What is a ‘Testimonial Slider’?
A testimonial is a written statement from a past customer which describes how a particular product or service helped them.
Did you know 88% of customers trust online testimonials as much as recommendations from family or friends?
With that in mind, we particularly built the ‘Testimonial Slider’ section so that you can curate your best-performing testimonials and showcase them both authentically & aesthetically.
Testimonial Sliders created with OneSection
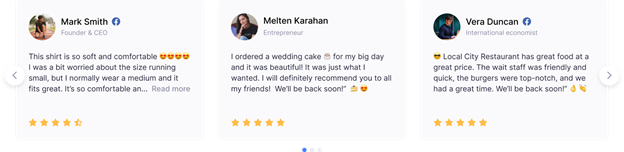
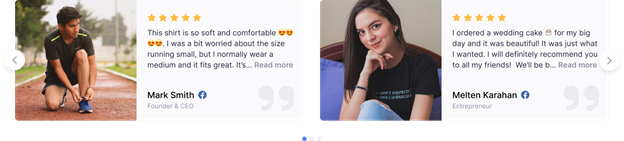
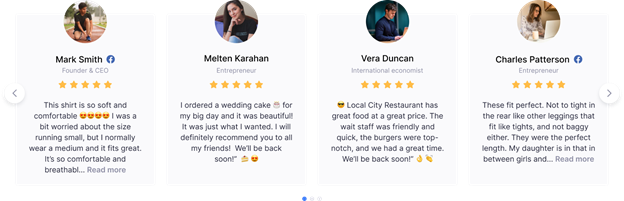
It’s important that your testimonial slider blends in with your brand theme. That’s why we offer a wide range of versatile pre-made templates. Check out some of them:
-
Classic

-
Customer Story

-
Carousel

How to add a testimonial slider using OneSection?
To showcase stunning testimonial sliders by OneSection, you can either add it within your Shopify theme editor or right in OneSection app.
Add testimonial slider section from Shopify editor
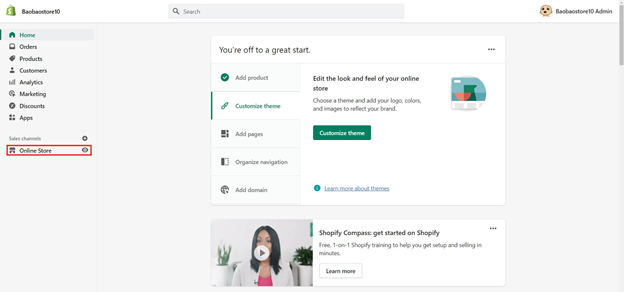
Step 1: Log in to your Shopify store > Navigate to ‘Online Store’

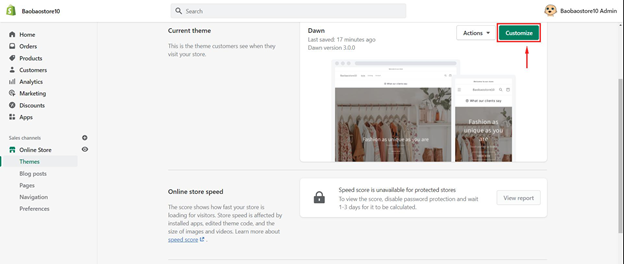
Step 2: At your Current theme section > Click ‘Customize’

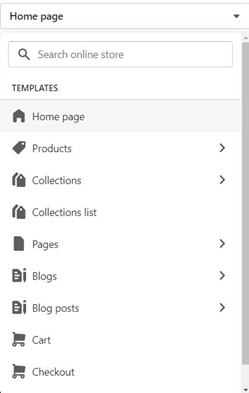
Step 3: Select the page you want to add a testimonial slider

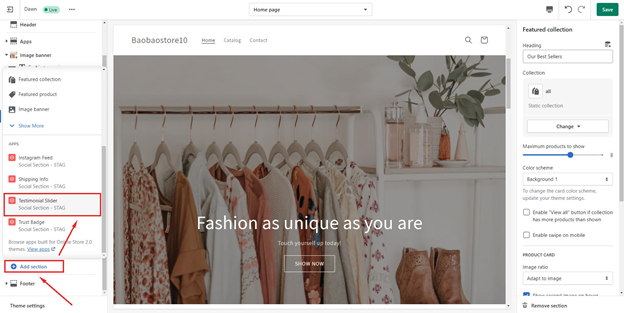
Step 4: On the navigation sidebar > Select ‘Add section’ > Scroll down to app blocks > Choose ‘Testimonial Slider’ by OneSection

