With OneSection V1.0.9, we’re thrilled to bring you the ‘Form Builder‘ feature so you could instantly add stunning forms to your website within clicks.
Let’s scroll down to see what OneSection’s latest version has to offer!
Why add web forms to your e-store?
A web form is an online form that empowers merchants to collect all the information they need from their potential customers, which is of great importance because:
- A proper form eases up communication between you and your website visitors
- You can gather and systemize on-site data to make more informed decisions
- You are more likely to capture qualified leads
- All the things mentioned above help boost your conversions
Recognizing the growing demands for adding web forms to Shopify sites without coding, in OneSection V1.0.9, we’re more than thrilled to announce that you can add your own form to your Shopify website within clicks.
Web forms created with OneSection
To save you time, as usual, we got up our sleeves a bunch of made-to-use templates which you can fully customize to your branding.
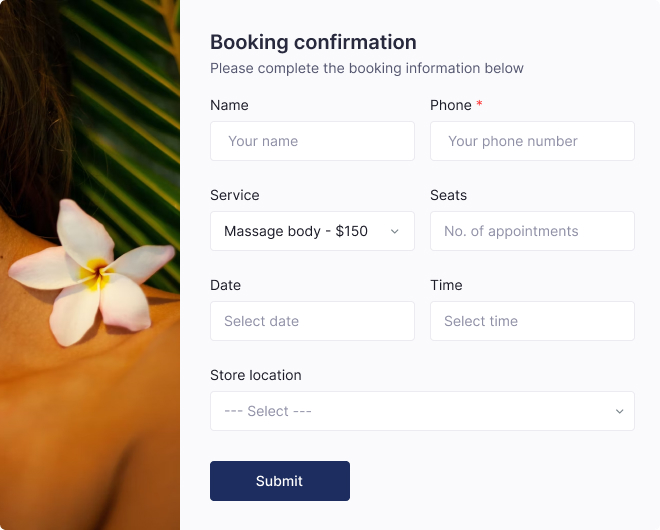
- Booking form: free up the chatting time. Let customers make the booking via a stunning reservation form
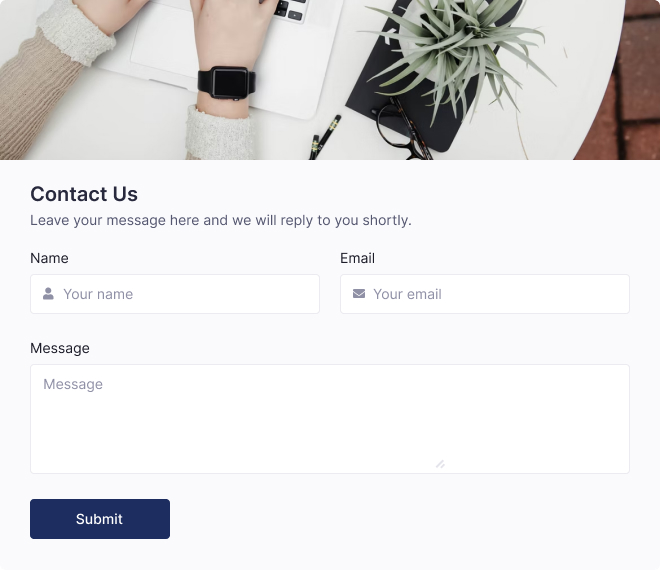
- Contact form: improve customer experience by allowing them to enter their queries into a simple form and submit it immediately
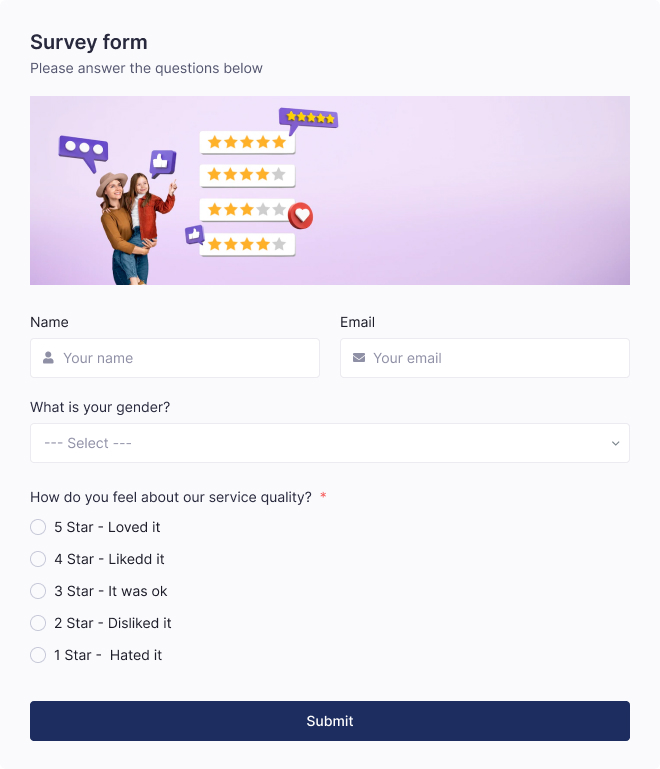
- Survey form: measure customer satisfaction or get to know them better. Our gorgeous survey forms got you covered!
