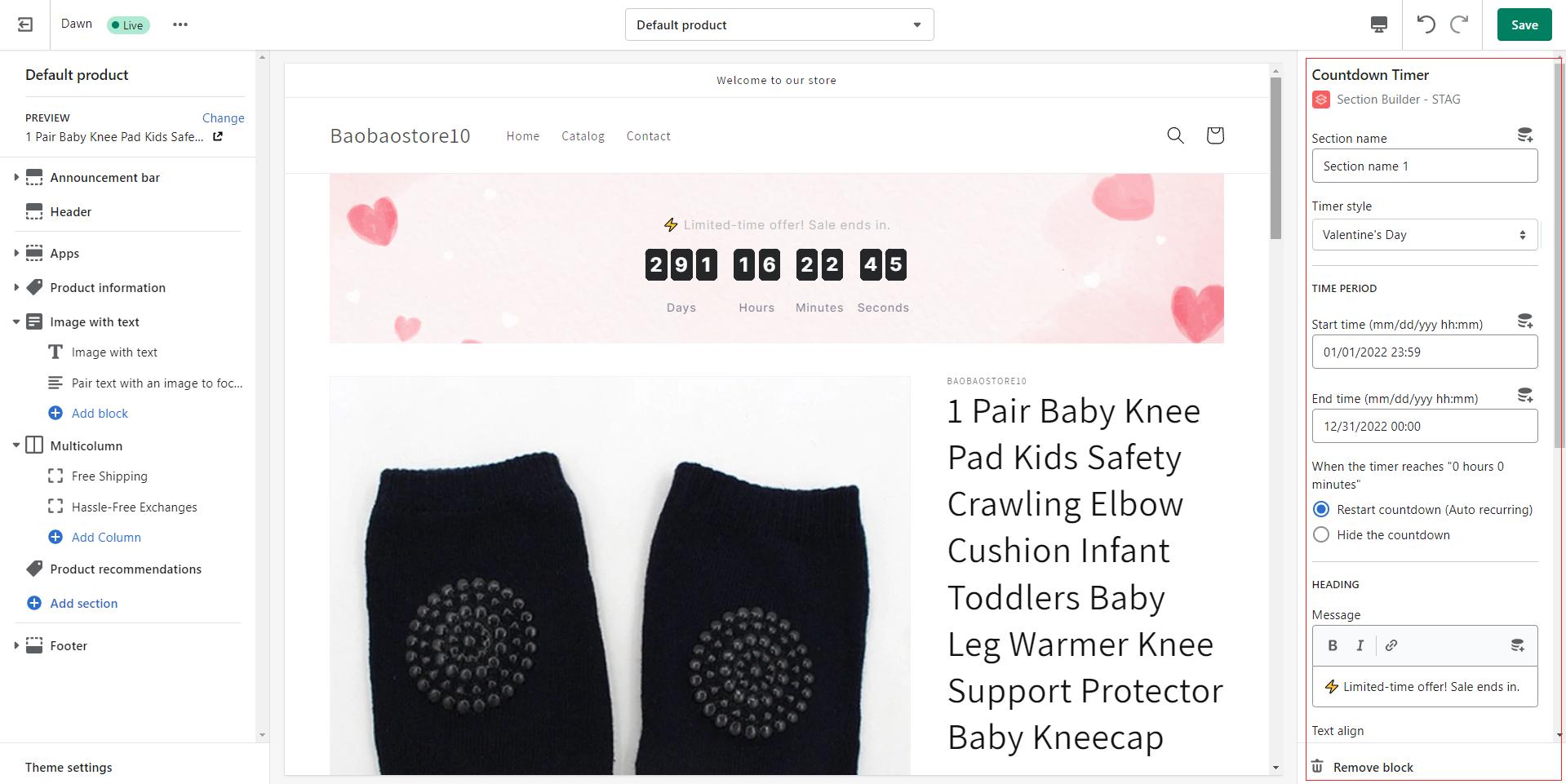
Step 4: Customize your countdown timer

Step 5: Drag and drop the countdown timer to the desired position > click ‘save’ and you’re done
-
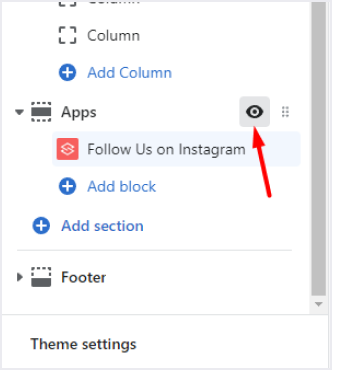
To hide your section
Navigate to your app block > Click at the view icon to hide your section