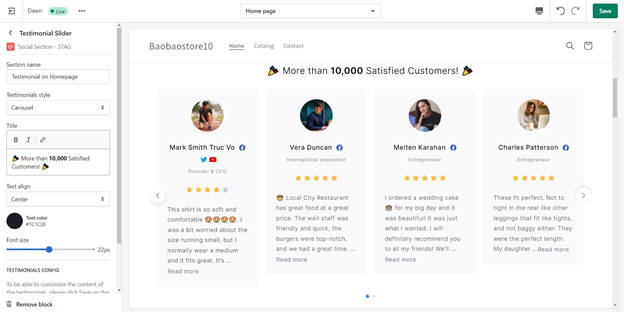
Step 5: Customize your testimonial slider section

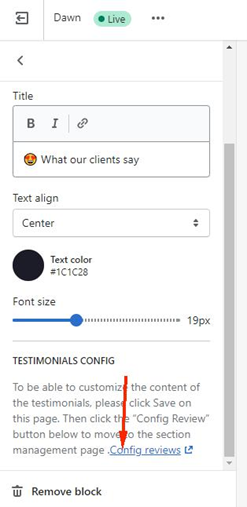
Step 6: To configure the content of your testimonial, drag and drop it to a desired position > click ‘Save’ and scroll down > click on ‘Config reviews’

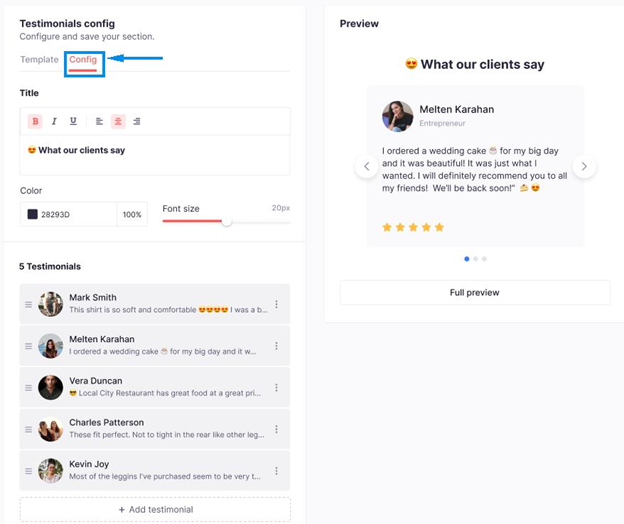
You’ll then be directed to OneSection’s in-app to customize your testimonial content.

After you’ve edited your testimonial content, click ‘create’ and you’re done.
-
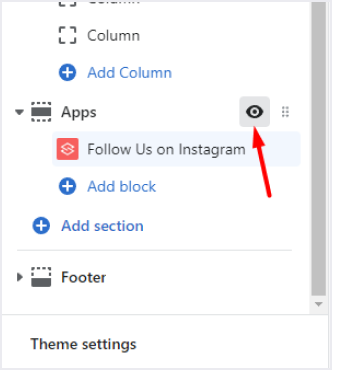
To hide your section
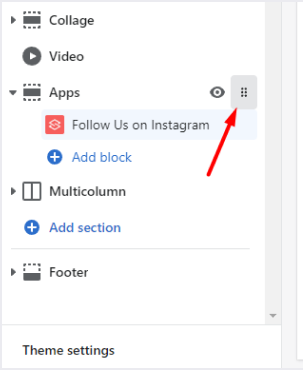
Navigate to your app block > Click at the view icon to hide your section

-
To reposition your section
Navigate to your app block > Click at the kebab icon to drag your section to another position