The awesome thing is that besides the popular forms above, with our Form Builder feature, you can create any custom form you see fit.
Booking form

Contact form

Survey form

But how to add beautiful forms above to your Shopify site using OneSection? Let us give you a step-by-step guide on how to do so!
How to add a Web Form using OneSection?
To showcase a responsive Web Form using OneSection, you can either add it within your Shopify editor or right in the OneSection app.
-
Add a web form from in-app dashboard
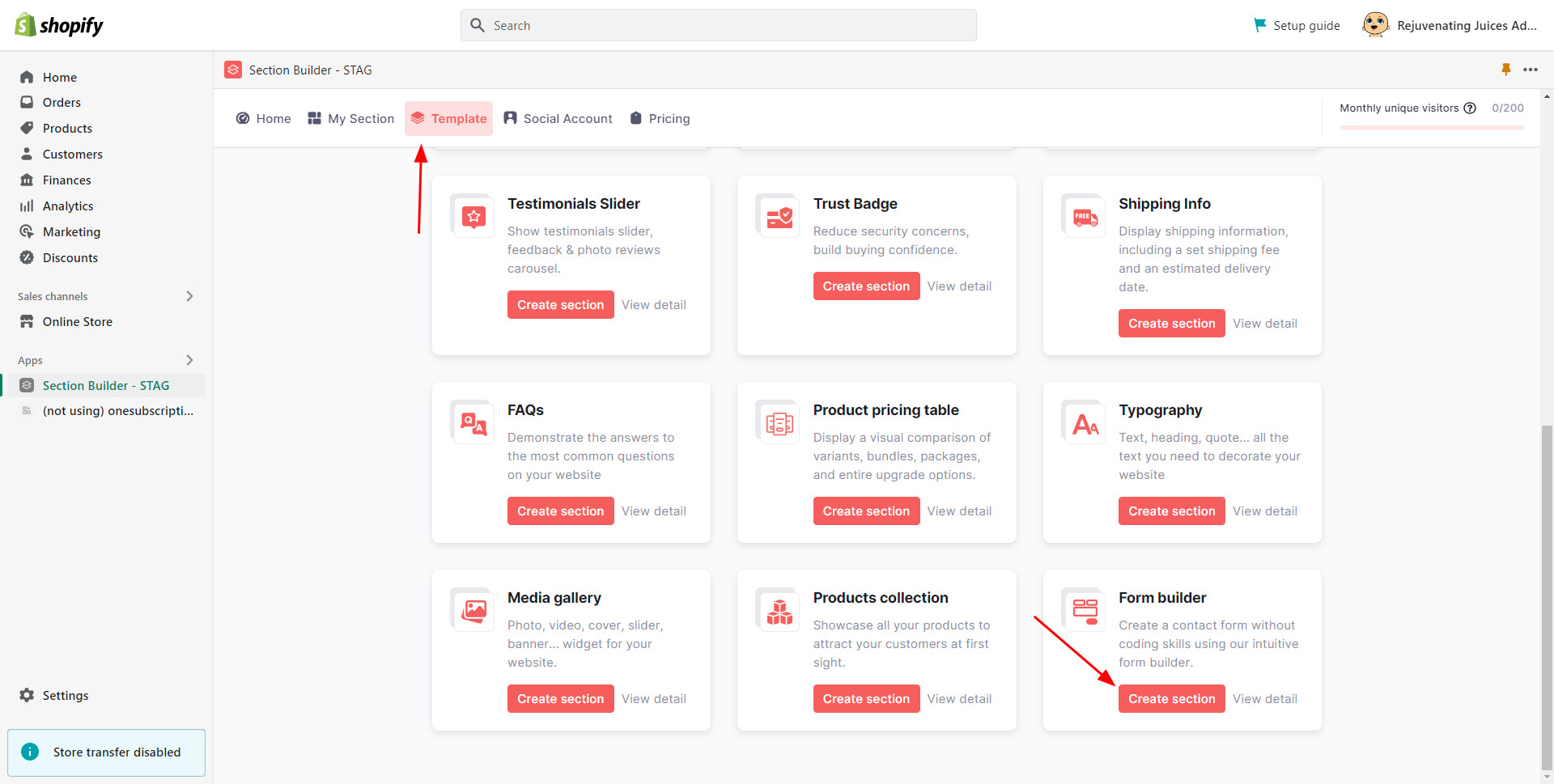
On OneSection’s main dashboard, select Template > Navigate to the newly-added Form Builder and click Create section.

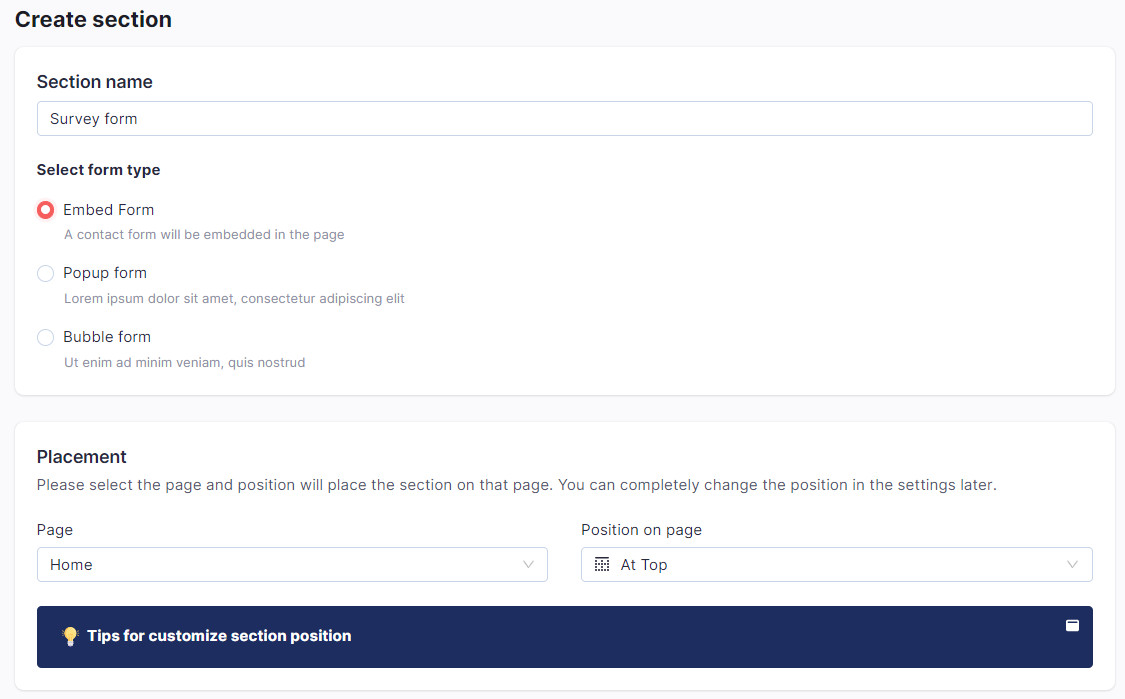
Name your section > Select form type > choose the position you want to display your form.