-
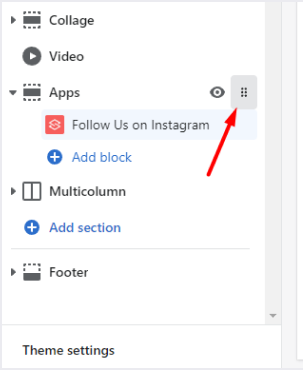
To reposition your section
Navigate to your app block > Click at the kebab icon to drag your section to another position

-
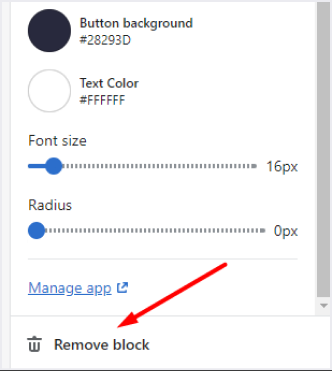
To remove your section
Navigate to your app block > Click at ‘Remove block‘

After you choose to remove the section, the code associated with it will be automatically removed.
Add a countdown timer right in-app
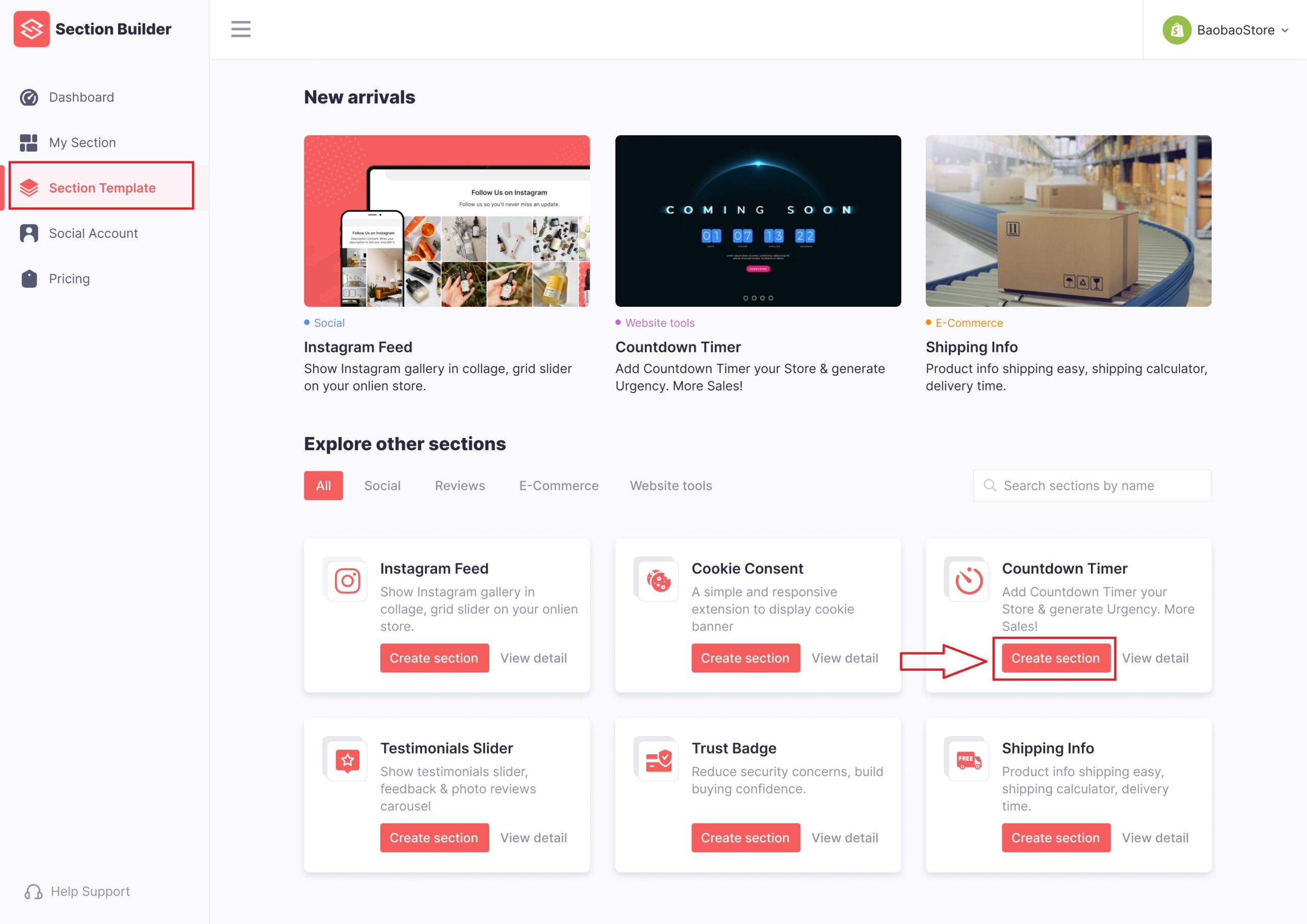
Step 1: Log in to your OneSection account > Click on ‘Section Template’ > Navigate to ‘Countdown timer’ and click ‘Create section’