-
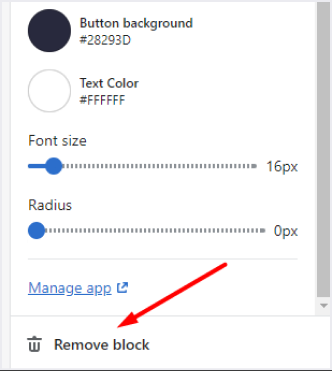
To remove your section
Navigate to your app block > Click at ‘Remove block‘

After you choose to remove the section, the code associated with it will be automatically removed.
Add testimonial slider section right in-app
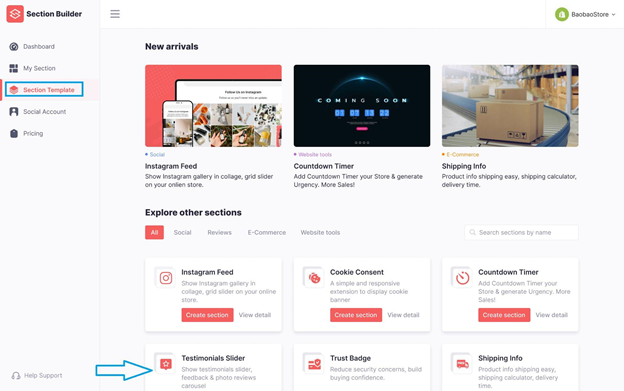
Step 1: Log in to your OneSection account > Click on ‘Section Template’ > Navigate to ‘Testimonial Slider’ and click ‘Create section’.

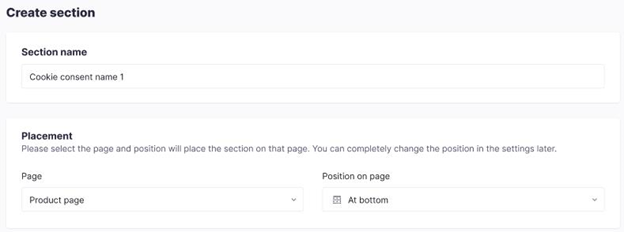
Step 2: Name your section & decide on its location

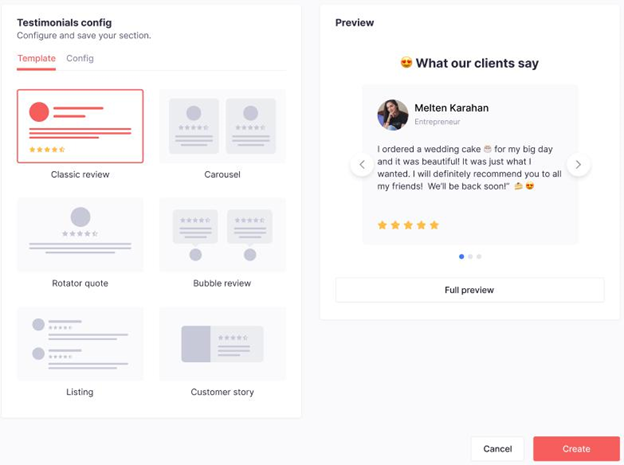
Step 3: Pick your preferred template

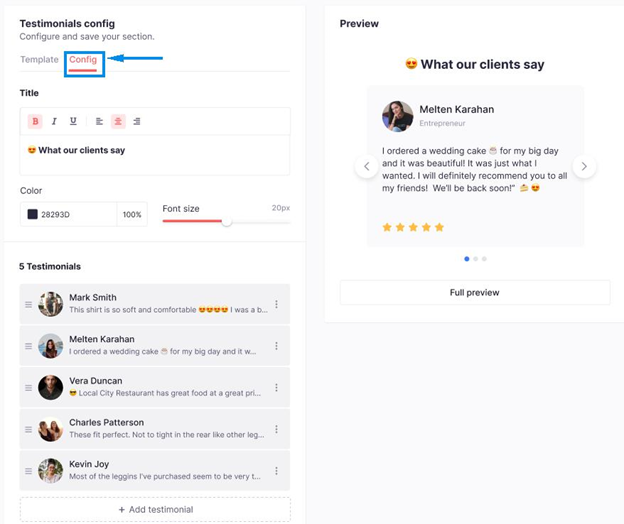
Step 4: Configure your testimonial slider from text, CTA button, social media icons, etc.

Step 5: Click Create and you’re done!