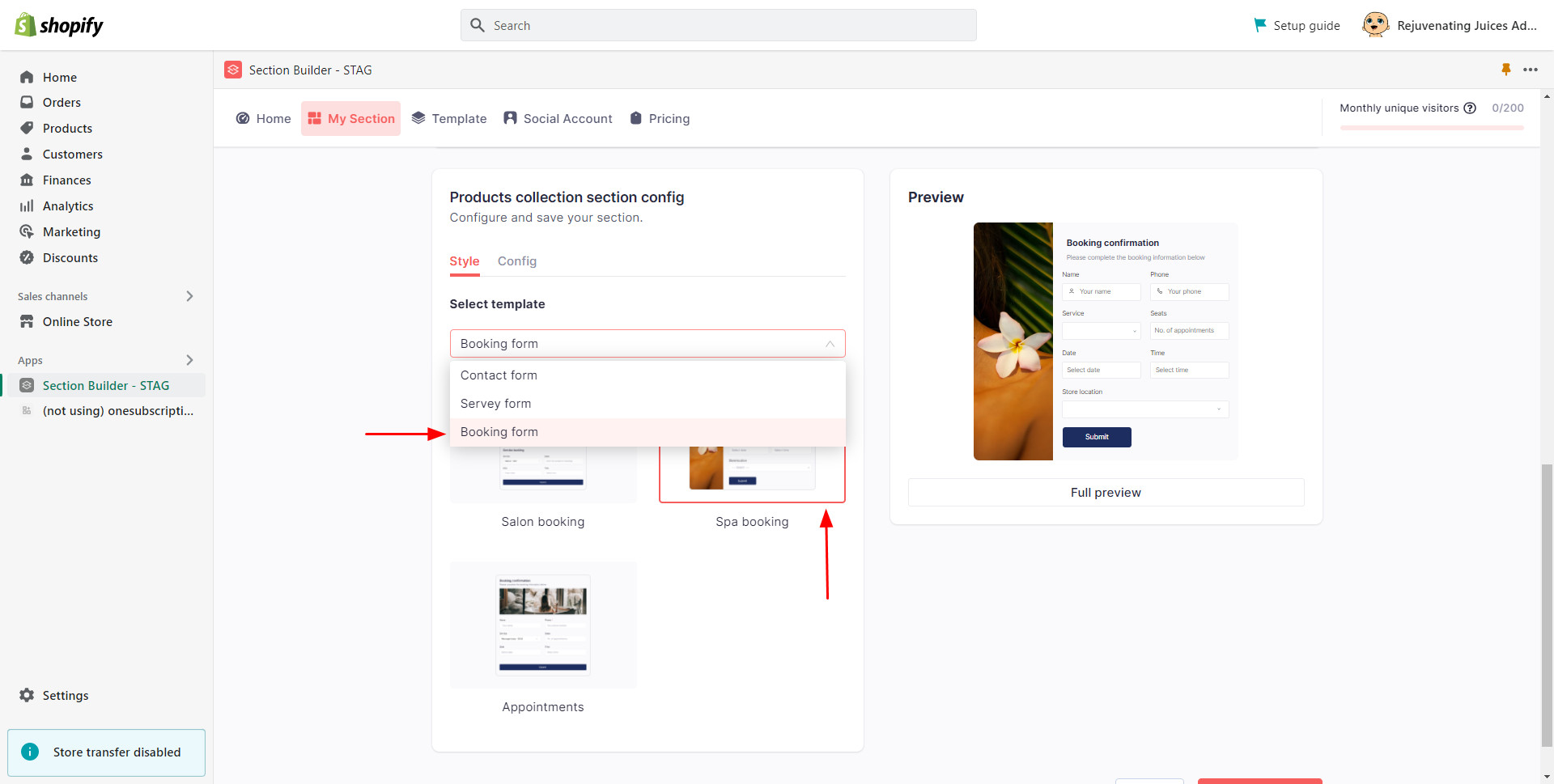
On the Form builder section config, click Style to pick your preferred template.