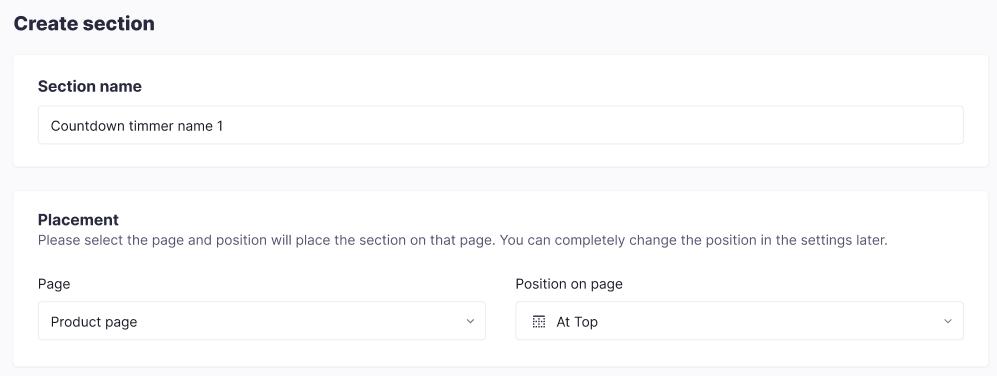
Step 2: Name your countdown timer section & Decide on its position

Step 3: Choose from various pre-made countdown timer templates

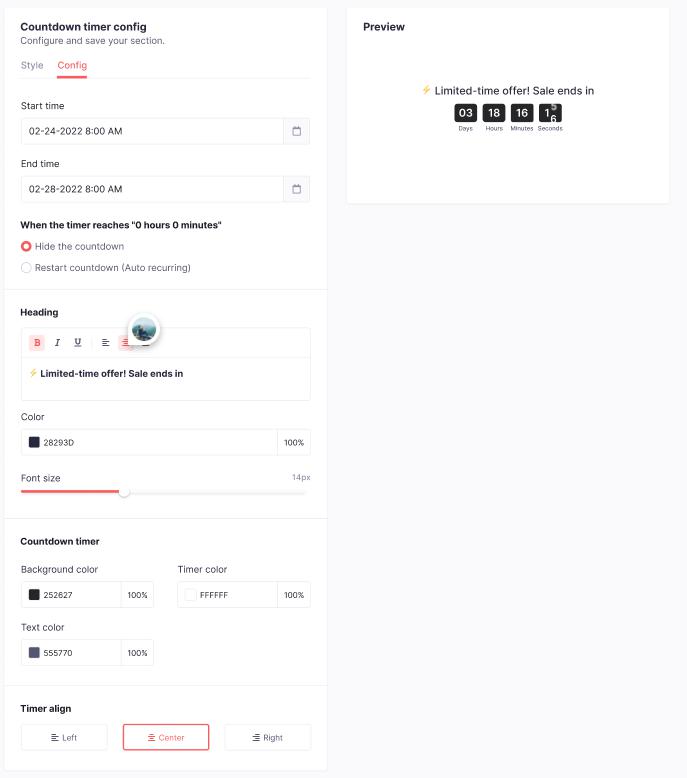
Step 4: Configure your countdown timer

Step 5: Click ‘Create’ and you’re all done!
Copyright @ OneCommerce.io