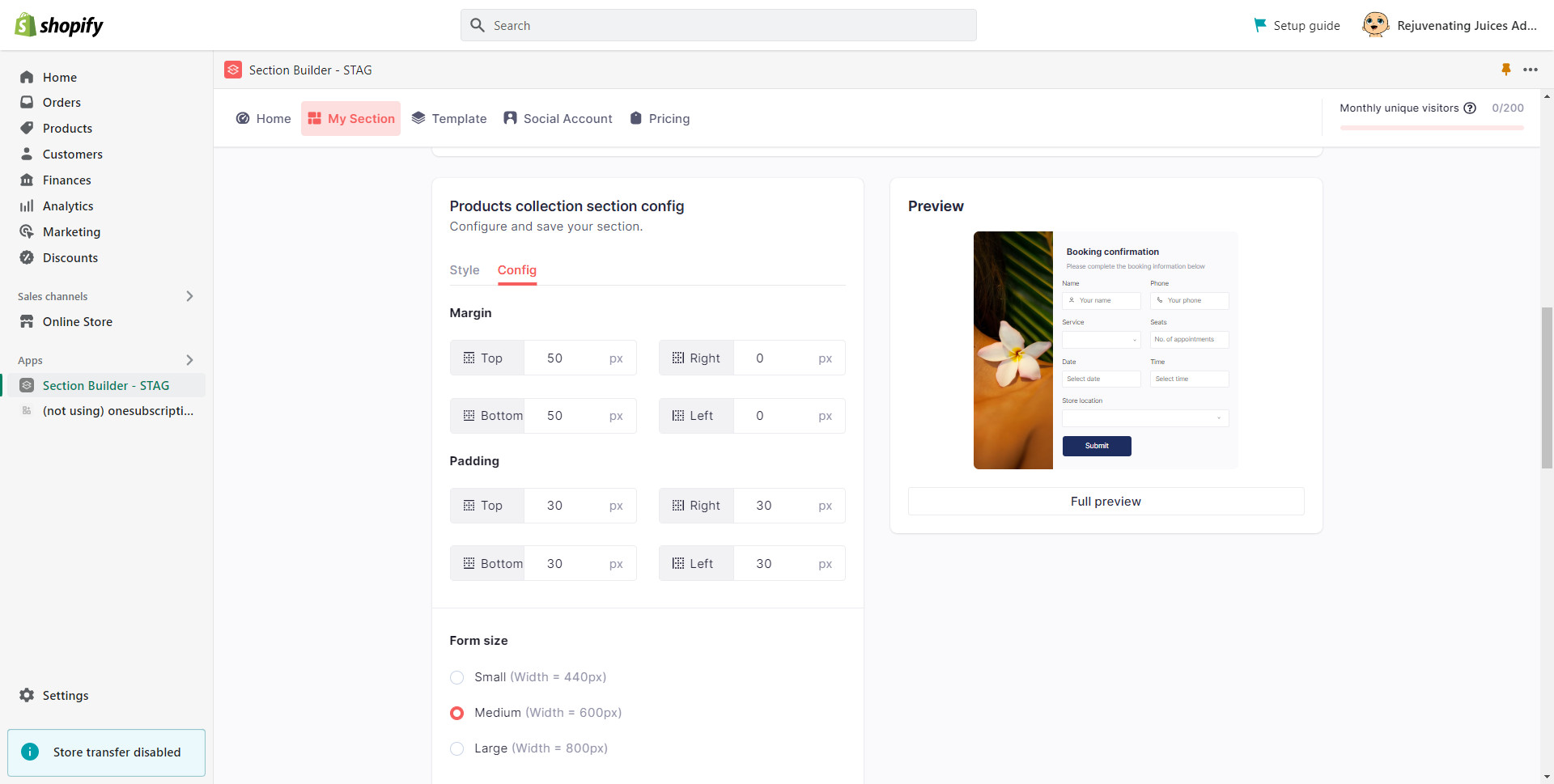
Click Config to customize your form (form image cover, field, form input, etc.) > after you’ve done, click Create to activate your form.

-
Add a web form from Shopify editor
On your Shopify sidebar navigation, select Online Store > Navigate to your theme and click Customize.
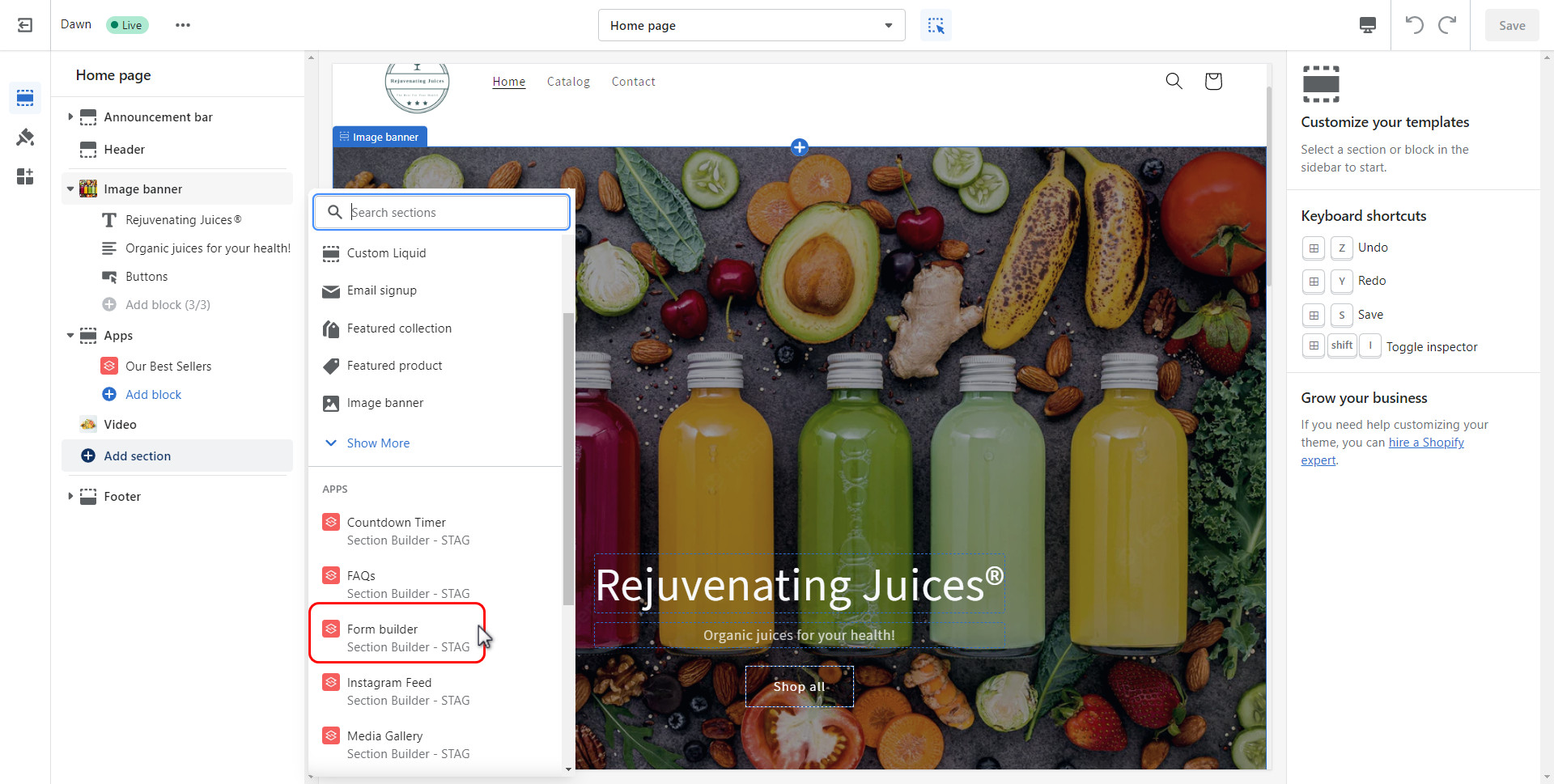
Herein, choose which page you want to add the section > + Add section > Select Form Builder by OneSection.

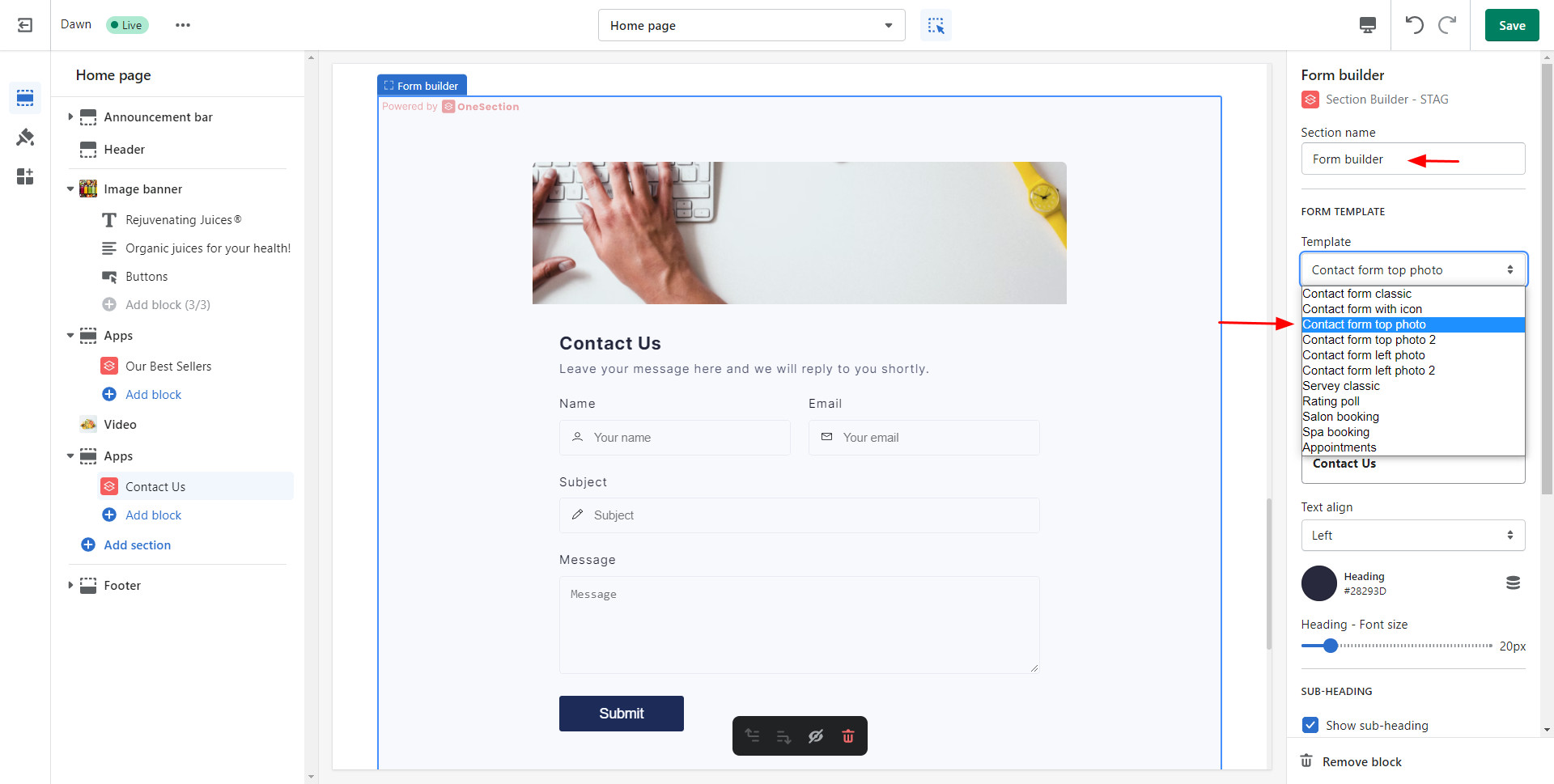
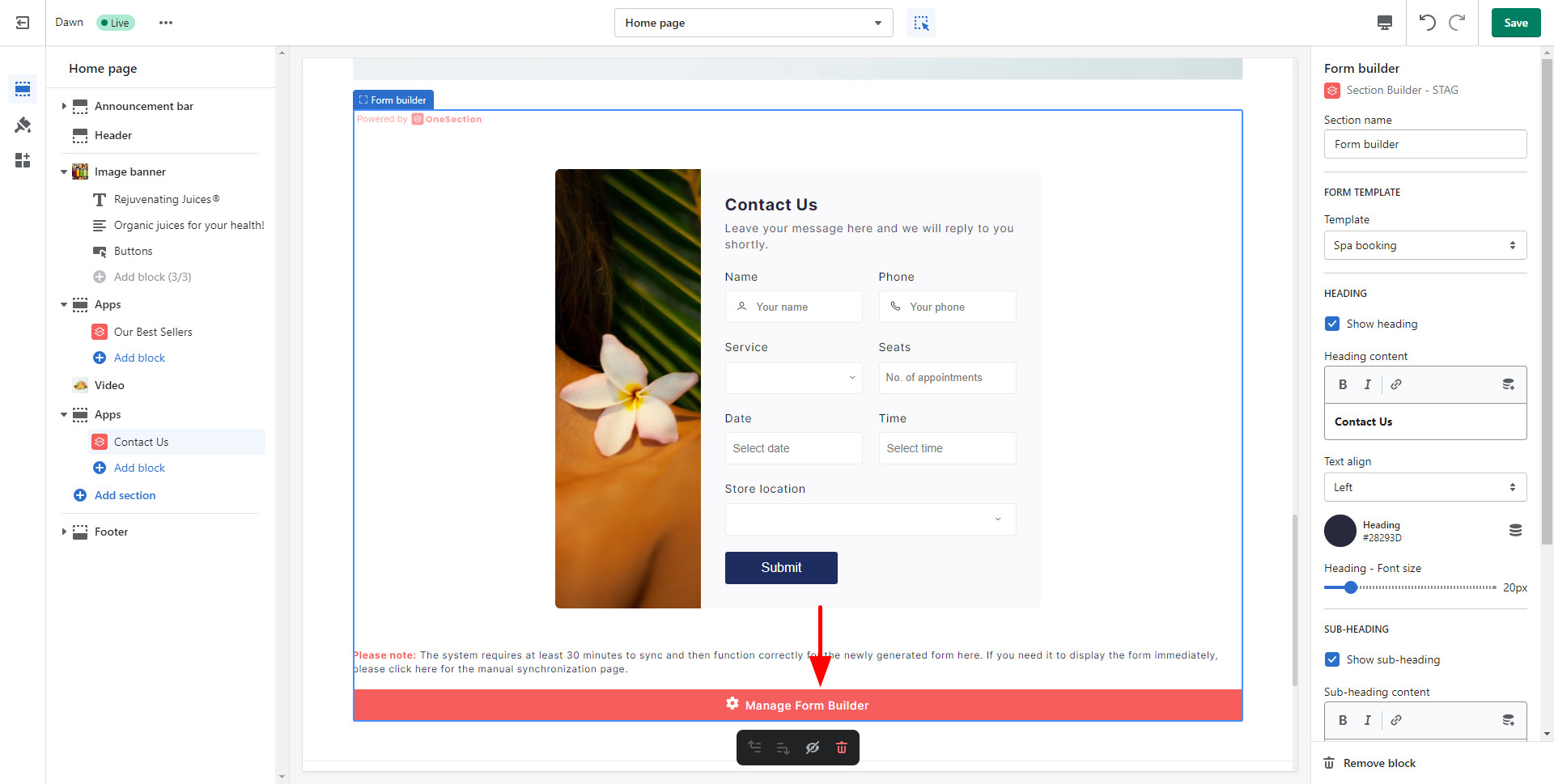
Name your section > Pick the Form Template you prefer. Then customize your form’s looks and feels till you’re satisfied.

After you’ve done, don’t forget to click Save to successfully add a stunning web form to your Shopify site.
If you want to customize your form further, click Manage Form Builder button and you’ll be redirected to OneSection’s in-app dashboard to do so.

💡 Kindly refer to our help docs for more in-depth instructions on crafting the right form builder for your e-store.
Ready to spice up your e-store with stunning web form?
That’s it! We hope OneSection’s brand-new feature will help you easily add web forms to your website so you could communicate with your customers better with contact forms, improve customer experience with booking forms, and more!
Should you have any further questions or concerns regarding this section, feel free to reach out to our dedicated customer support via support@socialhead.io